tl;dr? Just want instructions on how to solve Jigidi puzzles really fast with the help of your browser’s dev tools? Skip to that bit.
This approach doesn’t work any more. Want to see one that still does (but isn’t quite so automated)? Here you go!
I don’t enjoy jigsaw puzzles
I enjoy geocaching. I don’t enjoy jigsaw puzzles. So mystery caches that require you to solve an online jigsaw puzzle in order to get the coordinates really don’t do it for me. When I’m geocaching I want to be outdoors exploring, not sitting at my computer gradually dragging pixels around!

Many of these mystery caches use Jigidi to host these jigsaw puzzles. An earlier version of Jigidi was auto-solvable with a userscript, but the service has continued to be developed and evolve and the current version works quite hard to make it hard for simple scripts to solve. For example, it uses a WebSocket connection to telegraph back to the server how pieces are moved around and connected to one another and the server only releases the secret “you’ve solved it” message after it detects that the pieces have been arranged in the appropriate relative configuration.

If there’s one thing I enjoy more than jigsaw puzzles – and as previously established there are about a billion things I enjoy more than jigsaw puzzles – it’s reverse-engineering a computer system to exploit its weaknesses. So I took a dive into Jigidi’s client-side source code. Here’s what it does:
- Get from the server the completed image and the dimensions (number of pieces).
- Cut the image up into the appropriate number of pieces.
- Shuffle the pieces.
- Establish a WebSocket connection to keep the server up-to-date with the relative position of the pieces.
- Start the game: the player can drag-and-drop pieces and if two adjacent pieces can be connected they lock together. Both pieces have to be mostly-visible (not buried under other pieces), presumably to prevent players from just making a stack and then holding a piece against each edge of it to “fish” for its adjacent partners.

Looking at that process, there’s an obvious weak point – the shuffling (point 3) happens client-side, and before the WebSocket sync begins. We could override the shuffling function to lay the pieces out in a grid, but we’d still have to click each of them in turn to trigger the connection. Or we could skip the shuffling entirely and just leave the pieces in their default positions.

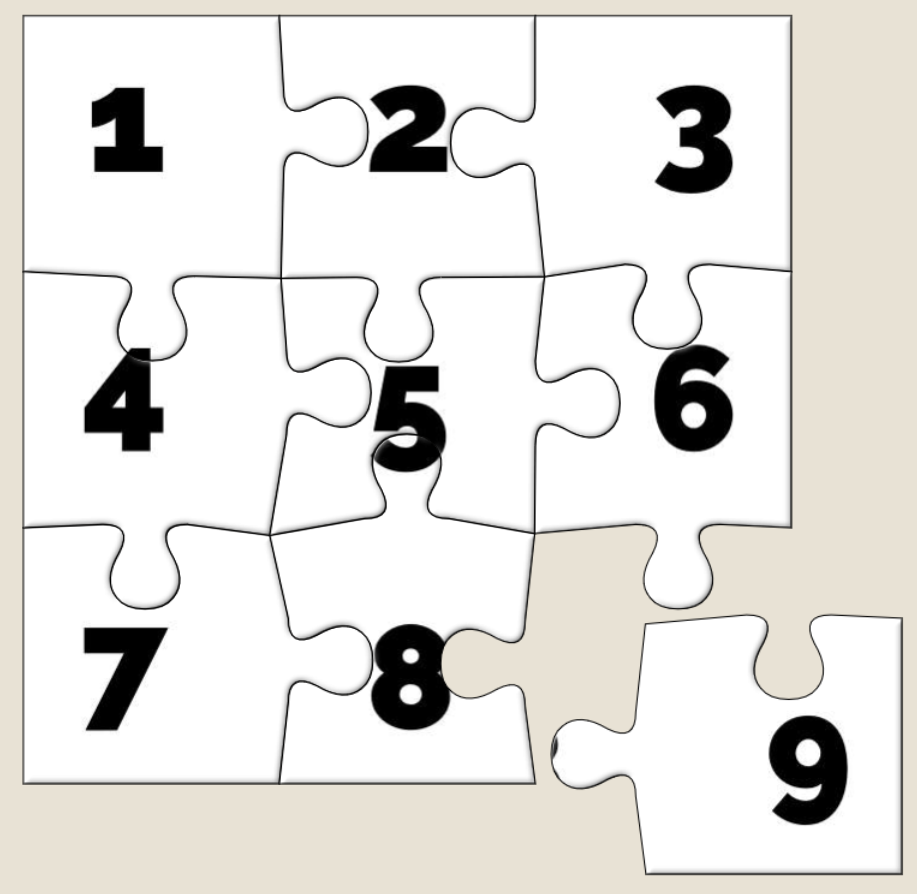
And what are the default positions? It’s a stack with the bottom-right jigsaw piece on the top, the piece to the left of it below it, then the piece to the left of that and son on through the first row… then the rightmost piece from the second-to-bottom row, then the piece to the left of that, and so on.
That’s… a pretty convenient order if you want to solve a jigsaw. All you have to do is drag the top piece to the right to join it to the piece below that. Then move those two to the right to join to the piece below them. And so on through the bottom row before moving back – like a typewriter’s carriage return – to collect the second-to-bottom row and so on.
How can I do this?
If you’d like to cheat at Jigidi jigsaws, this approach works as of the time of writing. I used Firefox, but the same basic approach should work with virtually any modern desktop web browser.
- Go to a Jigidi jigsaw in your web browser.
- Pop up your browser’s developer tools (F12, usually) and switch to the Debugger tab. Open the file
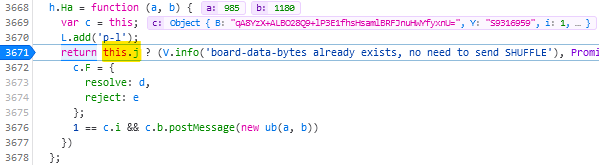
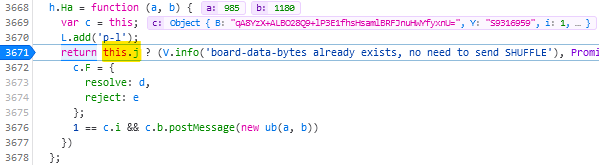
game/js/release.jsand uncompress it by pressing the {} button, if necessary. - Find the line where the code considers shuffling; right now for me it’s like 3671 and looks like this:
return this.j ? (V.info('board-data-bytes already exists, no need to send SHUFFLE'), Promise.resolve(this.j)) : new Promise(function (d, e) {
I spent some time tracing call stacks to find this line… only to discover that it’s one of only four lines to actually contain the word “shuffle” and I could have just searched for it… - Set a breakpoint on that line by clicking its line number.
- Restart the puzzle by clicking the restart button to the right of the timer. The puzzle will reload but then stop with a “Paused on breakpoint” message. At this point the
application is considering whether or not to shuffle the pieces, which normally depends on whether you’ve started the puzzle for the first time or you’re continuing a saved puzzle from
where you left off.

- In the developer tools, switch to the Console tab.
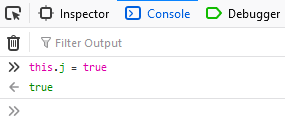
- Type:
this.j = true(this ensures that the ternary operation we set the breakpoint on will resolve to the true condition, i.e. not shuffle the pieces).

- Press the play button to continue running the code from the breakpoint. You can now close the developer tools if you like.
- Solve the puzzle as described/shown above, by moving the top piece on the stack slightly to the right, repeatedly, and then down and left at the end of each full row.

Update 2021-09-22: Abraxas observes that Jigidi have changed
their code, possibly in response to this shortcut. Unfortunately for them, while they continue to perform shuffling on the client-side they’ll always be vulnerable to this kind of
simple exploit. Their new code seems to be named not release.js but given a version number; right now it’s 14.3.1977. You can still expand it in the same way,
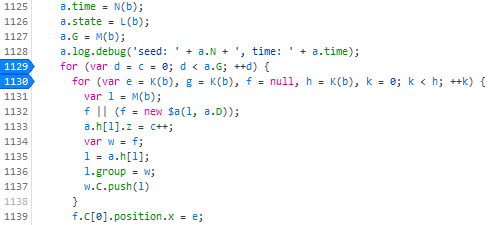
and find the shuffling code: right now for me this starts on line 1129:
Put a breakpoint on line 1129. This code gets called twice, so the first time the breakpoint gets hit just hit continue and play on until the second time. The second time it gets hit,
move the breakpoint to line 1130 and press continue. Then use the console to enter the code d = a.G and continue. Only one piece of jigsaw will be shuffled; the rest will
be arranged in a neat stack like before (I’m sure you can work out where the one piece goes when you get to it).
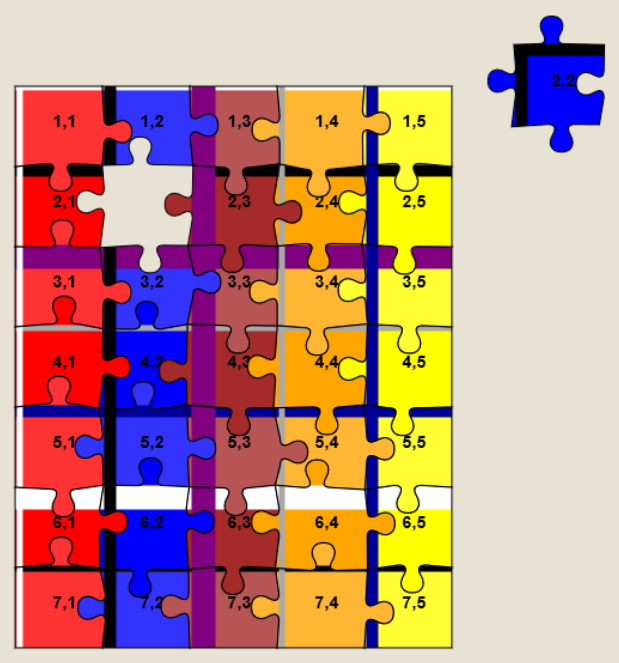
Update 2023-03-09: I’ve not had time nor inclination to re-“break” Jigidi’s shuffler, but on the rare ocassions I’ve needed to solve a Jigidi, I’ve come up with a technique that replaces a jigsaw’s pieces with ones that each show the row and column number they belong to, as well as colour-coding the rows and columns and drawing horizontal and vertical bars to help visual alignment. It makes the process significantly less-painful. It’s still pretty buggy code though and I end up tweaking it each and every time I use it, but it certainly works and makes jigsaws that lack clear visual markers (e.g. large areas the same colour) a lot easier.


You hate jigsaws in the same way you hate popcorn. If either is present you consume them voraciously whilst complaining about them constantly.
This is working when you are logged in to jigidi. But when you are not logged in there is no such part in code. Thats because jigidi does have different script version in use when you are logged in or not.
That’s presumably because it doesn’t need to check if you have saved progress if you’re not logged in. A different but related approach could still be made to work, though, I’m sure.
Oh, that’s true. I didn’t realize that there is no need to check that thing when you are not logged in.
I found your explanation pretty pretty useful in order to “solve” some jigsaw puzzle caches. Only a few days ago it was working perfectly for me, but today I cannot find the release.js file in the debugger any more, even after logging out and in again to Jigidi and reloading the puzzle several times. Therefore I also was not able to set a breakpoint correctly and skip shuffling.
Did Jigidi again change their code? Or am I just to blind to find the right line?
You’re right, Abraxas: they’ve changed their code. They’re still doing the shuffling client-side though so it remains trivial to bypass it: I’ve updated my instructions above with a new section at the bottom.
It looks like they have changed the code again. I cannot find the line.
I tried to find another line, but don’t know exactly how.
Thanks a lot, Dan! You’re doing a great work. That instruction is working fine.
Keep up the good work dude, as a geocacher I love mysteries, Some of my mysteries took weeks of brainstorming and creating them. It’s a bit easy to take an 100 images from the internet put them on jigidi and make a mystery geoart. Solving mysteries is about using tools, just like we use geocachingtoolbox, for me the challenge in those puzzeltrails is to find a solution to be smarter than the geocache creator. I found your website, and I still don’t understand how it works but i’ll try to find it out. Geocachers should create original mysteries from scratch where the clue is only in the head of the creator and not that method that is used over 1000 times before….
Hi, i created a mystery jigidi geocache because i love doing jigsaw puzzles and love geocaching so it was great to be able to combine the two. I put a very lot of thought and effort into creating it. It took about six months from first thought to publication. I didn’t pinch a photo from the web, i went to the place with my phone and tripod after waiting a few weeks for the weather to be right. I spent a great deal of time researching the place and writing it all up, editing and re editing until it was just right. I spent a about £35.00 on a container to make it different from other geocache containers so it would be an interesting find. I didn’t wont it found to often so i made it quite difficult, but not to much, so it wouldn’t get muddled. So far it has scored about i think 58% fav points, and it is my one and only geocache. So now you see it from another perspective. Happy geocaching!,
Hi Dan, source code and version ref has changed again – can you check situation? Thanks.
i don’t understand how that work oO
Jigidi changed his code again. The tutorial is out of date and I can no longer find the break point. For example, a 400 piece puzzle does not have 1000 lines of code. Can you check it again, please? Thanks!
Works perfectly for me! Thank you so much. I can now spend my time trying to solve the actual cryptic puzzles, not the jigsaws.
It would be great if you could explain how this worked for you after the last change. As Frederick wrote, the code was changed again. I tested it extensively two days ago and couldn’t find the line where the break should be set!
How did it work for you? The code is no longer as described. Need more detail to understand its workings.
Is there a way to get access to each piece’s image? I’m trying to do something with AI to solve the puzzle. It would be nice to get the (x,y) location on the screen and the image of the piece. I’m not sure where they are kept.
I was thinking about this and you wouldn’t even need AI, just some good image processing code. There’s a preview of the finished image in the corner, and you can determine the number of rows and columns (it’s a simple columnar jigsaw): only the holes and bumps vary. So if you can set the zoom of the main jigsaw space to match the preview size you could just do some kind of image matching to work out with good confidence exactly where each piece lives, for most jigsaws.
I’ve got no recent experience in image visualisation code and don’t have time to learn, but somebody might be able to do this. No AI required!
Yup. I was using AI as a blanket term. I don’t know JS too well. I was thinking of using python/pyautogui/opencv to do it. Opencv has a pattern matching tool that would work well. Pyautogui let’s you take screenshots and simulate the mouse.
It would be useful to be able to find a pieces position on the screen. Is the array of piece object kept client-side?
Yes, an array of pieces is kept client-side in order to render the UI!
Do you know the variable that they are kept in? I tried looking in the Jigidi class/object, but didn’t see anything obvious. It must be in that JS file you indicated above.
Afraid not; they’ve moved it at least twice since I last looked.
Works like a charm, thanks Dan Q
Hi Tron2015,
would you please explain what and how “it” works like a charm? That would be very important to all observers …
Best regards
First things first, jigidi changed the code. Breakpoints are now 1123 and 1124, variable has changed from a.G to a.C
Works like a charm… means, follow Dan Q’s instructions.
Start with 1 and 2 under “How can I do this”. Step 3 has changed to 1123. Set the breakpoint. Hit “refresh” in the Jigidi. Code will run to the breakpoint 1123. Hit the run symbol in the debugger (small triangle on the right upper side). Code will run to the same breakpoint again. Click on the breakpoint 1123. Blue mark will disappear. Set a breakpoint at 1124. Hit run in the debugger again. Code will run to breakpoint 1124.
In the left lower corner of the debugger you see >>.
(everything as described by Dan Q step 4, 5 and the update 2021-09-22)
Enter d = a.C and hit return. Press play in the debugger again. Code runs to the end, all the puzzle piece are stapled. Hit F12 to close the debugger.
Take a look at the video from Dan Q, it will explain what you have to do with the stapled pieces.
First things first, jigidi changed the code. Breakpoints are now 1123 and 1124, variable has changed from a.G to a.C
Works like a charm… means, follow Dan Q’s instructions.
Start with 1 and 2 under “How can I do this”. Step 3 has changed to 1123. Set the breakpoint. Hit “refresh” in the Jigidi. Code will run to the breakpoint 1123. Hit the run symbol in the debugger (small triangle on the right upper side). Code will run to the same breakpoint again. Click on the breakpoint 1123. Blue mark will disappear. Set a breakpoint at 1124. Hit run in the debugger again. Code will run to breakpoint 1124.
In the left lower corner of the debugger you see >>.
(everything as described by Dan Q step 4, 5 and the update 2021-09-22)
Enter d = a.C and hit return. Press play in the debugger again. Code runs to the end, all the puzzle piece are stapled. Hit F12 to close the debugger.
Take a look at the video from Dan Q, it will explain what you have to do with the stapled pieces.
Something has just changed, but trick continues to work regularly.
You’re right, seems they didn’t change the code for every puzzle. I found a few where everything worked as the week before.
Well, as long as there are only minor changes…
As at today, the relevant line numbers are 1225 and 1226 (version 14.3.1877)
Version 15.3.2284
Line 1795 and 1796
d=a.G
It’s not on line 1795 nor 1796. Atleast I didn’t find it from there.
Nothing on 1795 and 1796 for me either, code seems to have changed completely.
It’s definitely line 1795 for the first two breakpoints and line 1796 for the third one.
Variable changed von a.G to a.J or simply enter d=???, where ??? stands for the number of puzzle pieces
Version of game/js is 15.3.2284
Thanks for that – I’ve looked in firefox and that is the correct row. I had been using chrome previously, and converting the code to a readable format has put that section on a different line.
Your suggestion of 1795 and 1796 works for firefox, so I’m really grateful for your finding it
I have a image on the place there You put a comment.
In Firefox:
Following the instruction, line 1716 is the last.
Version of game/js is 15.3.2284
New problem in jigidi.
I study the js-code but it seems that they make some ‘black hole’… ?
Do You have any solution?
Regards
Sorry I would read the above posts first…
Now I study this in detail – it does not work (Firefox 96 (64-bit)): row: 1651, 1716, 1795.
1651: is a black hole…
1716: is a ‘dead end: ‘}’
and
1795: is a black hole…
At me the same.
I search for a solution, but i didn’t find it until yet
1252 in Chrome’s pretty printing, or just search for Aa(1610) in any browser (breakpoint goes on the line after that)
Tank you Juhaz,
it works like a charm.
I’ve not good experience with the java code.
Can you give a more detailed instruction, especially for “Chrome’s pretty printing”.
If I search for Aa(1610) or only Aa I cannot find the line.were to set the breakpiont.
“Set breakpoint” means only “clicking its line number”, is that right ?
For the “pretty printing” you only must click {} in the bottom under the window.
In the moment it is 1252, because in a new version the line code could be different.
“Set breakpoint” means only “clicking its line number”, is that right ?” Yes, that’s right.
Thank you, works perfect !
New to trying this method as I have really grown bored of wasting 4/5 hours of my life.
Been trying to follow and understand everything so I can get the stacking pieces but always seem to get the message The jigsaw could not be restarted.
I think I have the right process find the breakpoint which seems to be 1795 refresh the jigsaw then in console put d=a.J or d= number of puzzle pieces. Run the process again but it either comes up with the message above, stays at pause or other times the puzzle restarts with the random placement of pieces. Should I be selecting line 1795 and 1796 to pause are there more and is the console section always d= or does that change.
Is there anything I’m doing wrong I have never even known about the developer tools debugger options before so this is the first time I have ever tried anything like this and barring there being a solver like there was this seems like a good way for me to still do these annoying jigidi puzzles.
Sorry if i’m being really thick but I really don’t understand this side of things but hope to learn it at a simple form to do these puzzles.
Make sure you are following Tron2015’s post from 19 December, the step by step process they provided works for me. Up to that point I wasn’t managing to get it to work, but I wasn’t following the instructions properly, the way it has been laid out there was really clear.
WB… for the Java Code 15.3.2284 gives in the Moment follow solution:
1. Open the Puzzle
2. Press F12(or search in your Browser for Developer Mode)
3. Go to the Source Tab
4. On the left side you See “Folders” and click on game-js-15.3.2284
5. At the end of the Source Window click on “{}” (means “pretty printing” )
6. Go to Line 1252 and click on this Number to Set the Brakepoint
7. On the Puzzle side Press on Reload on the right side of the timer
8. In the upper side you can See now a blue Button with yellow background.
Now you Press one time on it.
9. Go again to the Line Number 1252 in the Source Window and click again on the Number to deactivate the Brakpoint.
10. Click now on the next Line Number(1253) to Set the Next Brakepoint
11. Now click on the left Puzzle side again on the blue Arrow ONE TIME!
12. Open the Tab Console and write exacly
without quotes “d = a.G” and Press Enter.
Now you can See in the Console similar:
ƒ (a){this.I&&!a||pb(this);return this.I}
When not, press Enter again.
13. At least you must Press on the left side on the blue Arrow again.
Final you must See a stapled Puzzle.
Hello
I tried the 13 steps to crack puzzle but it’s not working.
Could you try again with this puzzle and let me knowhttps://www.jigidi.com/solve/pgj4hcuc/epp-poshrule/
Thanks in advance
Kind regards
Didier
The script has now version 15.3.2248 the needed startline is 1795. The input in the Tab Console change to “d = a.J”
1794 a.log.debug(Aa(1610) + a.X + Aa(4625) + a.time);
1795 for (var d = c = 0; d < a.J; ++d) { 1796 for (var e = Ma(b), f = Ma(b), g = null, h = Ma(b), k = 0; k < h; ++k) { 1797 var l = J(b);
Hi
I tried your script in CHROME
I put in Tab console for line 1795
d = a.J
And I obtained
176
Then I removed break point and run
A circle is running and locked perhaps at 95%
And puzzle isn’t solved
I tried with and without user
My puzzle is : https://www.jigidi.com/solve/2ssbu5jg/dauphins/
Could you help me please ?
Thanks
Didier
Hi Didier,
I’ve been working on an alternative “solver” for these puzzles that works in a different way. It’s not ready to share yet, but I used the puzzle you just suggested as a testbed, if you’re interested:
Apparently the password you need is “Dominos”.
In anticipation that I’m about to receive a barrage of requests to solve everybody else’s puzzles and post images, like this: No, I’m not going to do that. I’m very busy. But I will try to put some time into improving solver tools in general as and when I can.
For the technical-minded who are following along: part of my solution involves injecting an ES6 Proxy to override the HTMLImageElement component with one which I control, and then using that to replace the content of the jigsaw image with a known image in which the rows and columns (that will eventually become jigsaw “pieces”) are individually labelled with their coordinates. This makes it possible to solve moderately rapidly as a human even if the computer-aided tools don’t work… and because it runs entirely “on top” of the site, it doesn’t depend on any particular version of Jigidi’s code.
Hello Dan
I understand that you are working on a new solution but not shared yet.
Could you share your solution even if I must apply break point and modify few data values.
If you explain me the process, I will be able to reproduce it and solve huge puzzles like this onehttps://www.jigidi.com/solve/x07iovi0/chercher-une-aiguille-dans-une-botte-de-foin/
Thanks in advance
Kind regards
Didier
Hi Dan
I used your process and that is manual but working.
Let me know when you will have new version.
Thanks and enjoy your WE.
Didier
Hi Dan,
If you need any beta testers out in the wild, please do let me know – Would be happy to try and set this up locally for testing.
Have you done more work on this?
Hi Dan
Do you have a solution to share even it’s manual. I’m interested even if I have to put break point and modify value….
It’s because I have this huge puzzle
https://www.jigidi.com/solve/x07iovi0/chercher-une-aiguille-dans-une-botte-de-foin/
Thanks in advance
Kind regards
Didier
Félicitations !
Voici la position de Phil, il n’attend plus que votre passage :
N 47° 33.010 E 001° 16.540
Bonne découverte !
Hi Didier,
I’m a relative novice to solving Jigidis using the manual methods. To test whether I can still do it with the site updating frequently, I solved your puzzle.
Félicitations !
Voici la position de Phil, il n’attend plus que votre passage :
N 47° 33.010 E 001° 16.540
Bonne découverte !
Thanks so much for posting this – you’ve saved me probably hundreds of hours of puzzle solving, to work through some Jigidi-heavy series!
Currently working for me on Chrome. Jigidi version 15.3.2248.a
Breaks on lines 1252 and 1253
d = a.J
Anyone noticing the code has changed again
The “game” section of the code is now suffixed by “/16” and the only js file is a string of numbers and letters.
I’ve not had any joy yet locating where the breakpoints need to be placed.
If you are still looking the breakpoint lines seem to move from puzzle to puzzle do not know if this is based on number of pcs or just what. I search for word debug then click line that has the word time in it. The next 2 lines under that line are your breakpoints. Also the formula is D=j.I Have tested this on a couple of puzzles seems to work.
I ment to say that there is lot of those lines where is debug.x so could you tell line or give some other hint how to do this magic again.
Okay. I found the solution and I understand why the exact line is not given.
Have not been able to make this work for a while now. the code has changed again, and I do not know enough about how this works to even try and work it out.
Can you define this more. I don’t find right line. There is lot of debug lines.
Can someone tell me where the breakpoints are in this puzzle? https://www.jigidi.com/solve/hj7m35c6/i-holland-14-rien-poortvliet/
There are a lot of debug lines. And I can’t find the formula that dmlookhere suggested: D=j.I
There is no message for this puzzle. Just have a closer look at the image.
Hello Dan
Do you have a new solution to solve JIGIDI puzzles ?
Thanks
Nope! And even my current efforts have been stalled by changes at Jigidi’s end. I’m sure it can be done, but I don’t have the resources to do it right now.
With a different approach a solution exists ,-)
Hi dmlookhere
Could you tell me what is the line number to put break point and and then apply D=J ?
Thanks in advance
Didier
Sorry I did not back sooner Work got in my way. However it appears Jigidi has changed things up again. I’m not having much luck this time around. The answer to your question was they had put something in that changed the location each time of that line.
Thanks
dmlookhere
Hi Dan
This is ok
Thanks
I still manage to solve the puzzles using the strategy here. You just need to find the correct place to set the breakpoint.
At the moment I search for the following to find the nested for-loops in the js file (https://www.jigidi.com/game/17/js/)
Search for:
for (var D = 0, y = 0; I > y; ++y)
and then set this in console:
y = I
Hmm. They are getting devious. For me they now they changed the line to:
for (var D = 0, y = 0; y y” -> “y < I" So maybe better to search for : for (var D = 0
It now just looks like a style sheet and I cannot find code anywhere. Have they changed the shuffle to server side?
Seems like Chrome will not ask to pretty print the file automatically.
When you open the the file in (https://www.jigidi.com/game/17/js) – Not css.
I have to manually click button with label “{}” below the content.
Then search for “for (var D = 0, y =” still works for me.
Great job, Atle.
your advice from 5 March worked perfectly!
Breakpoints in Win10/Firefox were at 16231/16232, although I think they have a quite dynmic code right now.
Keep up the good work
I am trying what you mention here, but without success. The breakpoint gets called twice when I reload the puzzle, then it just pops up like it normally would. I have zero knowledge about js, so hopefully there is a workaround? 😦
Either you have breakpoint in wrong place (many places with for-loops) or do not set “y = I” in the console at the right time?
I guess I don’t have the knowledge to find the correct piece of code then. I see that the code changes from time to time. Is there a specific line still being used, or a certain area in the code where I have to find the line where I have to set the break point?
They keep changing it up.
Now it was X and not y in for loop:
for (var D = 0, X = 0; X < d; ++X)
and do X = d in console.
And then all new letters:
for (var J = 1 – 1, v = 0; T > v; ++v) {
It still works…but this makes it harder for everyone to find correct place.
Thanks so much Atle! I followed the directions and it worked like a charm. I had to use Google instead of Firefox to pretty print the file. It seems that they went back to for (var D = 0, y = 0; …
Thanks so much. It worked great. I couldn’t find how to pretty print the file in Firefox, so I did it in Chrome.
Today it’s ‘for (var a = 0, V = 0;…’
They sure know the alphabet
I still cannot find the right piece of code, probably because the code is dynamic..
Is there any specific part in the code, or a specific function, where this piece can always be found no matter what? That would sure help me as I know nothing about js code :)
I’ve noticed that they are somehow identifying when this method is used now. When the puzzle completes, you no longer get the success message – ouch! I’m guessing that they keep track of what percentage of the pieces are put together in this linear order. I’ve verified it even with this small puzzle to test. I tried a real one and even mixing up a handful of pieces and waiting a reasonable time to complete it didn’t give me success message (but I get one fine if i do it by hand). https://www.jigidi.com/jigsaw-puzzle/sd32gq5t/easy-9-piece-geocaching-test-puzzle-with-completion-message/
You’re right, that happened on 12 March. I tried to do a part of the puzzle with the debugger logged in, then use a VPN and use another browser continuing with the account, it didn’t work. It doesn’t seem to be time-based.
“Percentage of pieces in a linear order” seems to be a good guess.
We’ll see…
The guess was a good one. I puzzled 2 pieces at a time and stacked them. When last pair of row was done I connected all the pairs into a complete row.
I also stacked rows and connected them when I felt like it.
Took a while longer to complete but at the end I got the success message.
Tried to add link to image of my puzzle halfway into completion to better illustrate, but seems chat do not allow links to google drive. Hope you all still understand the steps I took.
Thanks for this workaround, works perfectly!
Hi Atle
Could you try this puzzle and let me know if your workaround is working to obtain messagehttps://www.jigidi.com/solve/0r2gepbm/01-geo-hound/
Also this onehttps://www.jigidi.com/solve/7f4q1j8e/the-ultimate-end-geocoin-side-a/
Thanks in advance
“01-geo-hound” worked without problems, I didn’t try the other one
Hi Atle
I tried. That is working
Hi
I tried this one
https://www.jigidi.com/solve/7f4q1j8e/the-ultimate-end-geocoin-side-a/
I puzzled 2 pieces at a time and stacked them. When last pair of row was done I connected all the pairs into a complete row.
That was working only one time. I obtained message when puzzle was finished
I tried again 2 times with same process but no message when puzzles is completed.
Is there a way to do this on an iPad?
Maybe. So long as Safari’s debug tools are sophisticated enough these days (Safari being the only browser available on an iPad), you should be able to enable them and, broadly, follow these steps. But it won’t be as pleasant as doing so from a desktop or laptop computer, for sure.
There was a change in the night, to obtain a message you have to be logged in with an account.
That change has nothing to do with the debugger, seems that you must be logged in to get a message anyway.
They were having server problems. Logged-in, I manually completed one that didn’t show the message but re-visiting the jigsaw from within my account then showed the mesaage ok. Apparently they have now fixed the bug and can get back to putting their efforts towards annoying us!!
I could no longer find the right way or variable to put the pieces to stack. Have they changed the code to prevent this completely.
It*s still folder “game/17/js” with the “un-pretty-printed” file containing the js-code.
As usual in the last weeks the variable names change quite often
Oh, that was very helpful. Thanks a lot.
I know quite well where the actual script is, but I can’t find the right place in the script. That’s why I asked for a variable in the script.
This is something that I was not expecting. I found right variable but I don’t get no more messages. I have tried multiple ways but it seems that messages is not coming. There will be no message whether you are logged in or not.
Jigidi completion messages might be broken currently (and if it works for you, it doesn’t imply it works for all).
Works as described in
@Atle: 19 March, 2022 at 10:38
@Tron2015 – any chance you can give the current expression to search for plus what to enter in Console? I can’t get any of the previous to work. Thanks.
I also noticed that this method still works to solve the jigidi quickly, but the completion message does not appear anymore.
would you kindly share the expression one should search for? having a hard time figuring it out
It is not the completion message itself that does not work as a simple test jigidi with completion message still works like expected if solved the normal way. It certainly detects something.
@rich: sure
I used this one a few seconds ago:https://www.jigidi.com/solve/7f4q1j8e/the-ultimate-end-geocoin-side-a/
Breakpoint s were at 16794/16795, variable was f and I, console command would be f = I or f = 40
@name: that*s no use, variable names and line numbers for breakpoints change dynamically. You have to look for the double “for….” construction as described in the “Update 2021-09-22”. It’s not possible anymore to tell which variable or line as they change all the time.
@Aleph: you have to do exactly what @Didier wrote at 21 March, 2022 at 20:21
@Aleph: of course Atle described the correct method first. Sorry
Take a look at @Atle says: 19 March, 2022 at 10:38
@Tron2015 forget what I wrote. You are right!
@Dan Q
Hi Dan
Do you know if there is a tool able to save trace of HTML executed ?
Thanks in advance
Didier
I was able to do it, but can’t find the code anymore. Can someone help me by telling how the shuffling code looks like today?
1. What lines are we looking for in the code and what did you ctrl + f.
2. What did you put in the console?
Many thanks!
A few seconds ago…
https://www.jigidi.com/jigsaw-puzzle/sd32gq5t/easy-9-piece-geocaching-test-puzzle-with-completion-message/
Breakpoints 19374/19375
Variable: “U”
Console: “U = 9” or “U = J”
Ctrl-F: (var…
then “manually” look for the double-FOR
But again: all the breakpoints and variables are useless, after a reload of the puzzle in the address line of firefox the breakpoints and the variable change
18:46
https://www.jigidi.com/jigsaw-puzzle/sd32gq5t/easy-9-piece-geocaching-test-puzzle-with-completion-message/
lines 21023/21024:
for (var F = 1 – 1, O = 1 – 1; O f; ++f) {
console in this case: f = 9 or f = Y
It’s no use looking for breakpoints or variable names anymore, as the code changes within minutes.
You have to look for the double-FOR, there’s no easyother way (as far as I know)
18:57
same puzzle
lines 18232/18233:
for (var z = 0, f = 2 – 2; Y > f; ++f) {
console in this case: f = 9 or f = Y
(sorry, there was something mixed up in the post, but I’m sure you see what I wanted to show you)
18:57
https://www.jigidi.com/solve/sd32gq5t/easy-9-piece-geocaching-test-puzzle-with-completion-message/
lines 18232/18233:
for (var z = 0, f = 2 – 2; Y > f; ++f) {
console in this case: f = 9 or f = Y
19:55
same puzzle
lines 20911/20912
for (var h = 0, x = 0; x < B; ++x) {
console in this case: x = 9 or x = B
As you can see, it's no use to look for breakpoints, line numbers, variable names as they change within minutes.
The only thing is to search for the double for statement as described in former posts.
Yesterday 18:57
https://www.jigidi.com/solve/sd32gq5t/easy-9-piece-geocaching-test-puzzle-with-completion-message/
lines 18232/18233:
for (var z = 0, f = 2 – 2; Y > f; ++f) {
console in this case: f = 9 or f = Y
Yesterday 19:55
same puzzle
lines 20911/20912
for (var h = 0, x = 0; x < B; ++x) {
console in this case: x = 9 or x = B
As you can see, it's no use anymore to look for breakpoints, line numbers, variable names as they change within minutes.
The only way is to search for the double for-statement as described in former posts.
I believe I am finding the right lines but I don’t understand how to get the right console text. Also what happens when something is “undefined”?
Sorry for the many posts, there were network problems in my area
simple rule for finding the necessary lines:
do a regular search for
function.*\n *for.*\n *for.*\n *var
and use the variable in the first for loop behind the ++ in the console…
Hi
I get to folder game/17/js and open a file in it, but I can see only one line of text and no “{}” option. Do you know what I did wrongly? Do you know how could I enter proper file know?
Since today I cannot find the double for anymore.
Never mind. I was not looking right
is there any way you can make this more “for dummies” accessible.
no idea what to search for, as the code itself has no identifiers or comments
further, the location is randomized. are the variables randomized too?
Hi all,
found the correct place and made it to the stack.
But when I solved the puzzle no completion message has been shown.
Any clue how to do it right and ending with the message?
Tried this one: https://www.jigidi.com/solve/62lyku64/nurmalkurz-abtauchen/
Thanks Ricardo
Guess you didn’t follow the instructions from @Atle says: 19 March, 2022 at 10:38
Puzzle worked, final message (tens of seconds were replaced):
Prima, nun kannst Du abtauchen bei
N52° 22.1_2 E009° 54.1_7
viel Spaß
Thanks, will try the Atle way later on
Hello,
can someone help me find the right place in this puzzle here?
https://www.jigidi.com/solve/r2m3ambf/pc-13/
Thank you very much.
@SH80BB – “Hello, can someone help me find the right place in this puzzle here https://www.jigidi.com/solve/r2m3ambf/pc-13/
Completion Message:
N48 36.493 E8 59.564
in 2,5m Höhe
Hi all,
Let me quote this
———–
How can I do this?
[…]
Go to a Jigidi jigsaw in your web browser.
Pop up your browser’s developer tools (F12, usually) and switch to the Debugger tab. Open the file game/js/release.js and uncompress it by pressing the {} button, if necessary.
[…]
Update 2021-09-22:
[…]
Their new code seems to be named not release.js but given a version number; right now it’s 14.3.1977
———–
Unfortunately I can’t find the required file (14.3.1977 ??) to open.
What i see is a folder named: game/17/js
I opened this random puzzle in firefox: https://www.jigidi.com/jigsaw-puzzle/q3s2xlrt/very-amy/
May I get some up-to-date info how to or where to set the needed break-point?
thanks a lot
May I get some enlightment where to find the code and the line number to put a break-point in? In my firefox in debugger/sources I can see ‘game/17/js’
So i guess the infos at the top of this threat aren’t up-to-date anymore…?
thanks in advanced
@DanD
Your reply from 6 May, 2022 at 12:24: Code changed in February 2022, see @morecanbegeek 20 February 13:32
Your reply from 6 May, 2022 at 12:59:
You’re right, that’s the folder. Take a look at the following posts, they are still actual and working:
– @atle 05 March 10:11
– @atle 19 March 10:38
– @Tron2015 30 March 16:12
– @Herr Ma 16 April 19:07
In the folder ‘game/17/js’ all the code is on one line only.
Is there a way to indent it?
BTW, I tried to search with the regular expression ‘function.*for.*for.*var’ as suggested in some posts above but cannot find anything.
Your browser will probably have a button to “pretty-print” the JavaScript code: it probably looks like a pair of curly braces i.e.:
{}I don’t have/can’t find these curly brackets in Firefox. They are only in Chrome. In Chrome I don’t know how the search can run the regex string. Still, I always find the right place by searching manually.
Doing a 500+ piece puzzle in about 25-30 minutes is better than nothing. It’s still annoying though
I use Firefox as my primary browser. Indeed, all my screenshots above were taken in Firefox (look at the icons on the Inspector and Console tabs, for example).
The “pretty print” button is here:
Can someone find it here : https://www.jigidi.com/solve/27gz3rkv/dsc00647/
Thanks
6328: N 49 25 659 E 005 46 705
Hello,
can someone find it here:
https://www.jigidi.com/solve/7x21mf1h/i-see-you/
Thank you very much
I’ve tried multiple times. Finally according to the method described by Atle from 19 March, 2022. I only put two pieces together at a time and later then I connected these pairs to form the whole puzzle. However, I have not received any completion message.
Btw, in Firefox developer mode I can’t format the javascript. The curly brackets for pretty print are missing here. So I use the developer mode in Google Chrome.
Even the regex search doesn’t work (neither in Firefox nor in Chrome). Here I help myself with the website regex101. There I paste the copied source text and then I find the double for loop via the regex search.
Has anyone tried to build a solution using Microsoft Power Automate Desktop?
Regarding the curly brackets and the regex search: I have the same situation here. Maybe someone in this thread can show (with pictures?!) how these brackets can be enabled in Firefox. Also how the regex search “should” work.. in the dev tools
I do solve the puzzles by connecting not all 2-pairs in a line. I connect two 2-pairs in one line, then two 2-pairs in the next line and the next two 2-pairs in 3rd line and so on. I do repeat this over all lines and then start again until I have to connect bigger pieces. This worked all the time.
@Raas-Algul: No. This thread is definitely not to post a puzzle and retrieve the final coordinates. I just guess that the answers with coordinates came from people with to much time.
@Tritop99: Microsoft Power Automate Desktop can be worth a try but it would be a poor solution. The best solution would be to hijack the java code.
Super! Ihr habt es fast geschafft.
Jetzt ab zum GZ:
N53 34.721 E10 06.165
Parken könnt ihr bei:
N53 34.731 E10 06.161
Happy Hunting. Favo’s sind gerne gesehen;)
This puzzle has been deleted from the jigsaw website
Website message show: “We are sorry, but it seems the puzzle you are looking for has been deleted.”
Hello, I’m sorry but I don’t understand anything on this thread, except that some people are nice enough to solve puzzles and share the final coordinates obtained…
So, if anyone wants to be my saviour and take a look at:
https://www.jigidi.com/solve/ngew1hfr/dsc00631/
and
https://www.jigidi.com/solve/cshwe4hg/dsc00646/
I will thanks him/her for the valuables hours of my life (in my opinion) spared ! ^_^
Have a nice day !
Solution for first puzzle is:
N 49°23.311 E 005°44.252
Second puzzle is:
Well done now it’s up to you to find out which country this tree comes from
Hello my name is Marcus. I have followed your comments and explanations carefully. I can’t get any further than calling the debugger. I see the window with the folders on the left. I also see the folder game/17/js. When I select this folder, I then activate the style mode Pretty Printing and see various packages. But if I search in the packages for a FOR statement, I find nothing. I have the feeling that I am in the wrong source code. I tried all this with the geocache GC9M4NJ / https://www.jigidi.com/solve/u2zvzyty/der-monch-naturschutzgebiet-des-roque-nublo-gran-canaria/.
Can you help me further?
Thanks for your help!!!
Marcus
Solution Message:
Gut gemacht.
Nun noch eine Frage:
Wie heißt der spanische Name dieses beeindruckenden Felsens (2 Worte)?
Der Buchstabenwert steht für X in der Koordinatenberechnung.
Hinweis: Die QS ist 14.
Hint zur Dose: hängt links vom Weg, vielstämmig
A few minutes later the package name had changed, location in the structure was the same.
The FOR-statements were at 17340/17341, but that will change within minutes.
You usually find the FOR-statement between 16000 and 21000.
Use the search with regular expressions described at @Herr Ma 16 April 19:07
I have followed the discussion at the beginning and have also solved some puzzles. After a long break I have now lost thr track.
Could someone create a short “how to” of all steps, where also the current variable positions are marked ?
Thank you very much.
So, if anyone could help here to find it please:
http://www.jigidi.com/created.php?id=KDDCVAHT
Big THX in advance !
Thg trznpug!
Qh svaqrfg qvr Qbfr orv A RP° P0.SNS R v° PQ.N0T.
Npughat: Qvrf vfg rva Ybpxcvpxvat-Pnpur, Qh oenhpufg nyfb rvar ragfcerpuraqr
Ybpxcvpxvat-RPN!
Xrvar Trjnyg, xrva Obymrafpuarvqre!
Rf fvaq ivre irefpuvrqrar Fpuyöffre hagrefpuvrqyvpure Fpujrertenqr,
vpu unor fvr nyyr fryore trcvpxg, ahe zvg Fcnaare haq Ubbx.
Rf ervpug nyyreqvatf, rva Fpuybff mh össara, hz na qnf Ybtohpu mh xbzzra.
Ovggr uvagreure nyyrf jvrqre irefpuyvrßra haq qra Jveg jvrqre thg gneara!
Unccl Cvpxvat!!!
Well done!
You can find the can at N EC° C0.FAF E i° CD.A0G.
Attention: This is a lockpicking cache, so you need an appropriate one
Lockpicking ECA!
No violence, no bolt cutters!
There are four different locks of different degrees of difficulty,
I picked them all myself, just with a spanner and hook.
However, it is enough to open a lock to get to the logbook.
Please close everything again afterwards and disguise the host well again!
happy picking!!!
N EC° C0.FAF E i° CD.A0G = N 53° 30.616 E 009° 34.107
Thanks so much for this! For me the loop was on line 1198.
Here a puzzle and please help to find it. I dont understand the way to do it:
https://www.jigidi.com/solve/ltk9gs0b/lieblings/
Thank you
I completed the jigsaw for you:
Super! Ihr habt es fast geschafft.
Habt Ihr die Finalkoordinaten im Bild entdeckt? Dann N-400 E+400 und ab durch den Checker, damit auch nichts schiefgeht.
Viel Spaß beim Suchen 🙂
Excellent! You’re almost there.
Did you discover the final coordinates in the picture? Then N-400 E+400 and off through the checker, so that nothing goes wrong.
Have fun searching 🙂
Completed jigsaw shows co-ords of: N53 34.964 E10 05.564
So adjust by N-400 E+400 for final co-ords = N53 34.564 E10 05.964
Perfect, thank you very much. Is there any chance to get a how-to-do-list to discover the informations ?
That was completed as a manual solve
I finally managed to find the correct position in code and get the breakpoint stuff working, and “solved” the jigidi with the “typewriter” method (moving the jigsaw one position at a time), but after finishing the puzzle I didn’t get the hidden message! :-( Did this happen you anybody else, too?
As others have observed, this sometimes happens. We think it occurs when your workaround is detected by Jigidi. It looks like they detect it by you putting all the pieces together in strict sequential order; others have said they worked around it by doing things slightly out-of-order, e.g. putting together a few “runs” of pieces separately, and then combining those runs occasionally along the way and/or at the very end. Your mileage may vary! Good luck!
Thank you very much! Now I have also found the respective comments. 🙂
I do now first pairs of two, then pairs of four, etc…. With this it works (still) 🙂
Hi Dan Q, a little further up in this thread there was already a question as to whether there was a way to get a point-by-point description (with illustrations if possible…) that even a not so talented person could get User allowed to work out a solution for the Jigidi puzzles. Unfortunately, I myself have not managed to find the exact point where you have to start… That’s a pity, since the jigidy solver with Tampermonkey doesn’t work anymore… But there are so many geocaching puzzles, who are waiting for a solution and I don’t like doing puzzles at all… So the big request for a solution.
Perhaps it would be a good idea to explain, where your problem starts and others might guide you through the further steps. Step by step.
Hello, can somebody help here to find it:
https://www.jigidi.com/solve.php?id=2LIY78OAhttps://www.jigidi.com/solve.php?id=MJBXV8PR
Thank you
Nord: 54° 03.365
Ost: 010° 34.458
Manual solve
Need help withhttps://www.jigidi.com/solve/a4qerydc/my-only-regret-in-life-is-i-never-bought-it/
Solution message: https://www.jigidi.com/solve/65da9gf7/regret/
Next solution message: https://www.jigidi.com/solve/mjd3gs45/my-buddy-joe-and-i-in-nc/
This puzzle has only 208 pieces so I guess you can do it yourself.
@GeoCacher – please post the GC code as I would like to take a look at the cache page after spending a long time solving this for you.
My posts kept being deleted (see below), so trying again after Dan looked into it.
Think were 12 jigsaws (some large) when I did them manually, before getting to the co-ords below – as far as I am concerned this is what annoys cachers as the CO is simply playing mind games. He takes 10 secs to generate a jigsaw! Fortunately, I am fairly quick at solving them.
Final jigsaw with the message:
https://www.jigidi.com/solve/7ehzp5j1/last-naw-this-is-another-dead-end/
Several messages were red herrings, but got there in the end: N 41° 09.319 W 081° 22.971
The GC code is easy to find out as puzzle owner and cache owner have the same nickname. Also, the cache title is quite descriptive …
It looks like comment contents are getting deleted. This is Dan testing try to to work out why and how.
Testing replies. No obvious problems yet…
My original comments were: “Solution message: Link 1” and “Next solution message: Link 2”.
The system complained that the two were too similar. (“Seems you already said that!”)
So I had to add some extra text to the second comment.
GeoCacher’s puzzle is part of a looooooong jigsaw marathon …
That’s a relief – thought Dan had taken a dislike to me posting, but seems not. Three of my posts disappeared but it still showed as having posted. Strange.
https://www.jigidi.com/solve/twzse9ls/hoo-hoo/
can someone solve it to me?
Completion message: https://www.steamgifts.com/giveaway/Rb8rr/tekken-7
Train name plate is “D 51 452” but no idea if that is relevent
Hello. I tried and it didn’t work for me. I understand almost nothing about it.
There are so many corrections to the original post here. Can anyone add a complete and up-to-date instruction?
Cool Thanks
Could anyone help me out with this one?
https://www.jigidi.com/solve/17vesges/bee/
Manual solve took a long time!
Message shows: “How many …” and picture is of many many beehive honey hexagons.
Post the GC code please.
No news for a solution?
I have a 400 pieces to do and i really don’t want… :(
Hello
Can someone help me with this one please?
https://www.jigidi.com/jigsaw-puzzle/dvda3osx/f4-d3/
The solution text is:
pxamNP2ysK
Thanks a lot Donator :)
please update the guide with most recent information. need to know how to do it myself, dumb guy version. too many jigidis, not enough time.
Hi,
Can someone help me with this one please?
https://www.jigidi.com/solve/cpodo9nl/
kOmAz
Would appieciate a result for this jigsaw thx in advance
https://www.jigidi.com/solve/3wbmiz9n/golfball/
WELL DONE……..ON COMPLETING THE PUZZLE…….NOW TO FIND THE CACHE……….
N 52 54.144 E 001 03.996
HINT : COVERED IN THE DREADED IVY
Can somebody please help here:
https://www.jigidi.com/solve/7vshs44t/das-p-r-haus/
THX in advance
This is GC9TCK1 in Hamburg, Germany.
Try these coords: N 53° 32.798 E 10° 04.834
Hi all,
Can anybody explain me how I can set the correct breakpoint for following Jigsaw:
https://www.jigidi.com/solve/dzpl55ya/5-hannover-charly-maggy/
I opened the page, pressed F12, switched to Debugger and found the file “game/17/js/e881547a41c2691a73d2a150f8628d07”.
But the file contains only one line and not several thousands. Also I do not have the function “{}” for this file to make the code nicer.
And I have only a few places at the beginning of the code where I can set breakpoints.
And I do not know how I can set the variables if I would be able to set the correct breakpoint.
I hope somebody can help me with some detailed descriptions because I have to solve 96 jigidi-Geocaches and I don’t like puzzling so much but I want to clear my homezone. Thanks a lot.
Best regards,
Roland
Everything has been explained above, just check the post above and use Firefox to do the necessary steps…
When there’s no prettify-button like “{}” at the bottom of the one-line-code, you will find the module name above the one-line-code. In your example it was “e8815…”
Right click on this name and the last entry of the new menu will help you. I don’t know the correct english expression, in German firefox it’s called “Quelltext einheitlich formatieren”. In the English version it may be called “pretty-printing” or something like this.
That should fix the problems with the missing prettify-button.
Hello everyone,
After several hours of trying I finally made it. For me it did not work with Firefox, because there I did not have the pretty-print-button. But with Google Chrome it finally worked. Here is a detailed desciption of what I did.
1. Login to Jigidi and open the puzzle in Google Chrome (in my case: https://www.jigidi.com/solve/5bw8d5mn/10-harz-charly-maggy/)
2. Press F12 and go to tab “Sources”
3. Open Folder “game\17\js” an click on the file in that folder (in my case the file name was “94868c9d8aca69bb45fbebd2f52d3b0c”)
The file opens in the editor right beside the folder. In my case it includes only one row.
4. Below the editor is a Button “{}”. Click on that button. The code is now shown pretty and consists of several thousands of rows. In my case 9455.
5. Copy-paste the code into notepad++ and search for regular expression:
function.*\r\n *for.*\r\n *for.*\r\n *var
6. This should give exactly one result. In my case in rows 1197 to 1200. The code that was found in my case was the following:
1197 function bQ(F, J, Z, l, I) {
1198 for (var C = 0, i = 0; J > i; ++i) {
1199 for (var E = t(F), q = t(F), p = null, Y = t(F), R = 0; R y; ++y) {“. You have to set y=x. So in my case row 1198 ends with “J > i; ++i) {“. Therefore I had to set i=J. To do so, just type in “i=J” in the console and press return. There should now appear the number of puzzle pieces as answer in the console. In my case the console now looks like follows:
> i=J
18. At last you have to switch back to the tab “Sources” and once again press the “play/pause”-button.
19. Now the puzzle-pieces should be shown in a sorted stack except of one piece which is show beside the stack. I assume this is because the for-loop was executed one, which randomized one puzzle-piece.
20. You can now put the pieces together, but you have to be aware of connecting the pieces in a little chaotic order because otherwise the success message may not show up at the end.
Hopefully this explanation makes it easier for everyone, who has no idea of Debugging-Consoles and Breakpoints and so on like my.
Best regards,
Roland
unfortunately the formatting of the text in my last statement is not shown correctly. The “lower-than” sign could not pe interpreted. Therefore I replace it with “lt”. Hopefully this will work.
Hello everyone,
After several hours of trying I finally made it. For me it did not work with Firefox, because there I did not have the pretty-print-button. But with Google Chrome it finally worked. Here is a detailed desciption of what I did.
1. Login to Jigidi and open the puzzle in Google Chrome (in my case: https://www.jigidi.com/solve/5bw8d5mn/10-harz-charly-maggy/)
2. Press F12 and go to tab “Sources”
3. Open Folder “game\17\js” an click on the file in that folder (in my case the file name was “94868c9d8aca69bb45fbebd2f52d3b0c”)
The file opens in the editor right beside the folder. In my case it includes only one row.
4. Below the editor is a Button “{}”. Click on that button. The code is now shown pretty and consists of several thousands of rows. In my case 9455.
5. Copy-paste the code into notepad++ and search for regular expression:
function.*\r\n *for.*\r\n *for.*\r\n *var
6. This should give exactly one result. In my case in rows 1197 to 1200. The code that was found in my case was the following:
1197 function bQ(F, J, Z, l, I) {
1198 for (var C = 0, i = 0; J > i; ++i) {
1199 for (var E = t(F), q = t(F), p = null, Y = t(F), R = 0; R lt Y; ++R) {
1200 var
7. Back in Google Chrome in the editor go to the first line that you found in Notepad++. In my case 1197.
8. Click on the row number. In my case 1197. Then the next row will be bookmarked (In my case row numer 1198 is marked with blue arrow)
9. Now go to the jigidi puzzle and click on the refresh button next to the timer 0:00.
10. In the code the row with the bookmark is now marked in light blue.
11. In the right upper area there are several buttons. One is a button with a “play/pause”-sign. When you mouseover the button it says “Resume script execution”. Press that button once.
12. The for statement will be executed once and the breakpoint will stop the execution again.
13. Now mark also the following row (in my case: 1199).
14. Click the “play/pause”-button again once.
15. The code runs now only to the next row. (In my case: row 1199).
16. Now change the tab from “Source” to “Console”
17. Now you have to set the variable in the first for-statement to the last value of the loop, so that the for-loop will end immediately. To do so you have to check the code that you found in step 6. The first for-statement has an attribute that ends with something like “x > y; ++y) {“. You have to set y=x. So in my case row 1198 ends with “J > i; ++i) {“. Therefore I had to set i=J. To do so, just type in “i=J” in the console and press return. There should now appear the number of puzzle pieces as answer in the console. In my case the console now looks like follows:
> i=J
lt 475
>
18. At last you have to switch back to the tab “Sources” and once again press the “play/pause”-button.
19. Now the puzzle-pieces should be shown in a sorted stack except of one piece which is show beside the stack. I assume this is because the for-loop was executed one, which randomized one puzzle-piece.
20. You can now put the pieces together, but you have to be aware of connecting the pieces in a little chaotic order because otherwise the success message may not show up at the end.
Hopefully this explanation makes it easier for everyone, who has no idea of Debugging-Consoles and Breakpoints and so on like my.
Best regards,
Roland
work fine thanks a lot
It is a very easy to follow set of instructions from Roland. Unfortunately, having followed all the instructions, when I press the “Play” button for the final time, all I get is a pop-up box with the message
“The jigsaw puzzle could not be restartet. Please try again or choose another puzzle, if this problem persists.”
I have tried several different puzzles, each in different browsers, and it is the same result every time
I don’t see a way to get ‘Sources’ to show. Using Google Chrome, I press F12 and get a box showing all sorts of options such as System, Network & Internet, Accounts etc but nothing that shows ‘Sources’. Also am I supposed to be on the Jigidi page before the pieces are shown on the screen or the page where they are on the screen?
Thanks
Hi,
thx for explaination from Roland, that was very helpfull. I used it with chrome browser.
But not in every case the Pop-up window was coming up. :(
In the case of https://www.jigidi.com/created.php?id=0IJ5JU0X it was two times not possible to get the coordinates for final of cache.
The next effect I have seen is that the solved puzzles are not registered on the private area in Jigidi. Before I started my solving session I had logged on on Jigidi.
In the case that the popup wasnt comming, it should be possible to reopen the solved picture and the information comes up, but the on this way solved puzzle are not registered as solved puzzle either :(
Do any of you know, how to handle it correct?
Thx in advance
Re: https://www.jigidi.com/created.php?id=0IJ5JU0X
N 68 08.564 E 013 37.050
Hint: I mur, bak liten stein/In wall, behind small rock
Thanks a lot :)
Jigidi puzzle caches sucks as hell, because most owners make puzzles with 300 or more pieces (because they can..), If jigidi caches would be restricted by groundspeak to for example 90 pieces, then it would not be a big problem. But groundspeak don’t want to do anything against it.
But sitting one or more hours in front of the computer solving another stupid jigidi? And those jigidi caches are growing like cancer, every cacher wants is own stupid jigidi cache… so F*** Y*** Jigidi cache owners…
Hi friends,
thanks for this instruction. Was following Richard’s explanation. The regex search does not return a result. I started looking for spots where a variable is increased done by ‘++’. Found something around row 3687.
function fl(P, D, m, c, X) {
for (var J = 0, N = 0x0; N < D; ++N) { for (var l = G(P), O = G(P), H = null, f = G(P), b = 0; b https://www.jigidi.com/solve/093l3y4l/skifer/ * https://coord.info/GC92K5W -> http://www.jigidi.com/solve/ttqho0r7/2020/
Thanks for your help!
My last comment got a little bit destroyed. I am aiming to solve those caches/ jigids:
* https://www.jigidi.com/solve/093l3y4l/skifer/
* https://coord.info/GC92K5W -> http://www.jigidi.com/solve/ttqho0r7/2020/
Any help appreciated. Since there are tons of jigidis for caches out there, I would also prefer finding an answer for the current code situation.
https://www.jigidi.com/solve/093l3y4l/skifer/
N 61° 45.104 E 009° 30.045 Godt jobbet
https://coord.info/GC92K5W
https://www.jigidi.com/solve/ttqho0r7/2020/
https://www.jigidi.com/solve/zlwckn58/langesund-telemark/
N 61° 47.415′ E 009° 22.112′
Hello everyone,
I have added the procedure that I have been using below, based on the procedure given by Roland on 09-07-22. Maybe it’s helpful to someone who can’t get the latter to work. I use ‘lt’ for lower than since that seems to be necessary for the message to display correctly on this forum.
1. Login to Jigidi (a throwaway account) and open the puzzle in Google Chrome.
2. Press F12, drag the new screen a lot towards the left, and go to tab “Sources”
3. Open Folder “game\17\js” an click on the file in that folder (with a name like “94868c9d8aca69bb45fbebd2f52d3b0c”)
The file opens in the editor right beside the folder. In my case it includes only one row.
4. Below the editor is a Button “{}”. Click on that button. The code is now shown pretty and consists of several thousands of rows. In my case 9464.
5. Copy-paste the code into notepad++ and search (Ctrl+F) for “= null”, choose Find all in Current Document.
6. This gives about 150 results you can scroll through. Find the one line from these results that starts with ‘for’ (it has parentheses with about 7 expressions in them).
7. Go back to Chrome with the line number. There in my case we have:
2985 function be(X, R, a, Y, f) {
2986 for (var p = 0, W = 2 – 2; W lt R; ++W) {
2987 for (var o = Q(X), A = Q(X), l = null, S = Q(X), w = 0x0; w lt S; ++w) {
2988 var D = e(X);
8. Click on the row number with the first for. In my case 2986. Then this row will be marked with blue arrow.
9. Now go to the jigidi puzzle (maybe slide in the screen with the code a bit again) and click on the refresh button next to the timer 0:00.
10. In the code the row with the bookmark is now marked in green, top right says ‘paused on breakpoint’.
11. In the right upper area there are several buttons. One is a button with a “play/pause”-sign. When you mouseover the button it says “Resume script execution”. Press that button once.
12. The for statement will be executed once and the breakpoint will stop the execution again.
13. Now unmark the first for-row and mark the second (in my case: 2987).
14. Click the “play/pause”-button again once.
15. The code runs now only to the next row. (In my case: row 2987).
16. In the first for-row, find the part of the line that contains the lower than sign. In my case W lower than R. Now change the tab from “Source” to “Console”
17. Now you have to set the variable in the first for-statement to the last value of the loop, so that the for-loop will end immediately. To do so, just type in “W=R” (but with your variables) in the console and press return/enter. There should now appear the number of puzzle pieces as answer in the console. In my case the console now looks as follows:
> W=R
lt 330
>
18. At last you have to switch back to the tab “Sources” and once again press the “play/pause”-button.
19. Slide the window back to the right to see that the puzzle pieces should be shown in a sorted stack except one piece which is show beside the stack. I assume this is because the for-loop was executed one, which randomized one puzzle-piece.
20. You can now put the pieces together, but you have to be aware of connecting the pieces in a little chaotic order because otherwise the success message may not show up at the end. The chaotic order that works for me (as suggested above somewhere) is to keep connecting pieces two by two and place those pairs around the stack, until you’ve got a row worth of pairs. Then connect the left half of the row and set it in the bottom left of the screen, and the right half in the bottom right. Do the same for the second row and connect the second left half to the first left half and the second right to the first right. Build up the puzzel to be two halves (left and right) and finally connect those. It’s possible that later this technique will not work anymore since jigidi will notice, but then you’ll just have to be more chaotic. Good luck!
Thanks everyone above me for their pioneering work haha.
Hi Jigidon´t,
I tried to solve GC8GRKT (the first puzzle I solved traditional), with your explanation, but I can´t find line number with “for” and “= null”.
I tried the second puzzle.
Is this way to cheat current possible?
There are so many puzzles and I search rather than I solve puzzles.
A easy trick would be greatful.
Thanks in advance and kind regards,
Bremen1984
I tried you way at https://www.jigidi.com/solve/nowr3u2l/koltrasten-aggen-gc9ww97/ but when looking for “= null” I do not get any lines that have an interesting for loop. So maybe this has changed?
Whilst this method works a treat, the folks at Jigidi seem to have come up with a method of detecting this, and puzzles don’t give you the completion text, add the puzzle to your completed puzzles or add your time to the leaderboard when you cheat it this way ….
Confirmed by completing the same puzzle manually, and was given the info I needed … back tothe drawing board.
The result of listing the exact steps, hence the need to be a little more careful …
Hi guys,
still trying to get it run. Whilst on it, is there someone who is able to solve those two:
* https://coord.info/GC7WD9J -> https://www.jigidi.com/solve/jdnr8go4/20180819-150152/
* https://coord.info/GC7WD4K -> https://www.jigidi.com/solve/knened50/20180819-123657/
Thanks a lot
Got it to work and could solve both caches:
* N62 11.423 E008 30.934
* N62 11.529 E008 30.476
“Jigidon’t”‘s solution still works. In my case, the comparison was the other way round. Instead of “W lt R” I had “W gt R”. Therefore, I had to turn the equation the other way round. Instead of “W = R” it had to be “R = W”. In order to be sure, just check which variable is increased within the for line. Increment is done by “++”. So if you read “++W”, the equation must be “W = R”. That way you are setting the counter to the total number of parts.
If anyone needs one to practice on I’d appreciate help with this. https://www.jigidi.com/solve/e626rr2r/img-20220719-095349/
I tried making my way through the instructions but got completely lost.
What is the GC code for this one?
Message:
Great Job solving this puzzle
The 3 six digit numbers are
405360
134338
025206
Now go find the cache
Might be this WIG – GC9XVAQ
Thanks Dr, that is indeed the cache
Hi guys,
still trying to get it run. Whilst on it, is there someone who is able to solve those:
https://www.jigidi.com/solve/xc6ocxrm/verano/https://www.jigidi.com/solve/srtuh53j/otono/https://www.jigidi.com/solve/7c8t9e4c/2-invierno/
Thanks a lot
https://www.jigidi.com/solve/xc6ocxrm/verano/
495 pcs: 4138.507//04 43.138 Enhorabuena aqui encontrarás la última pista.
https://www.jigidi.com/solve/srtuh53j/otono/
495 pcs: 41 38.507//04 42.980 Enhorabuena aqui encontrarás la última pista.
https://www.jigidi.com/solve/7c8t9e4c/2-invierno/
495 pcs: 41 38.486//04 42.891 Enhorabuena aqui encontrarás la última pista.
Just tried this on a 475 piece puzzle and it worked! Laid out the pieces & connected them totally randomly. Still took over an hour! Used Jigidon’t’s method with Terrorhorst’s update. Thanks!
Thanks for all the people that have offered help, but I couldn’t get it to work. I’m trying to do this one:
https://www.jigidi.com/solve/jz7koqf8/the-third-geocache-2021-geocaching-loisir/
580 pcs …
Bravo pour votre ténacité ! Les voilà enfin les vrais cordonnées de la cache finale :
N 50° 36.893 E 002° 26.289
Et encore B R A V O !
Thank you so much – I really appreciate it!
sorry, i got totally lost, maybe someone can solve these puzzles?
N ??° ??.???
https://www.jigidi.com/solve.php?id=V42SUS07
N ??° ??.???
https://www.jigidi.com/solve.php?id=4F0DR72J
or tell how to prepare them with the danq method?
E ??° ??.???
https://www.jigidi.com/solve.php?id=J83BBIBP
E ??° ??.???
https://www.jigidi.com/solve.php?id=C13AOTK1
Completed manually … N27° 00.234 E33° 54.448
N ?7° 0?.?3?’
N 2?° ?0.2?4′
E 3?° ?4.?4?’
E ?3° 5?.4?8′
You must Be really crazy… ;-)
Thank you soooooo much.
I tried to solve those Puzzles several times with the danq method but never got any result.
Simply got messed up searching the code and even if i completed a puzzle there was no coordinate Shown.
You should revisit this because in classical jigidi fashion they’ve found some detection and block the completion message.
Please help me with :
https://www.jigidi.com/jigsaw-puzzle/gmu3kw1e/gc9r8hr-3w/?id=gmu3kw1e
Manual solve!! …
Goed gedaan! 𢢚
505111
214830
064945
-6? dat kin net, bij 7+ heb je pret 𣣎
Thank Rich
I am not finding where to place the breakpoint now.
I admit it has been many years since I worked with Javascript. I see a /game/18/js in the debugger, but the script is one very long line. Searching on shuffle bring no results neither does data-bytes. Random and promise appear a few times. But since it is now a single line script setting a break point doesn’t work. I currently just pile all the pieces together and move them around until I get a bunch joined up it is not fast, but doesn’t require much thought either, with luck I can get to 50% before I have to pay attention.
Look for a button in your debugger that looks like this – {} – to decompress the JS so it isn’t all on one line.
I only see an “ignore source” eyeball at the bottom. Using the default developer console on Firefox 91.13 on SuSE. The only {} I see is on style editor, 2 tabs over from the debugger.
I have one in Firefox; can’t explain why you don’t. Try a different browser or keep hunting!
Found it in Chrome.
I probably do something wrong and I don’t get it. I think I found the correct line:
function ge(F, K, P, n, I) {
for (var h = 0, Y = 0; Y l; ++l) {
When I mark the second line and refresh the puzzle it breaks at this line. If I resume it breaks again.
If I know enter Y=K it shows me 252 but when I resume I still have the puzzle shuffled…?
If I resume it a second time after the first break it runs right through the end and the puzzle is shuffled.
Chrome is my browser
Thanks!
What do you mean with “resume” or “refresh”?
Do you resume/refreh the whole puzzle in jigidi?
You should only hit “play” (=continue) in the debugger, not “restart” or “refresh” in the puzzle or debugger.
1. You found the correct line
2. You mark the first line with “for (var…” (as you wrote)
3. You restart the puzzle in jigidi
4. Jigsaw runs 1/3 of the circle
5. You hit play
6. Jigsaw nearly runs the full circle
7. You un-mark the first line
8. You mark the second line
9. You hit play again, nothing seems to happen
10. You enter Y=K (from your example)
11. You hit play again, the pieces are stacked
play = the small triangle in the upper right corner of the debugger (firefox, chrome might be similar)
Hi, thanks, it works but the Script didn’t show the pop up window :-/
my mistake was not to mark the second line if anybody has the same issues ;-)
Please help with : https://www.jigidi.com/created.php?id=i2eyyb28
thanks
Goed gedaan!
081153
582105
985490
-6? dat kin net, bij 7+ heb je pret
Thanks again!
Hi, I can’t find the lane for the correct BREAKPOINT
as Tron2015 says: https://danq.me/2021/08/26/jigidi-solver/#comment-220866
Now Jigidi has an Folder named “game/18/js” . I mean it is a new code, or?
Please help with: https://www.jigidi.com/solve/p1r5c7sy/gc4w7zt-central-park-zella-mehlis/
Greatings, Beutenberger
How fast are jigidi accepting solution?
Tried 500 bricks. top 10 round 3 hours. I had the partly solved puzzle in “in progress” finished it after 45 minutes. Did not get the message. Puzzel gone from “in progress” and not in completed.
45 minutes on the jigidi counter.
Also tried only to do half rows and some randow 1 and 2 rows. Then random put togeher. Stll no message.
Looks like they again changed the source. Cannot found anything that looks like the things we need to search. Hopefully someone better than me understands any of it and has a new fix/method.
Still works for my. Regex search for: function.*\n *for.*\n *for.*\n *var
I got the procedure to work using Jigidon’t comment from “25 July, 2022.” The first time I solved it I wasn’t human enough but I solved the 589 puzzle it in 30 minutes. No completion message. Did it again, this time laying the pieces out in a grid and then assembling the puzzle more naturally and got the message. That took 1:45. The puzzle probably would have taken 5 hours if I didn’t “cheat” so I guess that is a win. A lot of trouble for a cache I probably will never go find.
Can anyone help me please?
https://www.jigidi.com/solve.php?id=V42SUS07
https://www.jigidi.com/solve.php?id=4F0DR72J
https://www.jigidi.com/solve.php?id=J83BBIBP
https://www.jigidi.com/solve.php?id=C13AOTK1
Thanks
https://www.jigidi.com/solve.php?id=V42SUS07
540 pcs: N ?7° 0?.?3?’
https://www.jigidi.com/solve.php?id=4F0DR72J
405 pcs: N 2?° ?0.2?4′
https://www.jigidi.com/solve.php?id=J83BBIBP
520 pcs: E 3?° ?4.?4?’
https://www.jigidi.com/solve.php?id=C13AOTK1
540 pcs: E ?3° 5?.4?8′
Good evening,
I would like some help for:https://www.jigidi.com/solve/zcynd5b7/europe/https://www.jigidi.com/solve/2dxbcff7/lorraine/https://www.jigidi.com/solve/4ogelvox/france/https://www.jigidi.com/solve/ha8riyiz/ballons/
Thanks a lot !
Completed manually – please provide the GC code too:
https://www.jigidi.com/solve/zcynd5b7/europe/
589 pieces = Félicitations la cache se trouve sur: N 49° 30.060 E 006° 11.180 (Cache suédoise)
https://www.jigidi.com/solve/2dxbcff7/lorraine/
589 pieces = Félicitations la cache se trouve sur: N 49° 29.995 E 006° 11.025 (Cache suédoise)
https://www.jigidi.com/solve/4ogelvox/france/https://www.jigidi.com/solve/ha8riyiz/ballons/
594 pieces = Félicitations la cache se trouve sur: N 49° 29.943 E 006° 11.164 (Cache suédoise)
A really really great thanks !
Here are the GC’s :
Drapeau 1 https://www.jigidi.com/solve/zcynd5b7/europe/ GCA1BPQ
Drapeau 2 https://www.jigidi.com/solve/2dxbcff7/lorraine/ GCA1BQY
Drapeau 3 https://www.jigidi.com/solve/4ogelvox/france/ GCA1BRB
I’m only missing those coordinates now :
GOAL ! https://www.jigidi.com/solve/ha8riyiz/ballons/ GC9V5QG
(pretty please…. ^_^)
GC9V5QG Certitude Keyword = penalty coupe championnat arbitre supporters
Congratulations!
PENALTY COUPE CHAMPIONNAT ARBITRE SUPPORTERS
is the correct answer.
The final location is: N 49 08.094 E 006 23.281
Bonus info Multi-troncs
Hello i solved drapeaux 2, 3, 4
Do you have drapeau 1?
GCa1BPQ
Drapeau 1 – https://coord.info/GCA1BPQ
Congratulations the cache is on N 49° 30.060 E 006° 11.180 (Swedish cache)
Hello,
Can anybody help with this one: https://www.jigidi.com/solve/88zyroip/20221028-163246/
GCA1PT6
406 pieces.
Would be great, thanks!
Who can help solve this one
https://www.jigidi.com/solve/88zyroip/20221028-163246/
Post the GC code then I will have a look
@Gert at 4 November, 2022 at 10:41
Cannot reply so posting as new comment …
Manual completion:
Goed gedaan …nu op naar de cache ….
N52.57.736 E006.29.092 …
en vergeet je toolbox niet
GCA1PT6 406pcs:
Thanks a lot Rich ! You’re the best !
Hello
is somebody able to solve these:
https://www.jigidi.com/solve/dqja3ua1/black/
https://www.jigidi.com/solve/6itynp8r/green/
https://www.jigidi.com/solve/3v2qt5ua/purple/
https://www.jigidi.com/solve/jhozjta7/red/
Thank you very much 🙂
Provide GC codes and will have a look
Hey, of course:
GCA1T10
GZ = N51 42.610 E007 11.941
Formula: N51 AB . C DE E007 F G. H IJ
https://www.jigidi.com/solve/dqja3ua1/black/
48pcs
A=4
F=1
https://www.jigidi.com/solve /6itynp8r/green/
154pcs
B=2
G=1
https://www.jigidi.com/solve/3v2qt5ua/purple/
336pcs
C=6
H=9
https://www.jigidi.com/solve/jhozjta7/red /
594pcs
D=1
E=0
I=4
J=1
Thank you very much!
Can anyone solve this one please? Its 500 odd pieces and will take hours to solve. It took the CO over 4 hours to complete……..
The GC number is
Little bridge #2613 Digbys rainbow bridge 🐾🌈 Mystery Cache
GC9P4DD
GZ = N51 20.041 W002 12.486
51 2RED.RED ORANGE YELLOW W002 YELLOW GREEN.BLUE INDIGO VIOLET
Blue = 4
Green = 2
Indigo = 8
Orange = 4
Red = 0
Violet = 6
Yellow = 1
GZ = N51 20.041 W002 12.486
Formula: 51 2RED.RED ORANGE YELLOW W002 YELLOW GREEN.BLUE INDIGO VIOLET
Blue = 4
Green = 2
Indigo = 8
Orange = 4
Red = 0
Violet = 6
Yellow = 1
GZ = N51 20.041 W002 12.486
51 2RED.RED ORANGE YELLOW W002 YELLOW GREEN.BLUE INDIGO VIOLET
Blue = 4
Green = 2
Indigo = 8
Orange = 4
Red = 0
Violet = 6
Yellow = 1
Sorry for the multiple posts … sometimes replies do not display. This time I tried several times and none showed, then later all of them appeared!!
Hi
It looks like they’ve changed the code again to check for timeout:
Forced reflow while executing JavaScript took 1897ms
https://coord.info/GCA12P2
108 pieces
6275: ;function cQ(y, L, P, x, m) {
6276: for (var t = 0, b = 0; b < L; ++b) {
b=L (gives 108)
error:
Unchecked runtime.lastError: A listener indicated an asynchronous response by returning true, but the message channel closed before a response was received
and on continuing:
The jigsaw puzzle could not be restarted. Please try again…
N 53° 29.952 W 2°6.239
Thanks – I did it the slow way..
Hi There,
somebody able to solve GCA1FB9 (600 pieces all in black)?
Thanks a lot
Cache https://coord.info/GCA1FB9 was archived on 18/11/02022 and jigsaw removed from Jigidi listing
Thanks anyway👍
Unarchived later by the reviewer but no longer a jigsaw
Anyone able to solve this one.
https://www.jigidi.com/jigsaw-puzzle/rhg4lmzh/graffiti-52-img-6123-dxo-ratsel/
Took CO to complete 5h.
GC code is GC9JW2H
Guess you need to visit published co-ords for the Certitude keyword?
Super … jetzt musst Du “nur” noch das pasende Graffiti dazu finden. Es wäre bestimmt schön den Umfang der runden Werbefläche in direkter Nähe zu ermitteln, aber das wäre dann doch zu auffällig. Auf der “Leinwand” des Kunstwerks sind einige Schilder befestigt. Eines davon ist ein Unikat. Rechts unten steht eine Kombination aus großen Buchstaben und Zahlen … und links unten auf dem gleichen Schild findest Du noch ein paar Zahlen. Alles zusammen und in genau dieser Reihenfolge ist Dein Schlüssel!
______________________________________________________________________
Super … now you “only” have to find the right graffiti. It would certainly be nice to determine the circumference of the round advertising space in the immediate vicinity, but that would be too conspicuous. On the “canvas” of the artwork some signs are attached. One of them is unique. On the bottom right there is a combination of large letters and numbers … and on the bottom left of the same sign you will find a few more numbers. Everything together and in exactly this order is your key!
Good evening, need some help for :
http://coord.info/GCA0XEY
https://www.jigidi.com/solve/kmot1djk/10-000-c-est-vachement-bien/
Thanks à lot !
Completion message: Quel célèbre groupe a utilisé cette photo pour l’un de leurs albums ?
Hi,
Could someone solve this one for me?
https://www.jigidi.com/solve/wrxkh487/best-wishes/
Thanks in advance!
I am looking at it BUT you need to post the GZ number …
Typo, sorry – post the cache GC code please
Thank you for looking. The only thing I need is the message on completion, not any coordinate. I dont do this one for geocaching but for a challenge.
I understand but still would like to know the cache number, even though I’m not likely to go find it. Seems a reasonable exchange having put the time in at this end to know which cache. I’ve nearly completed the jigsaw (manually). Thanks.
It is not for geocache, I dont have a cache number. It is for a cyber challenge, and the flag is listed upon completion. Thank you though for completing it.
Oh ok I understand, will post the message later when completed
See completion message below
Completion message = CEMA{PuzZle_@re_fUn_During_Christm@s}
Thanks so much! You are a hero.
does this method still work? where can i find the instructions?
Anyone who can solve this for me?
https://www.jigidi.com/solve/7zgh2m77/ik-ben-zwarthoed/
GC code?
It’s not for a GC but another game.
17 minutes and 13 seconds. “Another game”=STT=snagthetag. Completion message: ST1ZPM.
Thank you! Merry Xmas!!
Anyone feel like solving a nearly all-black 600pc? https://www.jigidi.com/jigsaw-puzzle/7zgh2m77/ik-ben-zwarthoed/
Jan’s looking at the same puzzle. For STT, no GC code.
As of Jan. 3, it seems Jigidi have once again completely changed their code, such that the abovementioned method to stack the puzzle pieces in a neat pile no longer works.
Hello,
est-ce que cette méthode est toujours fonctionnelle ?
Merci
Non :(
Can someone help with this one? GC92T5G
I solved this one sometime ago. Completion message:
Well done.
Final Coords N55 55.151 W004 29.042
Head height in leylandii
Thank you! The puzzle was too hard for my eyes
can someone help with completion message of the below jigidi
https://www.jigidi.com/jigsaw-puzzle/8zdhqf40/wut/
GC code?
Hi, does anywone know the new breakpoints and the command, I have to type in the console? Thanks …
Can someone help with this one? GC96YD0?
I SOLVED THE FIRST THREE Manually but are getting really stressed with one after another. Took hours…
Only see one jigsaw for this GC … did you post the right code?
https://coord.info/GC96YD0 – https://www.jigidi.com/solve/tv3zc4hr/gc96yd0/
Herzlichen Glückwunsch
Das Blümchen kannst du bei
N 52° 28.174′ E 9° 31.811′
Pflücken.
Im Baumstumpf
Congratulations
You can take the little flower
N52°28.174′ E9°31.811′
Pick.
In the tree stump
Hello,
can anyone help me with:
GCA4NZ7https://www.jigidi.com/solve/3y50h3f0/arc-en-ciel/
and:
GCA4P02https://www.jigidi.com/solve/h6rut35e/ukraine/
Thanks a lot !
Manual completion of jigsaws:
Drapeau 5 – GCA4NZ7
Félicitations la cache se trouve sur:
N 49 30.180 E 006 11.677
____________________________________
Drapeau 6 – GCA4P02
Félicitation, la cach se trouve sur:
N 49 29.889 E 006 10.238
Thanks a lot ! Have a nice day !
can somebody help me?
https://www.jigidi.com/jigsaw-puzzle/as9exeow/monte-baldo-passo-del-camino/
GC9FXNG
THX
Image has “flag” painted on the rockface with number 658 in centre
ITA – A GZ, in una nicchia nella roccia a circa quattro metri sopra il segnavia.
Per favore, riposizionare con cura, grazie!
ENG – At GZ, in a niche in the rock about four meters above the signpost.
Please, reposition carefully, thank you!
mille mille grazie!
Can I get some help onGCA4ZY1
https://www.jigidi.com/solve/6icyyeai/9b668f82-dc7f-4321-8f8b-daf2ea988a5c/
Thanks in advance :
Gary
“Quick” (not) manual completion!!
Awesome!
Final coords are
N41 22.308 W81 59.399
Wow !!!
Thanks
who can quickly solve this? https://www.jigidi.com/solve/myji3i5m/magical-mystery-tour/
Post the GC code then will have a look
GCA51JZ
Congratulations! TREDICI is the correct answer. Bonus infoBen Fatto! Il cache si trova a N 41° 51.506′ E 12° 32.768′, in un buco dietro dei sassi.
Ben Fatto! La parola chiave di certitude è il numero di campanelli sotto Paul McCartney (scritto a lettere tutto attaccato), al minuto 01:03 del video musicale di Strawberry Fields Forever. https://www.youtube.com/watch?v=HtUH9z_Oey8
Anyone can solve these two puzzles or can point me on an updated guide on how to edit the script in developer mode to avoid shuffling? The geocodes are: GCA4T1A and GCA4RY4. Thanks!
Fully manual completion:
GCA4RY4 – Congratulations! SOMETHING is the correct answer.
Bonus info: Ben fatto! Il cache si trova a N 41°51.336 E 12°32.739, sotto dei sassi a ridosso della recinzione.
Pensavi fosse finita qua? Per ottenere le coordinate inserisci su certitude il titolo della canzone a cui appartiene questo verso “You stick around, now it may show”
__________________________________________________________
GCA4T1A – Congratulations! LUCY IN THE SKY WITH DIAMONDS is the correct answer.
Bonus info: Ben fatto! Il cache si trova a N 41°51.435 E 12°32.654, in alto dietro a dei sassi P.s non è una faccina triste ma dei baffi, ci sono stati dei problemi nella realizzazione del contenitore
Pensavi fosse finita qua? Inserisci su certitude il nome della canzone, tutto maiuscolo senza spazi, a cui appartiene questo verso: Suddenly someone is there at the turnstile
Who can help solving this: GC9BBQJ?
N 52°19.370 E 010°37.114
Hello, I need help for:
https://www.jigidi.com/solve/ngew1hfr/18-04-22/
it’s for the cache :
https://www.geocaching.com/geocache/GC9QETN_18-04-22-jour-108-365
Thanks Rich !
Tough one took a long time manually! Message = N 49°23.311 E 005°44.252
A big thanks, Rich, I don’t know where you find the patience !
😁
Hello, I need help for: GC7HXQN
https://www.jigidi.com/solve/tc8j3eei/gymnastics-evening-workout-silhouette-529837-1280×853/
Bravo!
Les coordonnées sont: N49°14.878 E004°02.843
Bonnes recherches
A big thanks!
Hello, I need help for: GCA5745
https://www.jigidi.com/solve/4omahost/frauenkirche/
Schaust du hier:
https://www.facebook.com/groups/2978857879030956/search/?q=GCA5745
big Thanks!
You’re spoiling a lot of people’s pleasure by hacking Jigidi like this. Why be a jerk? You have your thing—geocaching—and jigsaw lovers have theirs. Maybe you should boycott the people who are using Jigidi puzzles to give out their clues, or find some other way around your “problem.”
@Perdita:
Who’s pleasure am I spoiling, exactly? Jigsaw lovers? Nobody is being forced to use my techniques to solve jigsaw puzzles, and people who enjoy jigsaws for jigsaws-sake are free to carry on solving jigsaws exactly as they always have.
I’m aware that Jigidi has scoreboards, and I take special care not to pollute them with machine-assisted results (by, for example, not logging in to a Jigidi account), so jigsaw enthusiasts are unlikely to even find out that it’s possible to have the computer help you in this way unless they go looking for it. Incidentally, I’m not the first person to solve online jigsaws this way and I doubt I’ll be the last.
If you don’t know me well it’s possible that you don’t realise that this is, mostly, for my pleasure. Two things I really enjoy are (a) using satellite networks to find lost tupperware (geocahing) and (b) using computers to in unusual ways to solve interesting problems (hacking). Even if it weren’t for geocaching, coming up with ways to have a computer solve Jigidi jigsaws is the kind of thing I enjoy doing. When I first came across Sudodu, I solved a couple of puzzles and then thought “hey, what would be more fun would be writing and optimising a computer program to solve them”, so I did. When a friend shared with me a logic puzzle about combination locks, I solved it, then wrote a program that could solve the general case of “puzzles of that type” (even though I only knew of the one!), then I wrote a program that could generate programs of that type, then I made a game out of it, widening the reach of that kind of puzzle and giving the world a new game to enjoy.
(Incidentally, I don’t care how people solve the puzzles in my game: they can do it by hand, or they can use a solver like the one I produced, or they can write their own solver, or they can read the source code and get the answers rightaway. Like jigsaws, my lock puzzles are a single-player game, so people are welcome to solve them in whichever way is most-fun for them.)
(1) Trying to thwart your hacks is taking the time and resources of Jigidi’s administrators away from the work of keeping Jigidi solvent and thriving. Fencing with you is not fun for them. (2) A lot of people on Jigidi are very discouraged that they can’t get on the leaderboard, or can never be at the top of the leaderboard, because “cheaters” get times that are a fraction of the time it takes to really solve a puzzle. They are mostly old people, not technologically savvy, and Jigidi is their community. Why should geocaching nerds ruin things for jigsaw nerds? We don’t research ways to spoil your fun. It’s really just a matter right and wrong, of doing unto others, etc. Be kind. I could be your grandmother! Your grandmother could be a Jigidi user!
Be kind.
Thanks for the reply. My thoughts:
(1) As an ethical hacker, I try to disclose any security vulnerabilities I find in software. Have a look elsewhere in my blog for countless examples (nerds can look me up on HackerOne for more)! The vulnerabilities are there and eventually get exploited by bad guys whether or not I disclose them, but if I disclose them then service operators have a chance to fix them first. If you use Vodafone, HMRC, or the National Lottery, for example – all of these services are more-secure than they would be thanks to me, personally, breaking into them (and then telling them how I did so!). No, it’s not “fun” for their developers to be shown that they’ve got a security bug, but it’s their JOB, for which they’re paid, to fix them, and I feel that it’s the responsible and correct thing to do to tell them. Otherwise, the next person to find the vulnerability might not be so nice and people will get their money or identity stolen. (As a side benefit, I sometimes get awarded “bounties” for my efforts – kickbacks from companies who want to encourage “good guys” and incentivise them not to be “bad guys” – but personally I just do it for fun.)
With Jigidi, though, I didn’t see any potential for harm in the misuse of the technique, so I skipped the “tell the developers first” step and went straight to the “publish on the Web” step. I based this decision on the fact that nobody’s going to get defrauded out of their pension or spammed or whatnot as a result of this issue. Also because this is what basically everybody else who’s found an exploit for Jigidi has done. (Lots of other people have described similar techniques, apparently I just show up in search engines better!)
I see the point that Jigidi developers may feel they have to ‘fence’ with me. Maybe they do, but I’ve not seen any evidence of this: that my initial exploit no longer works may well be a coincidence. Regardless: the technique I proposed most recently, a little higher in the thread, is one that isn’t POSSIBLE for them to counteract (although it’s also not so effective as the original either). I’ve made no efforts beyond my initial post to ‘fence’ with them, and I’ve not seen anybody else do so either. So while your argument may be valid against something I DID, and I’ll consider that, it’s not something I’m DOING.
(2) You’re right, I suppose, that people might use techniques like the one I originally suggested (which no longer works) to get to the top of leaderboards, competing unfairly with my gran (well not my gran obviously, she’s been dead over a decade, but somebody’s gran, sure). When I originally came up with the technique, I honestly had no idea that there even were leaderboards or that people might “compete” at jigsaw-solving! I don’t use a Jigidi account while solving jigsaws using my approaches or otherwise, so I don’t appear on any leaderboards, and I don’t condone anybody else doing so either. It is, of course, impossible for Jigidi to completely police this (just like they can’t stop a team of people solving a jigsaw together, just like they can’t remove the advantage posed by people with larger screens) but I appreciate that my initial technique represents an incredible scaling-up compared to those advantages.
Again, techniques like mine are “out there” and being used regardless of whether or not I streamline, simplify and publish them. But I can see how I might, for the brief period that the technique in my blog post worked (I assume you’ve seen that it stopped working months ago, and as I mentioned I’ve never made any effort to ‘fence’ with Jigidi by making it work again), have helped facilitate cheating. I didn’t consider the possibility that somebody would use it to cheat at lesderboards because I only considered that people would use it if, like me, they found jigsaws boring and tedious, and using it to get onto scoreboards would require doing MORE boring and tedious things! But I suppose it’s possible that somewhere on the Internet there exist sad losers who would waste their time doing jigsaws slightly-faster than by hand in order to put their name on a scoreboard.
To mitigate that: I can promise that if I ever publish a streamlined technique for sidestepping Jigidi again, I’ll see if it’s possible to make it work only (or easiest, if that’s not possible) if you’re not logged in to a Jigidi account. Although again, I’m unlikely to do this – finding an exploitable bug in some code once is fun for me, doing it again and again on the same bit of code is basically what I’m paid to do at work so it’s a lot less fun! That’s why while you’ll find countless posts on my blog about how I hacked some system it another, you’ll not find one about how I did so TWICE!
Hope that explains my position, and what I’d do differently in future!
I appreciate your thoughtful reply, Dan. “[I]t’s possible that somewhere on the Internet there exist sad losers who would waste their time doing jigsaws slightly-faster than by hand in order to put their name on a scoreboard.” That made me laugh, because, yes, more of those exist than you would think! And there are some who have found ways to do this without knowing how to write code, for instance by painstakingly stacking pieces by shape and then trying to fit one piece from stack A into any piece in stack B, over and over again. Talk about boring!
I wish all hackers were ethical, but there’s that pesky problem of human nature . . .
Best to you,
“Perdita”
Hello,
another not so fun puzzle is asking a professional solver… ^_^
https://www.jigidi.com/solve/gifmxrou/dsc00911/
it is for GCA628X.
Thanks !
Message:
Bravo maintenant répond à cette question dans certitudes si je te dis:
FRUIT-DENTISTE-CHARLOTTE tu me dis ??
CoinCoin: would be interested to know the Certitude keyword, purely out of interest (initially message looked like w3w, but is not).
PS: Perdita for your information, my contributions here are manually completed jigsaws – I don’t mind helping people who do not enjoy jigsaws!
Hello Rich, and thanks a lot !
The answer for certitude is “FRAISE”.
(strawberry in french)
Have a nice day !
Super beautiful work, thank you very much. 👍.
Read more →
Hi, could someone help me with this one?
https://www.jigidi.com/jigsaw-puzzle/l9ij56wg/
Thanks in advance
What is the GC code?
If I’m not mistaken the GC code is for Geocaching, right? If you ask about that, it doesn’t have one because it’s not for geocaching, if the GC code is not for that then I have no idea.
Solution message is:
https://www.steamgifts.com/giveaway/pUOus/yesterday-origins
ok understood – Dan has provided the message
Does this still work???
“Open the file game/js/release.js ”
I don’t find the file.
No, this doesn’t still work. Read the second line of the article.
Guess this isn’t working for now… anyway if anyone got the time… solution for this would be helpful..
https://www.jigidi.com/jigsaw-puzzle/wmbim981/steins-gate-kurisu-makise-mayuri-shiina-android-wallpaper-2160×1920/
500 pcs lol
@Void: Correct, this approach doesn’t work. But there’s a link in the second sentence of the article (scroll right to the top) to an approach that does, albeit one that’s not quite so good.
Anyway, it looks like the URL you’re looking for is https://www.steamgifts.com/giveaway/QWdHo/kena-bridge-of-spirits.
Hello !
2 puzzles to solve, again :
https://www.geocaching.com/geocache/GCA80BR
https://www.jigidi.com/solve/b8418x0s/dsc00948/
and
https://www.geocaching.com/geocache/GCA80BB
https://www.jigidi.com/solve/1qwnb2mz/dsc00941/
Thanks a lot !
GCA80BR: Bravo à présent tu dois compter le nombre de capsules présents sur cette photo et entrer ce chiffre dans Jigidi… (Courage il t’en faudra)
Ou sinon tu peux simplement me dire de quel type de produit viennent ces capsules: XXXXXX (avec un S et sans accent)
GCA80BB: n 49 28 319 e 005 50 129
A great thanks, as usual !
Have a nice weekend !
Hi Dan!
I’m playing around with your latest solution. First: thanks for your great tips! Super cool!
You may have heard that they changed the code recently.
Just one thing: do you know how to get the x,y coordinates of the pieces (upper left) from the pieces-object?
thanks tons,
Guido
One new cache, with several puzzles inside…
https://www.geocaching.com/geocache/GCA5JNG https://www.jigidi.com/solve/bpa6gtpm/paris-1/
Thanks for your help Dan !
Solution message:
Solving that second puzzle gives:
Solving that third puzzle gives:
Solving that fourth puzzle gives:
Solving that fifth puzzle gives:
Soling that sixth puzzle, which is ludicrously easy compared to all the rest (only 36 pieces rather than 540!) gives:
Joining all those codewords by semicolons and entering them into https://www.certitudes.org/certitude?wp=GCA5JNG gives:
Phew!
It was incredibly fast !
Thanks a lot for your efforts (and success) !
At this point, a heartfelt “thank you” to Dan Q – and of course everyone else – who helps out here to be able to care more about tupperware than staring at ugly holiday photo pieces.
I’m not that into coding, but the debugger no shuffle method thingy works for me fine – except when I’m to lazy and not moving enough pieces from the sack before putting them together. lLet’s see if a minimum click rate can be determined – for now I’m down to13 min fpr 400pc – which is still okayish – for an unknwon type puzzle (still it’s annoying, that it is soooo repetitive).
So once again DANQU! (pun intended)
flipso
Hello Dan !
For you not to get bored, a little puzzle !
https://www.jigidi.com/solve/vszjwhup/choupette57-un-drame-en-3-actes/
The GC is GCAA2H2
Thanks !
Tu es persévérant ! Je te félicite !
Maintenant, dans l’ordre d’apparition des mots en bleus, tu dois déterminer le nom de chaque géocacheur.
Rendez-vous ici : https://www.gc-apps.com/checker/e568407a3126a179387cec616794e33e/try
A big thanks to you !
https://www.jigidi.com/created.php?id=JEZDMCXQ
https://www.jigidi.com/created.php?id=GRWLW4JO
https://www.jigidi.com/created.php?id=1DVQ4E1Y
https://www.jigidi.com/created.php?id=pi4c4tkb
https://www.jigidi.com/created.php?id=wk4enfhm
https://www.jigidi.com/created.php?id=JEZDMCXQ
Message = https://www.steamgifts.com/giveaway/wk5GQ/banners-of-ruin
https://www.jigidi.com/created.php?id=GRWLW4JO
Message = https://www.steamgifts.com/giveaway/Arsje/an-elder-scrolls-legend-battlespire
https://www.jigidi.com/created.php?id=1DVQ4E1Y
Message = https://www.steamgifts.com/giveaway/l9wez/caveman-world-mountains-of-unga-boonga
https://www.jigidi.com/created.php?id=pi4c4tkb
Message = https://www.steamgifts.com/giveaway/xSCLG/corpse-factory
https://www.jigidi.com/created.php?id=wk4enfhm
Message = https://www.steamgifts.com/giveaway/iOXrz/the-metronomicon-slay-the-dance-floor
Posting again as previous post didn’t show:
https://www.jigidi.com/created.php?id=JEZDMCXQ
Message = https://www.steamgifts.com/giveaway/wk5GQ/banners-of-ruin
https://www.jigidi.com/created.php?id=GRWLW4JO
Message = https://www.steamgifts.com/giveaway/Arsje/an-elder-scrolls-legend-battlespire
https://www.jigidi.com/created.php?id=1DVQ4E1Y
Message = https://www.steamgifts.com/giveaway/l9wez/caveman-world-mountains-of-unga-boonga
https://www.jigidi.com/created.php?id=pi4c4tkb
Message = https://www.steamgifts.com/giveaway/xSCLG/corpse-factory
https://www.jigidi.com/created.php?id=wk4enfhm
Message = https://www.steamgifts.com/giveaway/iOXrz/the-metronomicon-slay-the-dance-floor
Comments with lots of links in often get flagged by the spam filter and don’t appear until I manually approve them: sorry!
Thanks for the explanation Dan, will try to remember that next time
Thanks for the previous ones Rich!
https://www.jigidi.com/solve/53y9cph1/toyosatomimi-no-miko-almighty-taoist-who-controls-the-cosmos/
https://www.jigidi.com/jigsaw-puzzle/804k1bn0/yuuma-toutetsu-undefeated-matriarch-of-the-gouyoku-alliance/?id=804K1BN0
https://www.jigidi.com/jigsaw-puzzle/xebqg07c/chimata-tenkyuu-the-god-of-the-unowned/?id=XEBQG07C
https://www.jigidi.com/solve/53y9cph1/toyosatomimi-no-miko-almighty-taoist-who-controls-the-cosmos/
https://www.steamgifts.com/giveaway/OzIu0/watchdogs-complete
https://www.jigidi.com/jigsaw-puzzle/804k1bn0/yuuma-toutetsu-undefeated-matriarch-of-the-gouyoku-alliance/?id=804K1BN0
https://www.steamgifts.com/giveaway/IZaqQ/the-crew-2
https://www.jigidi.com/jigsaw-puzzle/xebqg07c/chimata-tenkyuu-the-god-of-the-unowned/?id=XEBQG07C
https://www.steamgifts.com/giveaway/OAfVG/dragonball-xenoverse-bundle-edition
@stranded: Try my link in the second paragraph for an alternative approach. Try my link in the comments of that post for a further alternative approach.
https://www.jigidi.com/jigsaw-puzzle/804k1bn0/yuuma-toutetsu-undefeated-matriarch-of-the-gouyoku-alliance/?id=804K1BN0
https://www.steamgifts.com/giveaway/IZaqQ/the-crew-2
https://www.jigidi.com/jigsaw-puzzle/xebqg07c/chimata-tenkyuu-the-god-of-the-unowned/?id=XEBQG07C
https://www.steamgifts.com/giveaway/OAfVG/dragonball-xenoverse-bundle-edition
Really appreciate it Rich!
I am quite intrigued though, Are you manually solving them or?
Hello,
Stuck on this:
https://www.geocaching.com/geocache/GCAEFT7_theo-jigsaw
Too many hair on this dog !
https://www.jigidi.com/solve/3sl9s33g/theo/
Can you do your magic, Rich ?
Thanks a lot !
@Coincoin, re: GCAEFT7 Theo (Jigsaw) –
Congratulations!
N 49 32.544
E 006 12.575
Thanks Dan !
As I don’t want you to get bored on this sunday, here are two new ones ! ^_^
https://www.geocaching.com/geocache/GCAEPYM
https://www.jigidi.com/jigsaw-puzzle/5kox99zv/bretagne/
and
https://www.geocaching.com/geocache/GCAEPZF
https://www.jigidi.com/jigsaw-puzzle/lkhr84mh/japon/
Have a nice day !
@Coincoin:
GCAEPYM – Félicitation, la cache se trouve sur:
N 49 29.951 E 006 10.019
GCAEPZF – Félicitation, la cache se trouve sur:
N 49 29.866 E 006 10.744
Very big thanks Dan !
My wife and I are just about broken from solving a series of puzzles. The most recent one we’re up to has just about broken us. Could someone please solve and provide the message for GC8X8ZG?
https://www.jigidi.com/solve/oe2e2jqp/hedge-screen/
This one too please…
https://www.jigidi.com/solve/ogo519ma/garden-cacti/
Got the GC code on Garden Cacti, Phil? You might as well make it easier for the next person who searches for a solution by GC code!(update: I’ve worked it out, it’s GC8X90K)
Hello all,
I found this blog when I was looking for automated solutions for puzzles, because I am desperately trying to solve a 476 piece puzzle for geocaching.
Now, unfortunately, I despair of the instructions here. Apparently the coding was changed again, because the right place for the breakpoint I could not find so far.
I am in the folder game/18/js.
I can’t find Dan’s update from 2021-09-22. There are no FOR loops, but also the posts from 2022 by:
@atle 05 March 10:11
@atle 19 March 10:38
@Tron2015 30 March 16:12
@MrMa 16 April 19:07
do not help me.
First, I don’t know how to search in FireFox debugger in Pretty Printer mode, but also manually I don’t find appropriate lines for this hint.
“simple rule for finding the necessary lines:
do a regular search for
function.*\n *for.*\n *for.*\n *var”
Can someone please explain to me how to find the line in question in Firefox? It is about:
https://www.jigidi.com/solve/mwv0fgfy/predator
I actually don’t want the solution but to understand how to get to it myself.
Thanks a lot for your support
@frankenfan: I’m afraid I’ve no idea what the status of Jigidi’s code is. If the approach I’ve used here and in my other blog post doesn’t work, I probably can’t help you fix them. (Do try the one in the other blog post if you haven’t aleady!)
I’m using a different technique nowadays which I’m afraid I can’t share openly (it’s behind a paywall). Drop me an email if you want me to tell you where to get ahold of the solution I’m using nowadays, but be aware that you’ll need to pay your way through said paywall to be able to use it.
Hello Dan,
A new one. Tried doing it on my own, but all the tiles look the same, there is no way to separate the areas…
https://www.geocaching.com/geocache/GCAEW25
https://www.jigidi.com/solve/h50h7wak/calendrier-de-coligny/
Your help is appreciated. ^_^
@Coincoin: Ugh! What a horrible jigsaw! Sorry for the delay, I’ve been away from my computer in Paris for a few days. Solved:
Hello,
here is a new one ^_^ :
https://www.jigidi.com/jigsaw-puzzle/9l8eosvd/yama/%E2%80%9D
for the cache:
https://www.geocaching.com/geocache/GCAG68K
Thanks a lot !
@Coincoin:
N 49° 30.377 E 006° 03.081
Don’t forget your fishing rod
Hello,
Can I ask for your help once more ?
The cache is :
https://www.geocaching.com/geocache/GCAG68K
And the puzzle is :
https://www.jigidi.com/solve/9l8eosvd/yama/
Thanks a lot !
No solution that works today?
@ReggyTheFrog: some folks seem to be reporting success with this method or one of the ones linked from it.
Can someone help us?
400 pieces and all one color.
https://coord.info/GC87BF6
https://www.jigidi.com/jigsaw-puzzle/t414s3vz/braun/
https://www.jigidi.com/jigsaw-puzzle/wgqizzu7/gelb/
https://www.jigidi.com/jigsaw-puzzle/2yl86sc7/lila/
https://www.jigidi.com/jigsaw-puzzle/wq72min0/weiss/
Thank you
Hello Dan,
love your script, solved a 400 piece puzzle in under an hour.
Can I buy you a coffe`?
Thanks a lot!
If you like! Thanks! But you definitely don’t have to!
I don’t think to find my last post on this page.
It’s not the first time.
So i try again…
Thanks !
https://www.jigidi.com/solve/bysdn9vg/wales/
https://www.geocaching.com/geocache/GCAKR1X
Félicitation, la cache se trouve sur:
N 49 30.327 E 006 11.735
(you posted it here, I think!)
Any chance on cracking:
GCAM055
GCAKWDE
GC9kbfj
GC9k0D8
GCAM03Y
GC9TTGB
GCAM04V
Looking for some help one this:
https://www.jigidi.com/created.php?id=zv25pz49
GCAM055
https://www.jigidi.com/created.php?id=gnotdemt
GCAKZ58
https://www.jigidi.com/created.php?id=egmfzcby
GCAKWVT
Will post answers for some of above
https://coord.info/GCAM055
N 41° 09.689 W 081° 23.235
https://coord.info/GC9kbfj
Can’t see a jigsaw in the listing/source code
https://coord.info/GC9k0D8
The coords that will give you a green checker are N 41° 09.612 W 081° 22.948
The cache is on the side of the trail opposite of the bench, about 45ft SE of where the coords place it. When I made a lot of these puzzle caches I was using an iPhone 7. I did the best I could back then, but it does lead to a lot of my old caches having their coords off by 30-50ft.
The more accurate coords are N41 09.606, W81 22.943 I apologize for the inconvenience.
https://coord.info/GC9TTGB
N 41° 09.319 W 081° 22.971
Published jigsaw = https://www.jigidi.com/solve/i288ocgy/we-begin-at-the-very-beginning/
15 jigsaws involved – GeoCacher asked for help on 18/6/2022 via Dan’s website
Final jigsaw = https://www.jigidi.com/solve/7ehzp5j1/last-naw-this-is-another-dead-end/
Message = N 41° 09.319 W 081° 22.971
https://coord.info/GCAM04V
N 41° 09.013 W 081° 21.556
https://www.jigidi.com/created.php?id=gnotdemt
https://coord.info/GCAKZ58
N 41° 08.399 W 081° 21.406
https://www.jigidi.com/created.php?id=egmfzcby
https://coord.info/GCAKWVT
N 41° 09.896 W 081° 23.160
https://coord.info/GCAM03Y
https://www.jigidi.com/solve/vp2v49zl/1-of-808/
https://www.jigidi.com/created.php?id=KVMQP4K5
https://www.jigidi.com/created.php?id=LXGRO374
Now you have all the information you need.
Dancing Men coded message plus a 7-segment display tube labled so listing info can be decoded – how do I upload the images?
You can’t upload them here I’m afraid. You can upload to a site like imgur.com and paste a link here if that works?
Nothing appearing … @Dan – can you check?
Comments with links in are more-likely to hit the spam filter; got the queue cleared now!
https://coord.info/GCAKWDE
This one is stupidly crazy … 10’s and 10’s of jigsaws completed so far and still no sign of a solution – sorry but an not prepared to continue with it!
GCAKWDE
Okay, let’s take a look at GCAKWDE. The first jigsaw says:
I’m going to take the first answer in each “choice”, see where that ends up. Worst case, it’ll help somebody else:
Go back to bed
Go to Urgent Care
Well if today is or isn’t my last day I want to spend it geocaching:
Go to GZ!
Who know what this guy is capable of, lets just go home and find something inside to do
Join Inside-O-Corp
Okay, so that’s a dead end. Rewinding one step (Hmm. This feels like a trap. Maybe I should give geocaching another go.) and trying Yell at him
Punch him
Join the Muggles
Okay, we know that’s a dead end. Go home‘s ID points to a known jigsaw. So let’s try Try fighting using magic
I still think I have magical abilities. Let’s let this go and go to the library for answers
Keep Studying
Keep Studying (again)
Going to include the picture of that jigsaw because it looks like a possible flag code?
Moving on…
All the “home” options point to the same place and get you looped back around, as we’ve already discovered, so Lets see about that muggle…
Follow the muggle to the hide out
BOSS FIGHT!
And still moving on…
That first one I think we’ve tried, so let’s Use your telepathic abilities to locate Mel:
I WILL NEVER JOIN YOU
Oh my god Mzzerpants I’m on the edge of my seat, will you finally give me coords?
The coordinates for GCAKWDE are N 41° 08.522 W 081° 21.473. Confirmed using solution checker.
Incomplete map of the choose-your-own-adventure jigsaw tree:
https://coord.info/GCAM055
N 41° 09.689 W 081° 23.235
https://coord.info/GC9kbfj
Can’t see a jigsaw in the listing/source code
https://coord.info/GC9k0D8
The coords that will give you a green checker are N 41° 09.612 W 081° 22.948
The cache is on the side of the trail opposite of the bench, about 45ft SE of where the coords place it. When I made a lot of these puzzle caches I was using an iPhone 7. I did the best I could back then, but it does lead to a lot of my old caches having their coords off by 30-50ft.
The more accurate coords are N41 09.606, W81 22.943 I apologize for the inconvenience.
https://coord.info/GC9TTGB
N 41° 09.319 W 081° 22.971
Published jigsaw = https://www.jigidi.com/solve/i288ocgy/we-begin-at-the-very-beginning/
15 jigsaws involved – GeoCacher asked for help on 18/6/2022 via Dan’s website
Final jigsaw = https://www.jigidi.com/solve/7ehzp5j1/last-naw-this-is-another-dead-end/
Message = N 41° 09.319 W 081° 22.971
https://coord.info/GC9k0D8
The coords that will give you a green checker are N 41° 09.612 W 081° 22.948
The cache is on the side of the trail opposite of the bench, about 45ft SE of where the coords place it. When I made a lot of these puzzle caches I was using an iPhone 7. I did the best I could back then, but it does lead to a lot of my old caches having their coords off by 30-50ft.
https://coord.info/GCAM04V
N 41° 09.013 W 081° 21.556
https://www.jigidi.com/created.php?id=gnotdemt
https://coord.info/GCAKZ58
N 41° 08.399 W 081° 21.406
https://www.jigidi.com/created.php?id=egmfzcby
https://coord.info/GCAKWVT
N 41° 09.896 W 081° 23.160
Have post a few more but they are not showing
Hello Dan,
Is there a way to change the colors of the rows, it starts with red, that”s very clear but the bottom 4 pieces are all kinda white-ish, how do you change colors?
thank you for the help!
I’m not certain, but it sounds like you’re talking about the alternate technique I proposed elsewhere for row-striping. If so: yes, you can change the colours by modifying the first line of the source code either before you paste it.
Thank you for the quick response Dan, appreciate it. Can’t change it but it works with the other color to. Have a nice day!