I was a small child the first time I got stuck in an elevator. I was always excited by lifts and the opportunity for button-pushing that they provided1, and so I’d run ahead of my mum to get into a lift, at which point the doors closed behind me. The call button on the outside didn’t work for some reason, and I wasn’t tall enough to reach the “open doors” button on the inside. As a result, I was trapped within the elevator until it was called from another floor.

How to brake break a lift
Y’see: it turns out that in some lifts, the emergency brakes are sensitive enough that even a little bit of a bounce can cause them to engage. And once they’re locked-on, the lift won’t move – at all – until the brakes are manually released by an engineer.
As I discovered, way back in March 2004.

On behalf of Three Rings, I was speaking at the 2004 Nightline Association conference. While there, I’d bumped into my friend Fiona, who was also attending the conference3 The conference was taking place on the upper floor of the Manchester University Students Union building, and as the pair of us got into a lift down to the ground floor, I noticed something strange.
“Woah! This lift is really spongy, isn’t it?” I asked, noticing how much the cabin seemed to bounce and sag as we stepped into it.
“Yeah,” said Fiona, shifting her weight to give it an experimental jiggle.
The elevator started to descend, and as it did so we both gave it another gentle bump, mostly (in my case at least) with an experimental mindset: did it only wobble so much when it was stopped at a floor, or did it do it at all times?
It turns out it did so at all times. Except when it bounced between floors, as we were now, the emergency brakes detected this as a problem and locked on. The lift jerked to an immediate halt. We were stuck.

We shouted for help from people passing on a nearby floor, and they were able to summon assistance from the lift’s maintenance company. Unfortunately, we were told, because it was a weekend we’d likely have to wait around four hours before anybody could get to us, so we’d have to amuse ourselves in the meantime.
The first thing I learned about Fiona that day
That’s when I made the first of two discoveries that I would make, this day, about Fiona. I learned… that she’s mildly claustrophobic. Not enough to stop her from going into a lift, but enough that when she knows she can’t get out of a lift, it’s likely to cause her a problem. I realised that I should try to find a way to distract her from our situation, so I suggested a game.
“How about I-Spy?” I asked, half-jokingly, knowing that this game could surely not occupy us for long within the confines of a small metal box.
“Sure,” she agreed, “You go first.”

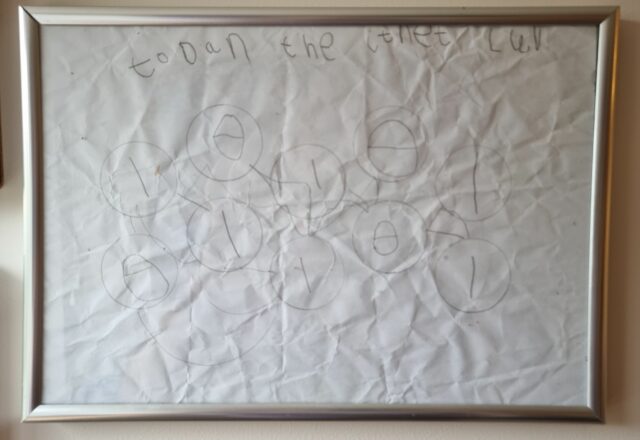
“I spy with my little eye… something beginning with… N!” I said. If we were going to be stuck here playing I-Spy for several hours, I might as well pick something deviously tricky. Embedded into the corners of the floor were four recessed hexagonal nuts: my word was nut. That’d keep her occupied for a while.
I forget what she guessed and when, but she eventually guessed correctly. It probably took less than 5 minutes. Now it was her turn.
The second thing I learned about Fiona that day
Fiona thought for a little while, looking around our tiny prison for inspiration. Eventually, she’d found something:
“I spy with my little eye,” she said. Then, after a pause: “Something beginning with… S.”
“Screw?” I asked, assuming immediately that she’d have chosen something as devious as I’d thought mine was, and noticing that the button panel was secured with a quartet of recessed flat-head screws. Nope, Fiona indicated.
“Shoes? Oh! Soles?” I suggested, pointing to the bottoms of my shoes, which were visible as I sat on the floor of the lift. Nope.
“Shirt? Socks?” I glanced at myself. I wasn’t sure there was much inside the lift that wasn’t me or Fiona, so it seemed likely that the thing I was looking for was on, or part of, one of us.
“Step?” I gambled, indicating the metal strip that ran underneath the closed doors. No luck.
“Umm… shaft? Can you see part of the lift shaft somehow?” A smirk and an eye roll. I was getting further from the right answer.

“Ssss….sliding doors?” “Slit?” “Slot?” Still nothing.
This continued for… three… hours4. Fiona sat, self-satisfied, smugly enjoying my increasing frustration right up until the point at which the lift engineer arrived and began levering open the doors on one of the two floors we were between to allow us to wriggle our way out. I must’ve inspected every square centimetre of that tiny space, of myself, and of my gaming companion. Clearly I was alongside the world grandmaster of I-Spy and hadn’t even known it.
“Okay, I give up,” I said, at last. “What the hell was it?”
Soon, I would make the second of the two discoveries I would make about Fiona that day. That she’s quite profoundly dyslexic.
“Circle,” she said, pointing at the lit ring around the alarm button, which we’d pressed some hours before.

I’d like to think that when Fiona got stuck in a lift a second time that same Spring, it was karma.
Footnotes
1 My obsession with button-pushing as a child also meant that it was hard to snap a photo of me, because I always wanted to be the one to press the shutter button. I’ve written about this previously, if you’d like to see examples of a photos I took as a toddler.
2 The photo is, specifically, Platform 3 of Liskeard Station, which is distinctly separate from the other two platforms, requiring that you leave the main station and cross the road. This is a quirky consequence of the way this section of the Liskeard to Looe branch line was constructed, which necessitated entering Liskeard at right angles to the rest of the station.
3 If I remember rightly, I first met Fiona on a bulletin board when she volunteered to help test Three Rings. She later visited Aberystwyth where she and Kit – who was also helping with the project back in those days – fell in love. It was very sweet.
4 I’d love to say that the three hours flew by, but they didn’t. But it was still infinitely preferable to being stuck in there alone. And, in fact, there are plenty of people for whom I’d have rather been stuck alone than stuck with.