You know you’ve stayed up too late when… the milkman arrives and hands you your milk.
Author: Dan Q
Moving Three Rings’ Servers
Yesterday, I fulfilled the primary Three Rings objective I set for myself when I kicked off my sabbatical twelve weeks ago and migrated the entire application to a new hosting provider (making a stack of related improvements along the way).

I did some work on this project during my Three Rings-focussed International Volunteer Day last week, but it feels like I’ve been working on it for much longer than that. And it feels like it… because I have been.
Months prior, I was comparing different providers and their relative merits, making sure that our (quirky and specific) needs could be met. Weeks beforehand, I was running a “dry run” every four or five days, streamlining the process of moving the ~450GB1 of live data while minimising downtime. Days before the event felt like the countdown for a rocket launch, with final preparations underway: reducing DNS time-to-lives, ensuring users knew about our downtime window, and generally fitting in a little time to panic.

logrotate. When you’re building architecture for a system as gnarly as Three Rings, there’s
about a billion tools that need such careful tweaking2.
It’s challenging to pull off a “big”, intensive operation like this in an entirely voluntary operation. I’m not saying I couldn’t have done it were I not on sabbatical, but it’d certainly have been harder and riskier.
But then, I also couldn’t have done it without the kickass team of volunteers I’ve surrounded myself with. I guess the real success story here is in the power of a well-aligned team and in volunteer effort.
Footnotes
1 Three Rings‘ user data is represented by a little under 70GB of MariaDB databases plus about 380GB of organisational storage: volunteer photos, files, email attachments, and the like. Certainly not massive by comparison to, say, social media sites, search engines, and larger eCommerce platforms… but large enough that moving it takes a little planning!
2 Okay, a billion tools to configure? That’s an exaggeration. Especially now: since the architectural changes I’ve put in place this week, for example, production app server builds of Three Rings no require a custom-compiled build of Nginx (yes, this really was something we used to need).
3 Which you’d think I’d have realised with my more-successful recent second attempt at secret-cabinet-making.
Dan Q wrote note for GC9GTV3 Drive Slowly; Fox Crossing
This checkin to GC9GTV3 Drive Slowly; Fox Crossing reflects a geocaching.com log entry. See more of Dan's cache logs.
Checked up on this cache during a dog walk nearby. All seems good, cache is ready to be found!
Note #25383
Today I learned that you can use reportValidity() on a HTML5
input of e.g. type="email" to force the browser to run it’s own validation, without waiting for the containing form to be submitted (which in some cases might not
happen, e.g. if you’re handling input using JS).
That’s cool.
Building another secret cabinet
Earlier this year, after our loft conversion work, I built a secret cabinet into the bookshelves I constructed for my new bedroom. My 10-year-old was particularly taken with it1, and so I promised her that when she moved bedroom I’d build one for her.

My initial order of fake book fronts was damaged in transit but the excellent eBay seller I’d been dealing with immediately sent a comparable replacement. This had left me with a spare-but-damaged set of fake book fronts, but with a little gluing, sawing and filing I was able to turn them into a second usable fake cabinet front.
My 10-year-old’s fake cabinet isn’t quite as sophisticated as mine (no Raspberry Pi Zero, solenoids, or electronic locks) – you just have to know where it is and pull on the correct corner of it to release it – but she still thinks it’s pretty magical2.

A cut-down plank of plyboard stained the right colour, some offcuts of skirting board, a couple of butt hinges, some L-brackets, some bathroom mirror mounting tape, the fake book fronts, and an hour and a half’s work seems totally worth it to give a child the magical experience of a secret compartment in their bedroom. My carpentry’s improved since my one, too: this time I measured twice before cutting3 and it paid-off with a cleaner, straighter finish.
Footnotes
1 She was pretty impressed already at the secret cabinet, but perhaps more-so when she discovered that the fake book fronts I’d used were part of the set of The School for Good and Evil, the apparently-disappointing film version of one of her favourite series’ of books.
2 Which, frankly, it is. I wish I’d had a secret compartment in my bedroom bookshelves when I was her age!
3 Somebody should make a saying about that.
Note #25375
Today, while I cooked dinner, I introduced my two children (aged 10 and 8) to Goat Simulator.
Within half an hour, they’d added an imaginative twist and a role-playing element. My eldest had decreed themselves Angel of Goats and the younger Goat Devil and the two were locked in an endless battle to control the holy land at the top of a rollercoaster.
The shrieks of joy and surprise from the living room could be heard throughout the entire house. Perhaps our whole village.
Maybe Later
This is a repost promoting content originally published elsewhere. See more things Dan's reposted.
Maybe Later
“Install update” Maybe later.
“Sign in to access this content” No.
“It’s better in the app!” Whose fault is that?
“We completely redesigned this thing you need to do your job for no good reason” Got it.
“Disable any adblocker.” Absolutely not.
…
I don’t know if I’m supposed to read this as a poem, but I did, and I love it. It speaks to me. It speaks of my experience of using (way too much of) the Web nowadays, enshittified as it is.
(This toot about the evolution of videogaming seems almost like a sequel. Less like a poem, though.)
But yeah, I run a fine-tuned setup on most of my computers that works for me… by working against most of the way the Web seems to expect me to use it, these days. I block all third-party JavaScript and cookies by default (and drops first-party cookies extremely quickly). I use plugins to quietly reject consent banners, suppress soft paywalls, and so on. And when I come across sites that don’t work that way, I make a case-by-case decision on whether to use them at all (if you hide some features in your “app” only, I just don’t use those features).
Sure, there are probably half a dozen websites that you might use that I can’t. But in exchange I use a Web that’s fast, clean, and easy-to-read.
And just sometimes: when I’m on somebody else’s computer and I see an ad, or a cookie consent banner, or a “log in to keep reading” message, or a website weighed down and crawling because of the dozens of tracking scripts, or similar… I’m surprised to remember that these things actually exist, and wonder for a moment how people who do see them all time time cope with them!
Sigh.
Anyway: this was an excellent poem, assuming it was supposed to be interpreted as being a poem. Otherwise, it was an excellent whatever-it-is.
Bacon Solves Little, Improves Much
Even when you’re not remotely ready to think about Christmas yet and yet it keeps getting closer every second.
Even when the house is an absolute shambles and trying to rectify that is one step forward/one step sideways/three steps back/now put your hands on your hips and wait, what was I supposed to be tidying again?
Even when the electricity keeps yo-yoing every few minutes as the country continues to be battered by a storm.
Even when you spent most of the evening in the hospital with your injured child and then most of the night habitually getting up just to reassure yourself he’s still breathing (he’s fine, by the way!).
Even then, there’s still the comfort of a bacon sarnie for breakfast. 😋
Note #25369
Here in Oxfordshire we’re nowhere near the epicentre of Storm Darragh, but we’re still feeling the effects. A huge tree came down and blocked the Thorney Leys road in Witney near Burwell Meadow and the kids and I needed to take an ad-hoc diversion.
🤞 Fingers crossed for all my friends and family in worse-hit places!
Recreational programming
This is a repost promoting content originally published elsewhere. See more things Dan's reposted.
the world needs more recreational programming.
like, was this the most optimal or elegant way to code this?no, but it was the most fun to write.
Yes. This.
As Baz Luhrmann didn’t say, despite the implications of this video: code one thing every day that amuses you.
There is no greater way to protest the monetisation of the Web, the descent into surveillance capitalism, and the monoculture of centralised social media silos… than to create things just for the hell of it. Maybe that’s Kirby eating a blog post. Maybe that’s whatever slippy stuff Lu put out this week. Maybe it’s a podcast exclusively about random things that interest one person.
The pre-corporate Web was fun and weird. Nowadays, keeping the Internet fun and weird is relegated to a counterculture.
But making things (whether code, or writing, or videos, or whatever) “just because” is a critical part of that counterculture. It’s beautiful art flying in the face of rampant commercialism. The Web provides a platform where you can share what you create: it doesn’t have to be good, or original, or world-changing… there’s value in just creating and giving things away.
(And, of course, the weirder the better.)
International Volunteer Day
Podcast Version
This post is also available as a podcast. Listen here, download for later, or subscribe wherever you consume podcasts.
Today is International Volunteer Day. And because I’m in the middle of my (magical) sabbatical, I’ve had no difficulty dedicating what would have been the entire workday to a variety of volunteer activities for the benefit of Three Rings, the nonprofit I founded 22 years ago for the purpose of making volunteer management, and therefore volunteering, easier.
Liveblogging my day

I’m pretty sure that most folks don’t know what my voluntary work at Three Rings involves1, and so I decided I’d celebrate this year’s International Volunteer Day by live-blogging what I got up to in a series of notes throughout the day (1, 2, 3, 4, 5, 6, 7, 8)2.
Maybe, I figured, doing so might provide more of an insight into what a developer/devops role at Three Rings looks like.
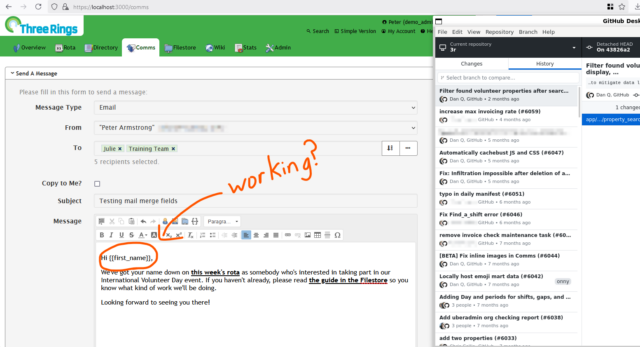
Regression-testing a fix
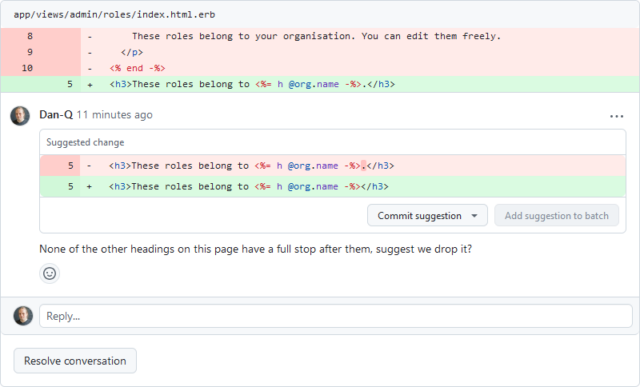
My first task for the day related to a bugfix that we’re looking to deploy. Right now, there’s a problem which sometimes stops the “mail merge” fields in emails sent by Three Rings3. We have a candidate fix, but because it’s proposed as a hotfix (i.e. for deployment directly to production), it requires a more-thorough review process involving more volunteer developers than code which will be made available for beta testing first.

It turned out that everything was alright, so I reported back to my fellow reviewers about how I’d tested and what my results had been. Once some more eyes have hit the tests and the new/changed code, that’ll hopefully be ready-to-launch.

Other code reviews
There were also a couple of other code reviews that demanded my attention, so I moved on to those next.

Preparing new infrastructure
Next week we’re scheduled to do a big migration of server infrastructure to help provide more future growing-room: it’s exciting, but also a little scary4!

Not all of our developer volunteers also wear a “devops” hat, but a few of us do5. It’s quite a satisfying role – devops can feel like tidying and organising, and just as a physical space can feel clean, simple, and functional when it’s carefully and minimalistically laid out, a well-organised cluster of servers humming along in exactly the way they should can be a highly-satisfying thing to be responsible for, too.
Sorting the post
It’s not all techy work, though. And while it’s true that Three Rings has a good group of less-nerdy6 people to handle many of the non-programming tasks that you need to run a voluntary organisation like ours, it’s also true that many of us wear multiple hats and pull our weight in several different roles.

Today, for example, I pulled the recent dead-tree-type post out of our intray and filtered it. Somebody’s got to do these admin tasks, and today I figured it should be me.
Improving our contact form
When people are stuck with Three Rings, or considering using it, or have feature suggestions, or anything else, we encourage them to fill in our contact form. The results of that make their way into our ticketing system where Support Team volunteers help people with whatever it is they need7. They asked if they could have a Slack notification when the form was filled, to grab their attention all the quicker if they were already online, so I obliged and added one.

That quick improvement done, it was time to move on to a task both bigger and more-exciting:
Wrapping up a new feature
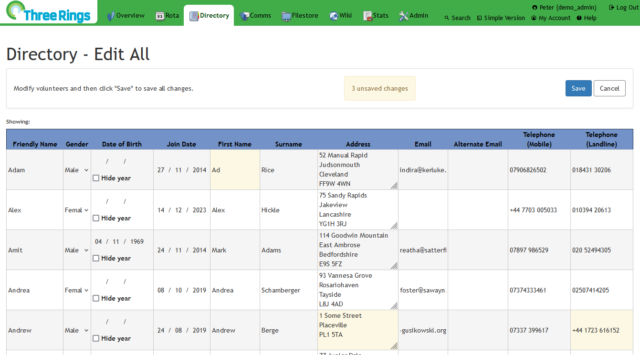
I’ve recently been working on an upcoming new feature for Three Rings. Inspired by only occasional user requests, this idea’s been sitting in our (long!) backlog for a while now8: a way to edit the details of volunteers in your organisation in bulk, as though they were in a spreadsheet.

I’ve been working on this feature by a series of iterations since the end of October, periodically demonstrating it to other Three Rings volunteers and getting early feedback. In the last round of demonstrations (plus a little user testing, at an in-person Three Rings event) I solicited opinions on how the new feature should be presented, and who it should be made available to9.
So this afternoon I was working on bits of the user interface and, delightfully, got the feature to a point where I only need to update the test instructions and it’ll be ready for a full review and consideration for inclusion in our next milestone release, early next year. Hurrah!

Reflecting on my day
I don’t normally get this much Three Rings work done in a day. Even since my sabbatical started, I don’t always get so productive a day10, and when I’m working normally I’d probably only get maybe one or two of these achievements done in a typical week.
So I’m hugely appreciative that my employer encourages staff to take a three-month sabbatical every five years. Because it gives me the opportunity have days like this International Volunteer Day, where I can spend the whole day throwing myself headlong at some valuable volunteering efforts and come out the other side with the satisfaction that I gave my time to make the world a very slightly better place.
If you’re not already volunteering somewhere, I’d highly recommend that you consider it. Volunteering can be purposeful, enriching, and hugely satisfying. Happy International Volunteer Day!
Footnotes
1 In fact, most of the charities who use Three Rings’ services are surprised to discover that we’re a voluntary organisation at all, because we provide the kinds of uptime guarantee, tech support response times, software quality etc. that they might have come to expect from much-richer organisations with a much larger – and paid! – staff. That we’re a voluntary organisation helping voluntary organisations is so unusual that sometimes people have been unsure how to handle us: one time, for example, a helpline charity that was considering making use of us declared us “unsustainable” without a commercial model. At some point in the last decade or two they saw that we’ve outlasted many other services of our type, most of them commercial, and realised: yeah, okay, it turns out we’re in this for the long haul.
2 Gosh: a nine-post day is gonna keep throwing the stats of my recent streak all over the place, isn’t it?
3 My use of italics for Three Rings isn’t arbitrary, but I’ll admit it is confusing. “Three Rings” is the name of our nonprofit. “Three Rings” is the name of the software service we provide. Branding is hard when your company name and product name are the same. And it’s even harder when all of your users insist on abbreviating both to “3R”. 🙄
4 With around 60,000 volunteers depending on Three Rings to coordinate their efforts, the pressure is always on to minimise downtime. I’ve spent many hours over the last few weeks running and re-running through practice runs of the migration strategy before I take the lead on it next week.
5 That said, one of the big things I’ve been pushing for in our new infrastructure is new tools to make it easier for our developers to do “server stuff” like deploying new releases, in an effort to bring us closer to the dream of a continuous integration pipeline. Some day!
6 Or “normal people”, as they might call themselves.
7 The Support Team are a wonderful and hard-working group of volunteers, who aim to reply to every contact within 24 hours, 365 days a year, and often manage a lot faster than that. They’re at the front-line of what makes Three Rings a brilliant system.
8 While we curate a backlog of user requests and prioritise them based on the optimisation ratio of amount-of-good-done to the amount-of-effort-expected, our developer volunteers enjoy a huge amount of autonomy about what tasks they choose to pick up. It’s not unknown for developers who also volunteer at other organisations (that might be users of Three Rings) to spend a disproportionate amount of time on features that their organisation would benefit from, and that’s fine… so long as the new feature will also benefit at least a large minority of the other organisations that depend on Three Rings. Also, crucially: we try to ensure that new features never inconvenience existing users and the ways in which they work. That’s increasingly challenging in our 22-year-old software tool, but it’s important to us that we’re not like your favourite eCommerce or social networking service that dramatically change their user interface every other year or drop features without warning nor consideration for who might depend upon them.
9 The new feature’s secured such that it works for everybody: if you accessed it as a volunteer with low privileges, you might be able to see virtually nothing about most of the other volunteers and be able to edit only a few details about yourself, for example. But that’d be a pretty-confusing interface, so we concluded that it probably didn’t need to be made available to all volunteers but only those with certain levels of access. We can always revisit later.
10 After all, sometimes I’ve been too busy adding Nex support to CapsulePress, coming up with server naming schemes that don’t suck, teaching myself to like a new flavour or crisps, wearing old clothes, getting thrown off by the combination of timezone moves during daylight savings changes, implementing a 2000-year old algorithm in JavaScript, visiting Spain including PortAventura (and writing more JavaScript for some reason), trying to persuade the children to go to bed, fretting over my sad car, eating quesapizzas, XPath-scraping a friend’s blog, teaching the kids to play Arimaa, enumerating my domain names, playing OpenTTD, not writing a story, considering the twelfth and twentieth amendments, walking the dog in the snow, learning about horse-powered locomotives, teaching my mum to geohash, unlocking graticules, getting caught out by floods, trying to summon a train, geohashing in forests, enjoying gorgeous views, crawling under bridges, getting muddy, boating, in hospital after injuring my arm, or just drinking.
Note #25356
For my final bit of Three Rings volunteering this International Volunteer Day, I’m working on improving the UI of a new upcoming feature: a spreadsheet-like page that makes it easy for administrators to edit the details of many volunteers simultaneously (all backed by the usual level of customisation and view/edit permissions that Three Rings is known for).
It’s a moderately-popular request, and I can see it being helpful to volunteer coordinators at many different types of voluntary organisation.
Don’t have time to write up the test instructions today, though, because I’ve got to wrap up my volunteering and go do some childwrangling, so that’ll do for now!
Note #25347
Even when it’s technical, not all of my International Volunteer Day work for Three Rings has been spent using our key technologies (LNMR [Linux, Nginx, MariaDB, Ruby] stacks).
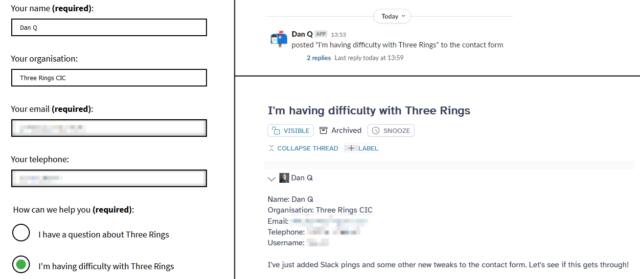
Today, I wrote some extra PHP for our WordPress-powered contact form to notify our Support Team volunteers via Slack when messages are sent. We already aim to respond to every message within 24 hours, 365 days a year, and are often faster than that… but this might help us to be even more-responsive to the needs of the charities who we help look after.
Note #25345
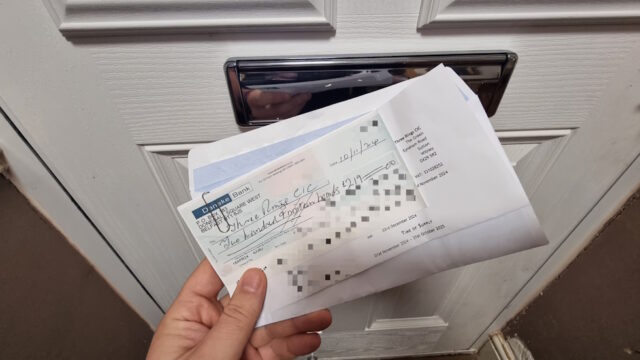
My Three Rings volunteering this International Volunteer Day isn’t all technical work. It’s also time to process the incoming postal mail.
Our time as volunteers may be free, but our servers aren’t, so the larger and richer charities that use our services help contribute to our hosting costs. Most send money digitally, but some use dual-signatory accounts that require they send cheques.
Note #25343
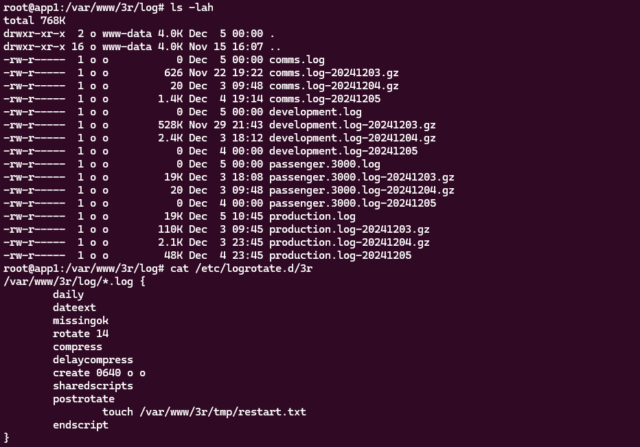
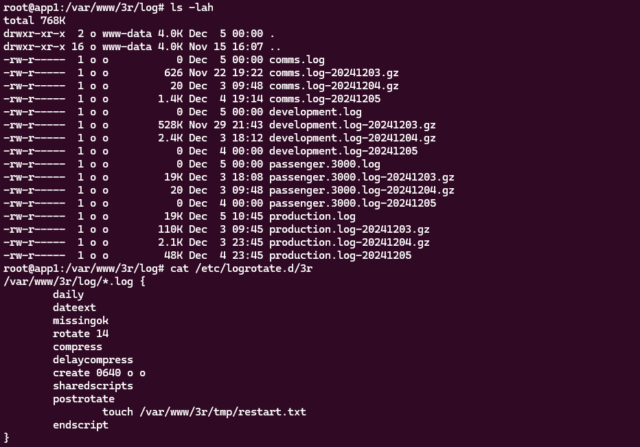
As well as the programming tasks I’m working on for Three Rings this International Volunteer Day, I’m also doing a little devops. We’ve got a new server architecture rolling out next week, and I’m tasked with ensuring that the logging on them meets our security standards.
Each server’s on-device logs are retained in date-stamped files for 14 days, but they’re also backed-up offsite daily.
Those bits all seem to be working, so next I need to work out a way to add a notification to our monitoring platform if any server doesn’t successfully push a log to the offsite backup in a timely manner.

