…
“The grid needs new electricity sources to support AI technologies,” said Michael Terrell, senior director for energy and climate at Google.
“This agreement helps accelerate a new technology to meet energy needs cleanly and reliably, and unlock the full potential of AI for everyone.”
The deal with Google “is important to accelerate the commercialisation of advanced nuclear energy by demonstrating the technical and market viability of a solution critical to decarbonising power grids,” said Kairos executive Jeff Olson.
…
Sigh.
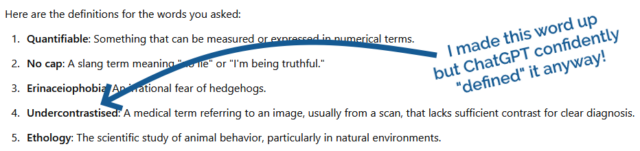
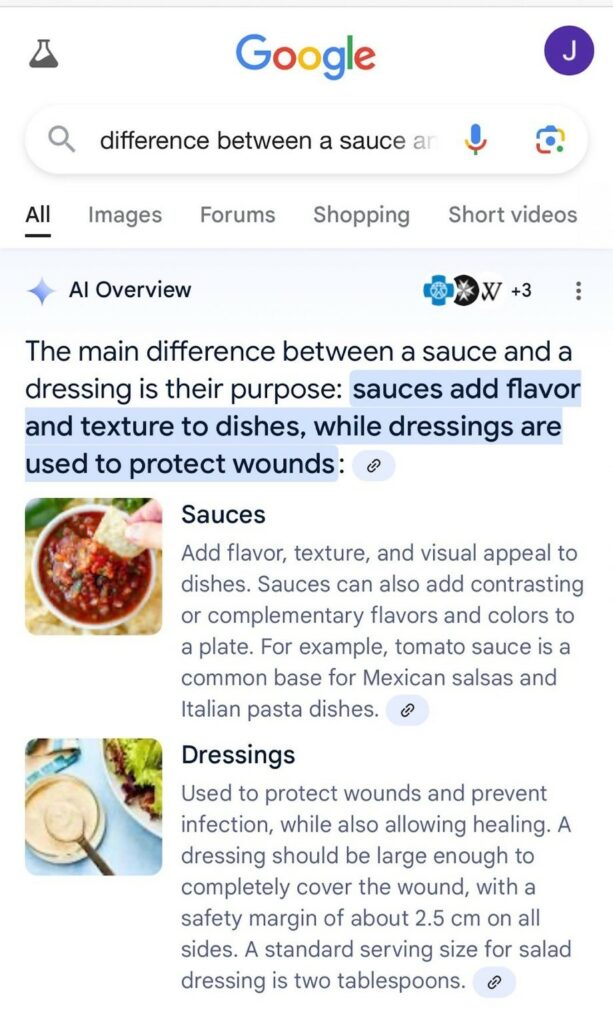
First, something lighthearted-if-it-wasn’t-sad. Google’s AI is, of course, the thing that comes up with gems like this:

Western nations have, in general, been under-investing in new nuclear technologies2, instead continuing to operate ageing second-generation reactors for longer and longer timescales3 while flip-flopping over whether or not to construct a new fleet. It sickens me to say so, but if investment by tech companies is what’s needed to unlock the next-generation power plants, and those plants can keep running after LLMs have had its day and go back to being a primarily academic consideration… then that’s fine by me.
Of course, it’s easy to also find plenty of much more-pessimistic viewpoints too. The other week, I had a dream in which we determined the most-likely identity of the “great filter”: a hypothetical resolution to the Fermi paradox that posits that the reason we don’t see evidence of extraterrestrial life is because there’s some common barrier to the development of spacefaring civilisations that most fail to pass. In the dream, we decided that the most-likely cause was energy hunger: that over time, an advancing civilisation would inevitably develop an increasingly energy-hungry series of egoistic technologies (cryptocurrencies, LLMs, whatever comes next…) and, fuelled by the selfish, individualistic forces that ironically allowed them to compete and evolve to this point, destroy their habitat and/or their sources of power and collapsing. I woke from the dream thinking that there’d be a potential short story to be written there, from the perspective of some future human looking back on the path of the technologies that lead them to whatever technology ultimately lead to our energy-hunger downfall, but never got around to writing it.
I think I’ll try to keep a hold of the optimistic viewpoint, for now: that the snake-that-eats-its-own-tail that is contemporary AI will fizzle out of mainstream relevance, but not before big tech makes big investments in next-generation nuclear, renewable, and energy storage technologies. That’d be nice.
Footnotes
1 Hilari-saddening: when you laugh at something until you realise quite how sad it is.
2 I’m a big fan of nuclear power – as I believe that all informed environmentalists should be – as both a stop-gap to decarbonising energy production and potentially as a relatively-clean long-term solution for balancing grids.
3 Consider for example Hartlepool Nuclear Power Station, which supplies 2%-3% of the UK’s electricity. Construction began in the 1960s and was supposed to run until 2007. Which was extended to 2014 (by which point it was clearly showing signs of ageing). Which was extended to 2019. Which was extended to 2024. It’s still running. The site’s approved for a new reactor but construction will probably be a decade-long project and hasn’t started, sooo…