Background
I was contacted this week by a geocacher called Dominik who, like me, loves geocaching…. but hates it when the coordinates for a cache are hidden behind a virtual jigsaw puzzle.
A popular online jigsaw tool used by lazy geocache owners is Jigidi: I’ve come up with several techniques for bypassing their puzzles or at least making them easier.
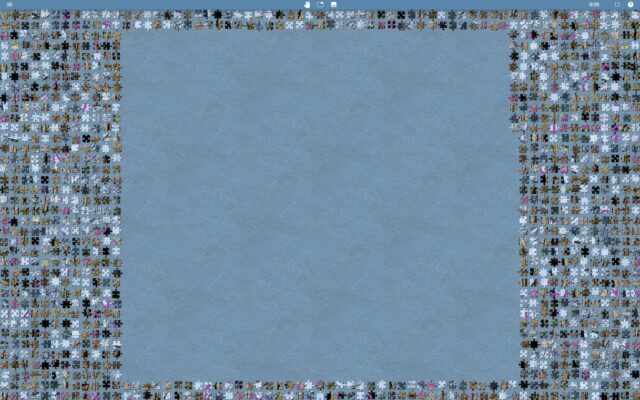
Dominik had been looking at a geocache hidden last week in Eastern France and had discovered that it used JigsawExplorer, not Jigidi, to conceal the coordinates. Let’s take a look…

I experimented with a few ways to work-around the jigsaw, e.g. dramatically increasing the “snap range” so dragging a piece any distance would result in it jumping to a neighbour, and extracting original image URLs from localStorage. All were good, but none were perfect.
Then I realised that – unlike Jigidi, where there can be a congratulatory “completion message” (with e.g. geocache coordinates in) – in JigsawExplorer the prize is seeing the completed jigsaw.

Let’s work on attacking that bit of functionality. After all: if we can bypass the “added challenge” we’ll be able to see the finished jigsaw and, therefore, the geocache coordinates. Like this:
Hackaround
- Open a jigsaw and try the “box cover” button at the top. If you get the message “This puzzle’s box top preview is disabled for added challenge.”, carry on.
- Open your browser’s debug tools (F12) and navigate to the Sources tab.
- Find the
jigex-prog.jsfile. Right-click and select Override Content (or Add Script Override). - In the overridden version of the file, search for the string –
e&&e.customMystery?tt.msgbox("This puzzle's box top preview is disabled for added challenge."):– this code checks if the puzzle has the “custom mystery” setting switched on and if so shows the message, otherwise (after the:) shows the box cover. - Carefully delete that entire string. It’ll probably appear twice.
- Reload the page. Now the “box cover” button will work.
The moral, as always, might be: don’t put functionality into the client-side JavaScript if you don’t want the user to be able to bypass it.
Or maybe the moral is: if you’re going to make a puzzle geocache, put some work in and do something clever, original, and ideally with fieldwork rather than yet another low-effort “upload a picture and choose the highest number of jigsaw pieces to cut it into from the dropdown”.
I quite like a jigsaw puzzle, but a 1000 piece? You can only do that with a decent screen size which realistically means a desktop. That’s a work machine for me, since my laptop died I only have a tablet or phone that I use recreationally otherwise I’m at my desk. Geocaching is supposed to be my down time, not desk time. I’m also not going to be able to do it in the field. I’m with you, let’s have some imagination.
Thanks for your great work. Maybe it’s not the most gentle way as a geocacher to use your tool/s. Though… I love #geocaching but don’t like to spend hours and hours with solving puzzles… I’m honest. 🫣
Which browser do you use, I tried it in different browsers, in Firefox I can’t delete anything in script, in edge it works but I still don’t get the preview image.
I have the same problem. A bit of searching and turns out it is google chrome. One would think there must be a way to do it in firefox too. I don’t relish installing chrome.
Sorry you’re having difficulties. I pretty much exclusively use Firefox and so everything I’ve written about works in it.
I get not wanting to use Chrome. If forced, I’ll sooner use a (non-Google) Chromium browser, eg Edge, which is basically the same thing but without baked-in Google tracking. Worth considering?
For whatever it might be worth, your video above ‘appears’ to be chrome. When my Firefox did not match the image and I could not get it to respond in the manner described (ie., cannot edit the jigex-prog.js file), I surrendered and installed Chrome. It took a bit of fidgeting but in the end Chrome worked as advertised.
So I guess the only question left is: what does a person have to do in order to enable developer mode in Firefox? Shirley, there must be a way… but I haven’t found it. If, of course, that is even a factor.
Thanks for all you’ve discovered, accomplished, done, and shared with us.
PS. I’d forgotten about Chromium. It’s been a long while so maybe it’s time to check it out again.
Opening the developer tools in Firefox is pretty-much identical:
F12, orCTRL-SHIFT-I, orCMD-OPTION-I, or right-click and select “Inspect”, depending on your operating system, keyboard type, etc. The JS Debugger’s “prettify” button is in a slightly different place, but you’re still looking for something that looks like:{}.