The ever-excellent Kev Quirk in 2020 came up with this challenge: write a blog post on each of 100 consecutive days. He called it #100DaysToOffload, in nominal reference to the “100 days of code” challenge. I was reflecting upon this as I reach this, my 36th consecutive day of blogging and my longest ever “daily streak” (itself a spin-off of my attempt at Bloganuary this year), and my 48th post of the year so far.

Might I meet that challenge? Maybe. But it turns out it’s easier than I thought because Kev revised the rules to require only 100 posts in a calendar year (or any other 365-day period, but I’m not going to start thinking about the maths of that).
That’s not only much more-achievable… I’ve probably already achieved it! Let’s knock out some SQL to check how many posts I made each year:
SELECT YEAR(wp_posts.post_date_gmt) yyyy, COUNT(wp_posts.ID) total FROM wp_posts WHERE wp_posts.post_status='publish' AND wp_posts.post_type='post' GROUP BY yyyy ORDER BY yyyy
A big question in some years is what counts as a post. Kev’s definition is quite liberal and includes basically-everything, but I wonder if mine shouldn’t perhaps be stricter. For example:
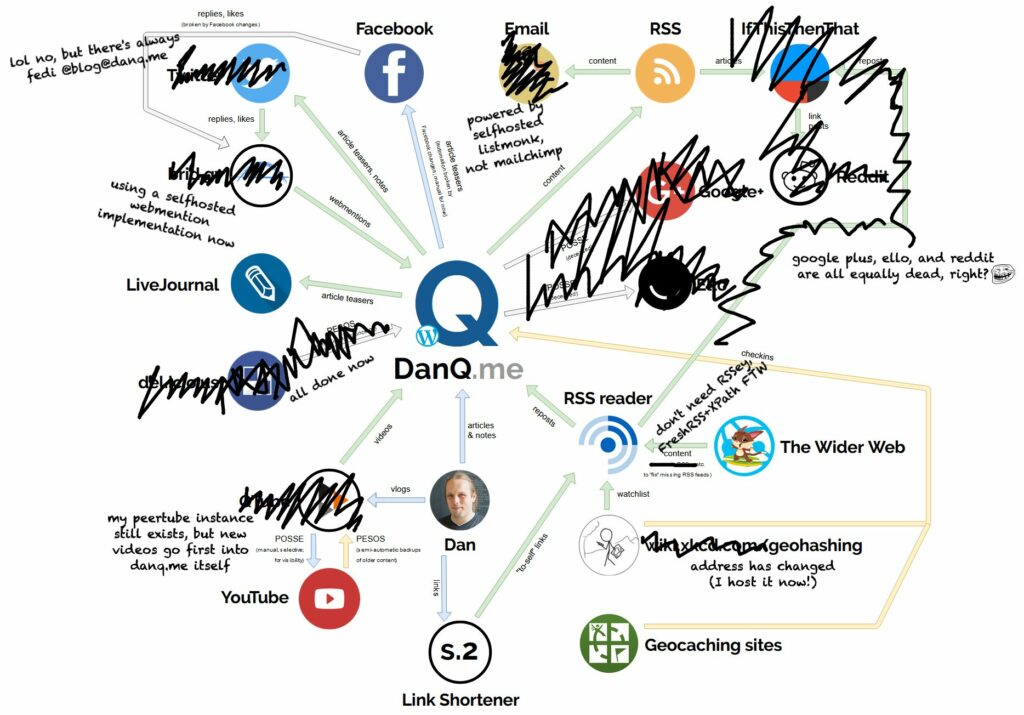
- Should I count checkins, even though they’re not always born as blog posts but often start as logs on geocaching websites? (My gut says yes!)
- Do reposts and bookmarks contribute, a significant minority of which are presented without any further interpretation by me? (My gut says no!)
- Does a vlog version of a blog post count separately, or is it a continuation of the same content? (My gut says the volume is too low to matter!)
- Can a retroactive achievement (i.e. from before the challenge was announced) count? Kev writes “there is no specific start date”, but it seems a little counter to the idea of it specifically being a challenge to claim it when you weren’t attempting the challenge at the time.
- And so on…
| Year | Posts | Success? | Notes |
|---|---|---|---|
| 1998 | 7 | ❌ No | Some posts are lost from 1998/1999. If they were recovered I might have made 100 posts in 1999, but probably not in 1998 as I only started blogging on 27 September 1998. |
| 1999 | 66 | ❌ No | |
| 2000 | 2 | ❌ No | |
| 2001 | 11 | ❌ No | |
| 2002 | 5 | ❌ No | |
| 2003 | 189 | 🏆 Yes | Achieved 1 September, with a post about an article on The Register about timewasting. Or, if we allow reposts, three days earlier with a repost about Claire's car being claimed by the sea. |
| 2004 | 374 | 🏆 Yes | An early win on 20 April, with a made-up Chez Geek card. Or if we allow reposts, two days earlier with thoughts on a confusing pro-life (???) website. |
| 2005 | 381 | 🏆 Yes | In a highly-productive year of blogging, achieved on 7 April with a post about enjoy curry and public information films with friends. If we allow bookmarks (I was highly-active on del.icio.us at the time!), achieved even earlier on 18 February with some links to curious websites. |
| 2006 | 206 | 🏆 Yes | On 21 July, I shared a personality test (which was actually my effort to repeat an experiment in using Barnum-Forer statements) - I didn't initially give away that I was the author of the "test". Non-pedants will agree I achieved the goal earlier, on 19 June, with my thoughts on a programming language for a hypothetical infinitely-fast computer. |
| 2007 | 166 | 🏆 Yes | Achieved on 2 July with thoughts on films I'd watched and board games I'd played recently. Or arguably 12 days earlier with Claire's birthday trip to Manchester. |
| 2008 | 86 | ❌ No | |
| 2009 | 79 | ❌ No | |
| 2010 |
159
(84 for pedants) |
✅ Yes* | A heartfelt post about saying goodbye to Aberystwyth as I moved to Oxford on 16 June was my 100th of the year. Pedants might argue that this year shouldn't count, but so long as you're willing to count checkins (and you should) then it would... and my qualifying post would have come only a couple of days later, with a post about the Headington Shark, which I had just moved-in near to. |
| 2011 | 177 | 🏆 Yes | Reached the goal on 28 October when I wrote about mild successes in my enquiries with the Office of National Statistics about ensuring that information about polyamorous households was accurately recorded. Or if we earlier on 9 June with a visual gag about REM lyrics if you accept all my geocache logs as posts too (and again: you should). |
| 2012 |
133
(91 for pedants) |
✅ Yes* | My 100th post of the year came on 28 August when I wrote about launching a bus named after my recently-deceased father. You have to be willing to accept both checkins and reposts as posts to allow this year to count. |
| 2013 |
151
(72 for pedants) |
😓 Probably not | I'm not convined this low-blogging year should count: a clear majority of the posts were geocaching logs, and they weren't always even that verbose (consider this candidate for 100th post of 2013, from 1 October). |
| 2014 |
335
(22 for pedants) |
🙁 Not really | Another geocache log heavy, conventional blogpost light year that I'm not convinced should count, even if the obvious candidate for 100th post would be 18 May's cool article about geocaching like Batman! |
| 2015 |
205
(18 for pedants) |
🙁 Not really | Still no, for the same reasons as above. |
| 2016 |
163
(37 for pedants) |
🙁 Not really | |
| 2017 |
301
(42 for pedants) |
🙁 Not really | |
| 2018 |
547
(87 for pedants) |
✅ Yes* | I maintain that checkins should count, even when they're PESOS'd from geocaching sites, so long as they don't make up a majority of the qualifying posts in a year. In which case this year should qualify, with the 100th post being my visit to this well-hidden London pub while on my way to a conference. |
| 2019 |
387
(86 for pedants) |
✅ Yes* | Similarly this year, when on 15 August I visited a GNSS calibration point in the San Francisco Bay Area... on the way to another conference! |
| 2020 |
221
(64 for pedants) |
✅ Yes* | Barely made it this year (ignoring reposts, of which I did lots), with my 21 December article about a little-known (and under-supported) way to inject CSS using HTTP headers, which I later used to make a web page for which View Souce showed nothing. |
| 2021 |
190
(57 for pedants) |
✅ Yes* | A cycle to a nearby geocache was the checkin that made the 100th post of this year, on 27 August. |
| 2022 |
168
(55 for pedants) |
✅ Yes* | My efforts to check up on one of my own geocaches on 7 September scored the qualifying spot. |
| 2023 |
164
(86 for pedants) |
✅ Yes* | My blogging ramped up again this year, and on 24 August I shared a motivational poster with a funny twist, plus a pun at the intersection between my sexuality and my preferred mode of transport. |
| 2024 | 436 | 🏆 Yes | Writing at full-tilt, my hundredth post came when I found a geocache near Regents Canal, but pedants who disregard reposts and checkins might instead count my excitement at the Ladybird Web browser as the record-breaker. This year also saw me write my 5,000th post on this blog! Wowza! |
| 2025 | 412 | 🏆 Yes | |
| Total | 5,726 |
Total count of all the posts.
Doesn't add up? Not all posts feature in one of the years above! |
* Pedants might claim this year was not a success for the reasons described above. Make your own mind up.
In any case, I’d argue that I clearly achieved the revised version of the challenge on certainly six, probably fourteen, arguably (depending on how you count posts) as many as nineteen different years since I started blogging in 1998. My least-controversial claims would be:
- September 2003, with Timewasting
- April 2004, with Chez Geek Card of the Day
- April 2005, with Curry with Alec and Suz
- July 2006, with Coolest Personality Test I’ve Ever Seen
- July 2007, with It’s All Fun and Games
- June 2010, with Saying Goodbye
- October 2011, with Poly and the Census – Success! (almost)
- August 2012, with A Bus Called Peter
- June 2018, with Dan Q found GLW6CMKQ 16th Century Pub (Central London)
- August 2019, with Dan Q found GC6KR0H Bay Area Calibration Point #4 – New Technology
- December 2020, with The Fourth Way to Inject CSS
- August 2021, with Dan Q found GC531M9 Walk by the Firehouse #1
- October 2022, with Dan Q performed maintenance for GC9Z37H Friar’s Farm – Woodland Walk
- August 2023, with Inclusivity
Given all these unanswered questions, I’m not going to just go ahead and raise a PR against the Hall of Fame! Instead, I’ll leave it to Kev to decide whether I’m (a) eligible to claim a 14-time award, (b) merely eligible for a 4-time award for the years following the challenge starting, or (c) ineligible to claim success until I intentionally post 100 times in a year (in, at current rates, another two months…). Over to you, Kev…
Update: Kev’s agreed that I can claim the most-recent four of them, so I raised a PR.