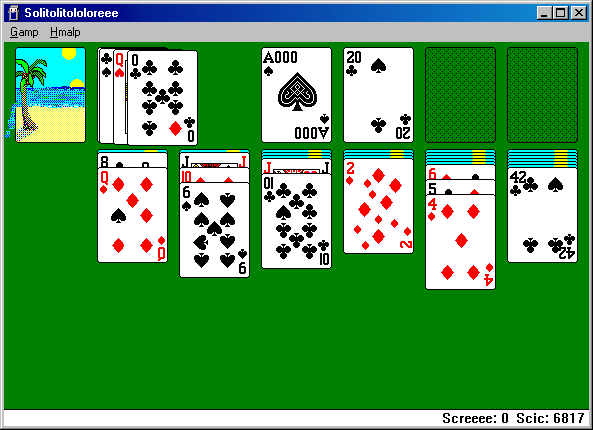
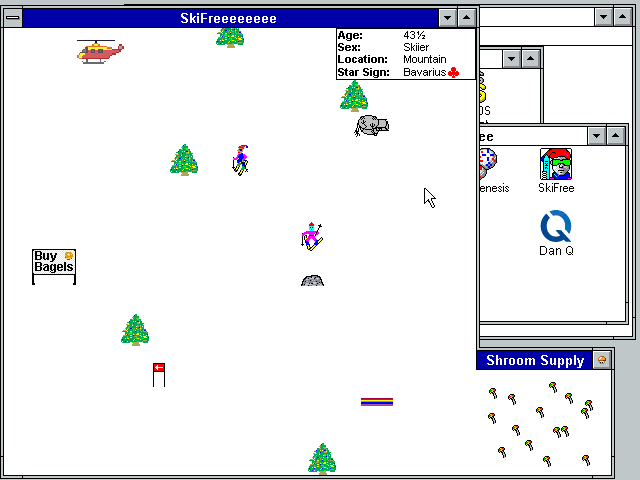
I always preferred SkiFree!
Tag: games
ARCC
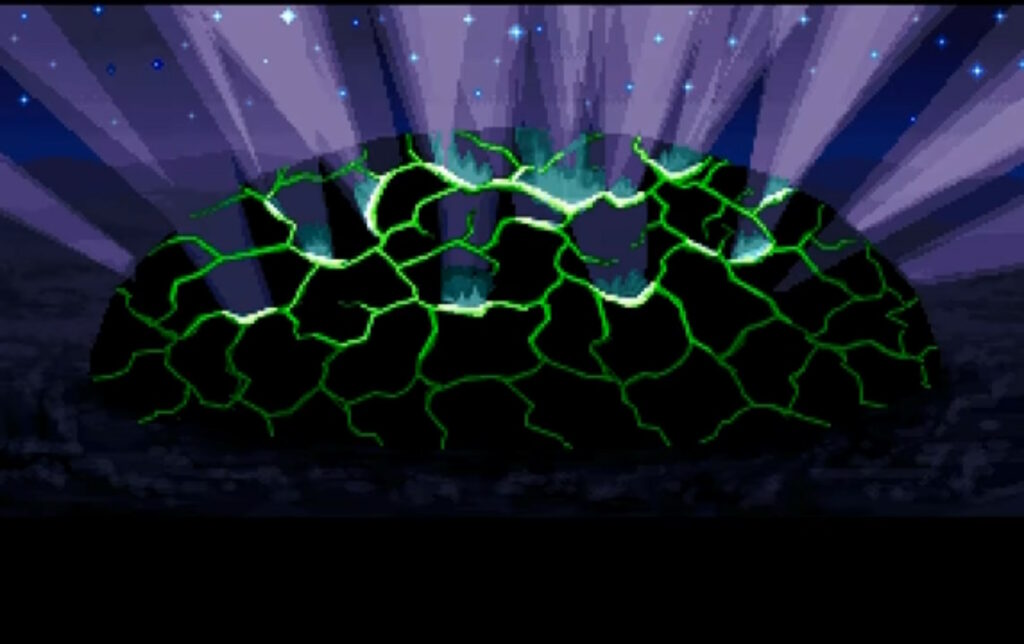
In the late ’70s, a shadowy group of British technologists concluded that nuclear war was inevitable and secretly started work on a cutting-edge system designed to help rebuild society. And thanks to Matt Round-and-friends at vole.wtf (who I might have mentioned before), the system they created – ARCC – can now be emulated in your browser.
I’ve been playing with it on-and-off all year, and I’ve (finally) managed to finish exploring pretty-much everything the platform currently has to offer, which makes it pretty damn good value for money for the £6.52 I paid for my ticket (the price started at £2.56 and increases by 2p for every ticket sold). But you can get it cheaper than I did if you score 25+ on one of the emulated games.

Most of what I just told you is true. Everything… except the premise. There never was a secretive cabal of engineers who made this whackballs computer system. What vole.wtf emulates is an imaginary system, and playing with that system is like stepping into a bizarre alternate timeline or a weird world. Over several separate days of visits you’ll explore more and more of a beautifully-realised fiction that draws from retrocomputing, Cold War fearmongering, early multi-user networks with dumb terminal interfaces, and aesthetics that straddle the tripoint between VHS, Teletext, and BBS systems. Oh yeah, and it’s also a lot like being in a cult.
Needless to say, therefore, it presses all the right buttons for me.

DAN50.
If you enjoy any of those things, maybe you’d like this too. I can’t begin to explain the amount of work that’s gone into it. If you’re looking for anything more-specific in a recommendation, suffice to say: this is a piece of art worth seeing.
Multi-Phase Maps in FoundryVTT
FoundryVTT is a fantastic Web-based environment for tabletop roleplaying adventures1 and something I particularly enjoy is the freedom for virtually-unlimited scripting. Following a demonstration to a fellow DM at work last week I promised to throw together a quick tutorial into scripting simple multi-phase maps using Foundry.2
Why multi-phase maps?

You might use a multi-phase map to:
- Allow the development and expansion of a siege camp outside the fortress where the heroes are holed-up.3
- Rotate through day and night cycles or different times of day, perhaps with different things to interact with in each.4
- Gradually flood a sewer with rising water… increasing the range of the monster that dwells within.5
- Re-arrange parts of the dungeon when the characters flip certain switches, opening new paths… and closing others.
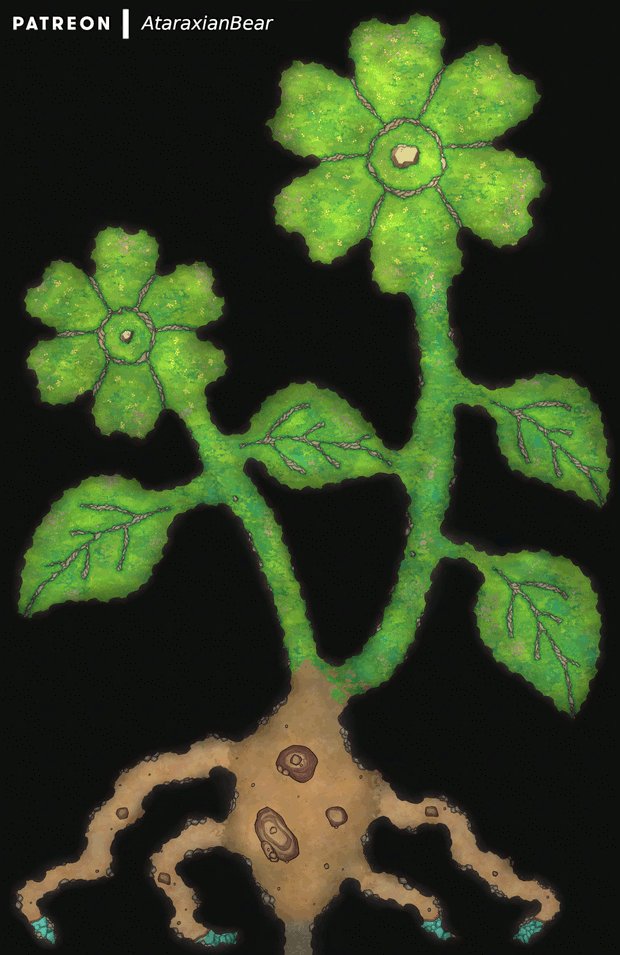
I’ll use the map above to create a simple linear flow, powered by a macro in the hotbar. Obviously, more-complex scenarios are available, and combining this approach with a plugin like Monk’s Active Tile Triggers can even be used to make the map appear to dynamically change in response to the movement or actions of player characters!
Setting the scene
Create a scene, using the final state of the map as the background. Then, in reverse-order, add the previous states as tiles above it.
Make a note of the X-position that your tiles are in when they’re where they supposed to be: we’ll “move” the tiles off to the side when they’re hidden, to prevent their ghostly half-hidden forms getting in your way as game master. We’ll also use this X-position to detect which tiles have already been moved/hidden.
Also make note of each tile’s ID, so your script can reference them. It’s easiest to do this as you go along. When you’re ready to write your macro, reverse the list, because we’ll be hiding each tile in the opposite order from the order you placed them.
Writing the script
Next, create a new script macro, e.g. by clicking an empty slot in the macro bar. When you activate this script, the map will move forward one phase (or, if it’s at the end, it’ll reset).
Here’s the code you’ll need – the 👈 emoji identifies the places you’ll need to modify the code, specifically:
-
const revealed_tiles_default_x = 250should refer to the X-position of your tiles when they’re in the correct position. -
const revealed_tiles_modified_x = 2825should refer to the X-position they’ll appear at “off to the right” of your scene. To determine this, just move one tile right until it’s sufficiently out of the way of the battlemap and then check what it’s X-position is! Or just take the default X-position, add the width of your map in pixels, and then add a tiny bit more. -
const revealed_tiles = [ ... ]is a list of the tile IDs of each tile what will be hidden, in turn. In my example there are five of them (the sixth and final image being the scene background).
const revealed_tiles_default_x = 250; // 👈 X-position of tiles when displayed const revealed_tiles_modified_x = 2825; // 👈 X-position of tiles when not displayed const revealed_tiles = [ '2xG7S8Yqk4x1eAdr', // 👈 list of tile IDs in order that they should be hidden 'SjNQDBImHvrjAHWX', // (top to bottom) 'tuYg4FvLgIla1l21', 'auX4sj64PWmkAteR', 'yAL4YP0I4Cv4Sevt', ].map(t=>canvas.tiles.get(t)); /*************************************************************************************************/ // Get the topmost tile that is still visible: const next_revealed_tile_to_move = revealed_tiles.find(t=> t.position.x == revealed_tiles_default_x ); // If there are NO still-visible tiles, we must need to reset the map: if( ! next_revealed_tile_to_move ) { // To reset the map, we go through each tile and put it back where it belongs - for(tile of revealed_tiles){ canvas.scene.updateEmbeddedDocuments("Tile", [ { _id: tile.id, x: revealed_tiles_default_x, hidden: false } ]); } } else { // Otherwise, hide the topmost visible tile (and move it off to the side to help the GM) - canvas.scene.updateEmbeddedDocuments("Tile", [ { _id: next_revealed_tile_to_move.id, x: revealed_tiles_modified_x, hidden: true } ]); }
I hope that the rest of the code is moderately self-explanatory for anybody with a little JavaScript experience, but if you’re just following this kind of simple, linear case then you don’t need to modify it anyway. But to summarise, what it does is:
- Finds the first listed tile that isn’t yet hidden (by comparing its X-position to the pre-set X-position).
- If there aren’t any such tiles, we must have hidden them all already, so perform a reset: to do this – iterate through each tile and set its X-position to the pre-set X-position, and un-hide it.
- Otherwise, move the first not-hidden tile to the alternative X-position and hide it.
I hope you have fun with scripting your own multi-phase maps. Just don’t get so caught-up in your awesome scenes that you fail to give the players any agency!
Footnotes
1 Also, it’s on sale at 20% off this week to celebrate its fourth anniversary. Just sayin’.
2 I can neither confirm nor deny that a multi-phase map might be in the near future of The Levellers‘ adventure…
3 AtraxianBear has a great series of maps inspired by the 1683 siege of Vienna by the Ottomans that could be a great starting point for a “gradually advancing siege” map.
4 If you’re using Dungeon Alchemist as part of your mapmaking process you can just export orthographic or perspective outputs with different times of day and your party’s regular inn can be appropriately lit for any time of day, even if the party decides to just “wait at this table until nightfall”.
5 Balatro made a stunning map with rising water as a key feature: there’s a preview available.
Let Your Players Lead The Way
I’ve been GMing/DMing/facilitating1 roleplaying games for nearby 30 years, but I only recently began to feel like I was getting to be good at it.
The secret skill that was hardest for me to learn? A willingness to surrender control to the players.
Karma, Drama, Fortune
I could write a lot about the way I interpret the K/D/F model, but for today here’s a quick primer:
The K/D/F model describes the relationship between three forces: Karma (player choices), Drama (story needs) and Fortune (luck, e.g. dice rolls). For example,
- When the lich king comes to the region to provide a villainous plot hook, that’s Drama. Nobody had to do anything and no dice were rolled. The story demanded a “big bad” and so – within the limitations of the setting – one turned up.
- When his lucky critical hit kills an ally of the adventurers, that’s Fortune. That battle could have gone a different way, but the dice were on the villain’s side and he was able to harm the players. When we don’t know which way something will go, and it matters, we hit the dice.
- When one of the heroes comes up with a clever way to use a magical artefact from a previous quest to defeat him, that’s Karma. It was a clever plan, and the players were rewarded for their smart choices by being able to vanquish the evil thing.
- And elsewhere on their quest they probably saw many other resolutions. Each of those may have leaned more-heavily on one or another of the three pillars, or balanced between them equally.
Disbalancing drama
For most of my many years of gamemastering, I saw my role as being the sole provider the “drama” part of the K/D/F model. The story comes from me, the choices and dice rolls come from the players, right?
Nope, I was wrong. That approach creates an inevitable trend, whether large or small, towards railroading: “forcing” players down a particular path.
A gamemaster with an inflexible and excessively concrete idea of the direction that a story must go will find that they become unable to see the narrative through any other lens. In extreme examples, the players are deprotagonised and the adventure just becomes a series of set pieces, connected by the gamemaster’s idea of how things should play out. I’ve seen this happen. I’ve even caused it to happen, sometimes.2

A catalogue of failures
I’ve railroaded players to some degree or another on an embarrassing number of occasions.
In the spirit of learning from my mistakes, here are three examples of me being a Bad GM.
Quantum Ogre
Scenario: In a short-lived high fantasy GURPS campaign, I wanted the party to meet a band of gypsies and have their fortune told, in order to foreshadow other parts of the story yet to come.
What I did: I pulled a quantum ogre (magician’s choice) on them: whether they travelled by road, or water, or hacked their way through the forest, they were always going to meet the gypsies: their choice of route didn’t really matter.
Why that was wrong: I’d elevated the value of the encounter I’d planned higher than the importance of player agency. The more effort it took to write something, the more I felt the need to ensure it happened!
Two things I could’ve done: Reassessed the importance of the encounter. Found other ways to foreshadow the plot that didn’t undermine player choices, and been more-flexible about my set pieces.
Fudging
Scenario: In a Spirit of the Century one-shot an antagonist needed to kidnap a NPC from aboard an oceanbound ship. To my surprise – with some very lucky rolls – the players foiled the plot!
What I did: I used a fudge – an exploit based on the fact that in most games the gamemaster controls both the plot and the hidden variables of the game mechanics – to facilitate the antagonist kidnapping a different NPC, and adapted the story to this new reality.
Why that was wrong: It made the players feel like their choices didn’t matter. I justified it to myself by it being a one-shot, but that undermines the lesson: I could’ve done better.
Two things I could’ve done: Used the failed attack as a precursor to a later renewed offensive by a villain who’s now got a personal interest in seeing the party fail. Moved towards a different story, perhaps to a different element of the antagonist’s plan.
Ex Machina
Scenario: In a long-running Warhammer Fantasy Roleplay (1st edition!) campaign, a series of bad choices and terrible luck left the party trapped and unable to survive the onslaught of a literal army of bloodthirsty orcs.
What I did: I whipped out a deus spiritus ex machina, having a friendly ghost NPC
basically solve for them a useful puzzle they’d been struggling with, allowing them to escape alive (albeit with the quest truly failed).
Why that was wrong: It deprotagonised the adventurers, making them unimportant in their own stories. At the time, I felt that by saving the party I was “saving” the game, but instead I was undermining its value.
Two things I could’ve done: TPK: sometimes it’s the right thing to allow everybody to die! Pivot the plot to facilitate their capture (e.g. the arch-nemesis can’t solve the puzzle either and wants to coerce them into helping), leading to new challenges and interesting moral choices.
Those examples are perhaps extreme, but I’m pretty sure I’ve set up my fair share of lesser sins too. Like chokepoints that strongly encourage a particular direction: do that enough and you train your players to wait until they identify the chokepoint before they take action! Or being less invested in players’ plans if those plans deviate from what I anticipated, and having a convenient in-party NPC prompting players with what they ought to do next. Ugh.3
The good news is, of course, that we’ve all always got the opportunity for growth and self-improvement.

The self-improvement path
I’ve gotten better at this in general over the years, but when I took over from Simon at DMing for The Levellers in July, I decided that I was going to try to push myself harder than ever to avoid railroading. Simon was always especially good at promoting player freedom and autonomy, and I wanted to use this inspiration as a vehicle to improve my own gamemastering.
What does that look like within the framework of an established campaign?

Well: I ensure there are clues (usually three of them!) to point the players in the “right” direction. And I’ll be on hand to give “nudges” if they’re truly stuck for what to do next, typically by providing a “recap” of the things they’ve previously identified as hooks that are worth following-up (including both the primary plotline and any other avenues they’ve openly discussed investigating).
But that’s the limit to how I allow Drama to control the direction of the story. Almost everything else lies in the hands of Karma and Fortune.

Needless to say, opening up the possibility space for my players makes gamemastering harder4! But… not by as much as I expected. Extra prep-work was necessary, especially at the outset, in order to make sure that the world I was inheriting/building upon was believable and internally-consistent (while ensuring that if a player decided to “just keep walking East” they wouldn’t fall off the edge of the world). But mostly, the work did itself.
Because here’s the thing I learned: so long as you’re willing to take what your players come up with and run with it, they’ll help make the story more compelling. Possibly without even realising it.5

The Levellers are a pretty special group. No matter what the situation, they can always be relied upon to come up with a plan that wasn’t anywhere on their DM‘s radar. When they needed to cross a chasm over their choice of one of two bridges, each guarded by a different variety of enemy, I anticipated a few of the obvious options on each (fighting, magic, persuasion and intimidation, bribery…) but a moment later they were talking about having their druid wildshape into something easy-to-carry while everybody else did a group-spider climb expedition down the chasm edge and along the underside of a bridge. That’s thinking outside the box!
But the real magic has come when the party, through their explorations, have unlocked entirely new elements of the story.
Player-driven content
In our campaign, virtually all of the inhabitants of a city have inadvertently sold their immortal souls to a Archduchess of Hell by allowing, over generations, their declaration of loyalty to their city to become twisted away from their gods and towards their mortal leader, who sold them on in exchange for a sweet afterlife deal. The knights of the city were especially-impacted, as the oath they swore upon promised their unending loyalty in this life as well. When the fiendish pact was made, these knights were immediately possessed by evil forces, transforming into horrendous creatures (who served to harass the party for some time).

I didn’t have answers to these questions to begin with, but the players were moving towards investigating, so I provided some. This also opened up an entire new possible “soft” quest hook related to the reason for the discrepancy. So just like that, a plothole is discovered and investigated by a player, and that results in further opportunities for adventure.
As it happens, the party didn’t even go down that route at all and instead pushed-on in their existing primary direction, but the option remains. All thanks to player curiosity, there’s a possible small quest that’s never been written down or published, and is unique to our group and the party’s interests. And that’s awesome.

In Conclusion
I’m not the best GM in the world. I’m not even the best GM I know. But I’m getting better all the time; learning lessons like how to release the reins a little bit and see where my players can take our adventures.
And for those lessons, I’m grateful to those same players.
Footnotes
1 I’m using the terms GM, DM, and facilitator interchangeably, and damned if I’m writing them all out every single time.
2 A gamemaster giving all of the narrative power to any one of the three elements of K/D/F breaks the game, but in different ways. 100% karma and what you’ve got is a storytelling game, not a roleplaying game: which is fine if that’s what everybody at the table thinks they’re playing: otherwise not. 100% drama gives you a recital, not a jam session: the gamemaster might as well just be writing a book. 100% fortune leads to unrealistic chaos: with no rules to the world (either from the plot or from the consequences of actions) you’re just imagining all possible outcomes in your universe and picking one at random. There’s a balance, and where it sits might vary from group to group, but 100% commitment to a single element almost always breaks things.
3 A the “lesser sins” I mention show, the edges of what construes railroading and what’s merely “a linear quest” is a grey area, and where the line should be drawn varies from group to group. When I’m running a roleplaying session for my primary-school-aged kids, for example, I’m much more-tolerant of giving heavy-handed nudges at a high-level to help them stay focussed on what their next major objective was… but I try harder than ever to encourage diverse and flexible problem-solving ideas within individual scenes, where childish imagination can really make for memorable moments. One time, a tabaxi warrior, on fire, was falling down the outside of a tower… but his player insisted that he could shout a warning through the windows he passed before landing in flawless catlike fashion (albeit mildly singed). My adult players would be rolling athletics checks to avoid injury, but my kids? They can get away with adding details like that by fiat. Different audience, see?
4 A recent session took place after a hiatus, and I wasn’t confident that – with the benefit of a few months’ thinking-time – the party would continue with the plan they were executing before the break. And they didn’t! I’d tried to prep for a few other eventualities in the anticipation of what they might do and… I guessed wrong. So, for the first time in recorded history, our session ended early. Is that the end of the world? Nope.
5 Want a really radical approach to player-driven plot development? Take a look at this video by Zee Bashew, which I’m totally borrowing from next time I start running a new campaign.
6 You know what I miss? Feelies. That’s probably why I try to provide so many “props”, whether physical or digital, in my adventures.
7 The plothole isn’t even my fault, for once: it’s functionally broken as-delivered in the source book, although that matters little because we’ve gone so-far outside the original source material now we’re on a whole different adventure, possibly to reconvene later on.
Icebreakers – Heraldry and Compairs
I’m in Amsterdam for a meetup for my new team at Automattic.

When we’ve not been out tackling escape rooms, finding geocaches, and eating curry, we’ve been doing a variety of activities to help solidify our new team’s goals, priorities, and expertise: y’know, the normal things you might expect on a company away week.
I volunteered to lead the initial session on our first day with a couple of icebreaker games, which went well enough that I’m inclined to share them here in case they’re of any use to you. The games we played are called Heraldry and Compairs. Let’s take a look:

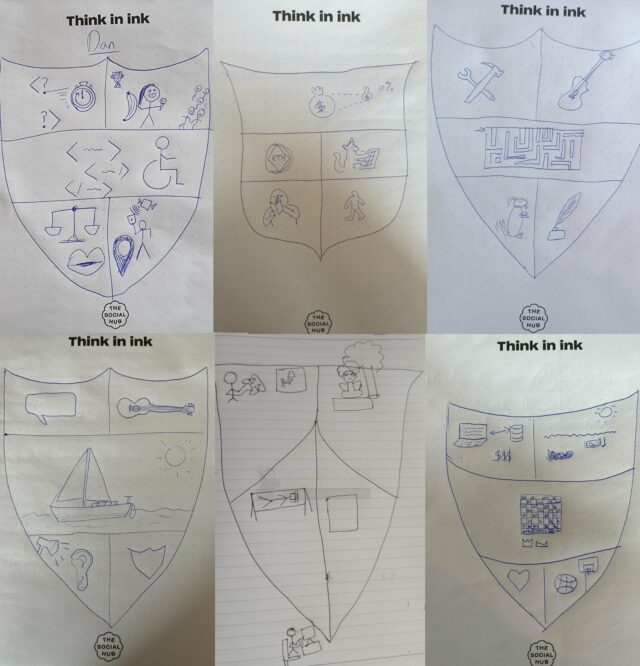
Heraldry
I was looking at the coat of arms of Noord Holland, the province in which Amsterdam lies, and thinking about all the symbolism and propaganda that’s encoded into traditional heraldry, and how much effort it takes to decode it… unless you just, y’know, guess!
I asked each participant to divide a shield into five quadrants and draw their own coats of arms, featuring aspects of (a) their work life, (b) their personal life, (c) something they value, (d) something they’re good at, and (e) something surprising or unusual. I really wanted to keep the time pressure on and not allow anybody to overthink things, so I set a 5-minute timer from the moment everybody had finished drawing their shield outline.
Then, everybody passed their drawing to the right, and each person in turn tried, as best they could, to introduce the person to their left by attempting to interpret their neighbour’s drawing. The known categories helped to make it easier by helping people latch onto something to start talking about, but also more-challenging as people second-guessed themselves (“no, wait, maybe it’s sailing you’re good at and guitar you play in your personal life?”).

After each introduction is made, the person being introduced gets to explain their heraldry for themselves, congratulating their introducer on the things they got right and their close-guesses along the way.
It’s sort-of halfway between “introduce your neighbour” and “pictionary”. And it worked well to get us warmed-up, feeling a little silly, knowing one another slightly better, and in a space in which everybody had been expected to have spoken and to have made a harmless mistake (everybody managed to partially-interpret a shield correctly). A useful place to be at the end of an icebreaker exercise is left with the reminder that we are, after all, only human.
Compairs
Next up, we played a game only slightly inspired by witnessing a game of Mr and Mrs the other week3. I threw together a Perchance (which, in the nature of such things, is entirely open-source and you’re welcome to adapt it for your own use) that generated a series of randomly-selected pairs of teammates and asked a question to differentiate the two of them.

Participants other than the two shown on the screen were challenged to guess the answer to the question. Sometimes the questions would have a definitive answer, and sometimes not: the joy was in the speculation! “Hmm, I know that Dan’s done quite a bit of globetrotting… but could he actually have travelled further East than a colleague who lives much further East than him?”
After a few seconds to a minute, once their colleagues had settled on an answer, the people listed on the question were encouraged to make their own guesses. Usually they’ll have a better idea as they are one of the data points, but that’s not always true!

There’s no points, and you can play for as long as you like so long as it’s long enough that everybody gets at least one turn, so it’s a good “fill the rest of the time slot” game. It follows Heraldry moderately well as an icebreaker double-feature because the former is firstly about learning things about one another (and to a lesser extent guessing), and the latter is about the opposite.
I came out of both games knowing more about the humans behind the screens in my new team, and it seemed to open up the room for some good discussions afterwards, so the social lubricant effect was clearly effective too. If you give them a go or adapt them into anything else, let me know!
Footnotes
1 Our absent colleague instead had to tower over us on an enormous projector screen.
2 The red (“gules”) upright (“rampant”) lion in the coat of arms possibly comes from the heraldry of the city of Gelderen in Germany, but once part of the Dutch Republic. The lions striding (“passant”) to the left (“to dexter”) but turning to face you (“guardant”) come from the arms of Fryslân (Friesland), and its rectangles represent the districts of Fryslân. Aren’t you glad you asked.
3 Also known as The Newlyweds Game after the US game show of that name and basically the same format, Mr and Mrs is a game in which a (typically newly) married couple are asked questions about one another and their lives together which they answer separately and then those answers are compared. This induces a reaction of compersion when they’re “right” and in-sync and when the couple disagree it results in amusement. Or possibly divorce.
A Proper Cup of Tea
This article is a repost promoting content originally published elsewhere. See more things Dan's reposted.
This “choose your own adventure”-style game about making the perfect cup of tea is just… excellent.
If you lack the imagination to understand how a game like this could have dozens of possible endings, you desperately need to play it. My favourite path so far through the game was to add a teabag, then hot water, then remove the teabag, then add some milk, then add a second teabag, then drink it.
Genuinely can’t stop laughing at this masterpiece.
My Favourite Video Game Easter Egg [Video]
This post is also available as an article. So if you'd rather read a conventional blog post of this content, you can!
This vlog is also available as a blog post if you’d rather read what I have to say than watch/listen to me!
Also available on:
My Favourite Video Game Easter Egg
This post is also available as a video. If you'd prefer to watch/listen to me talk about this topic, give it a look.
Spoiler: it’s Alorik’s crystal ball in Ultima Underworld II.
This blog post is also available as a vlog: why not watch & listen to me as I demonstrate my favourite video game Easter egg!
Ultima Underworld II
My favourite video game Easter egg is found in Ultima Underworld II: Labyrinth of Worlds1.
Released early in 1993 after missing a target of Christmas 19922, it undersold despite being almost universally well-received by reviewers3.

Developed by Looking Glass Technologies, it used an enhanced version of the engine they’d used for the game’s prequel a year earlier4.
The engine is particularly cool for it’s time; it’s sometimes compared to Wolfenstein5, but that’s not entirely fair… on Wolfenstein! The original version of Underworld‘s 3D engine predated Wolfenstein… and yet supported several features that Wolfenstein lacked, like the ability for the player to look up and down and jump over chasms, for example.

The team’s expertise and code would eventually be used to produce System Shock in 1994. The team’s producer, Warren Spector, would eventually draw from his experience of the Ultima Underworld games when he went on to make Thief: The Dark Project and Deus Ex.
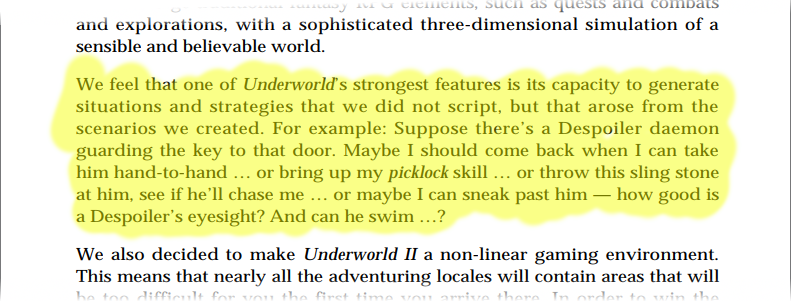
But the technology of Ultima Underworld II and its prequel aren’t as interesting as its approach to storytelling and gameplay. They’re:
- real-time
- first-person
- non-linear
- fantasy roleplaying games
This was a highly innovative combination6.

What’s being described there is what we’d now call emergent gameplay, and while it wasn’t completely new in 19937 it was still uncommon enough to be noteworthy.
The Easter Egg
The Ultima series are riddled with Easter eggs, but my favourite is one that I feel is well-hidden, beautiful… and heavily laden with both fan service and foreshadowing!

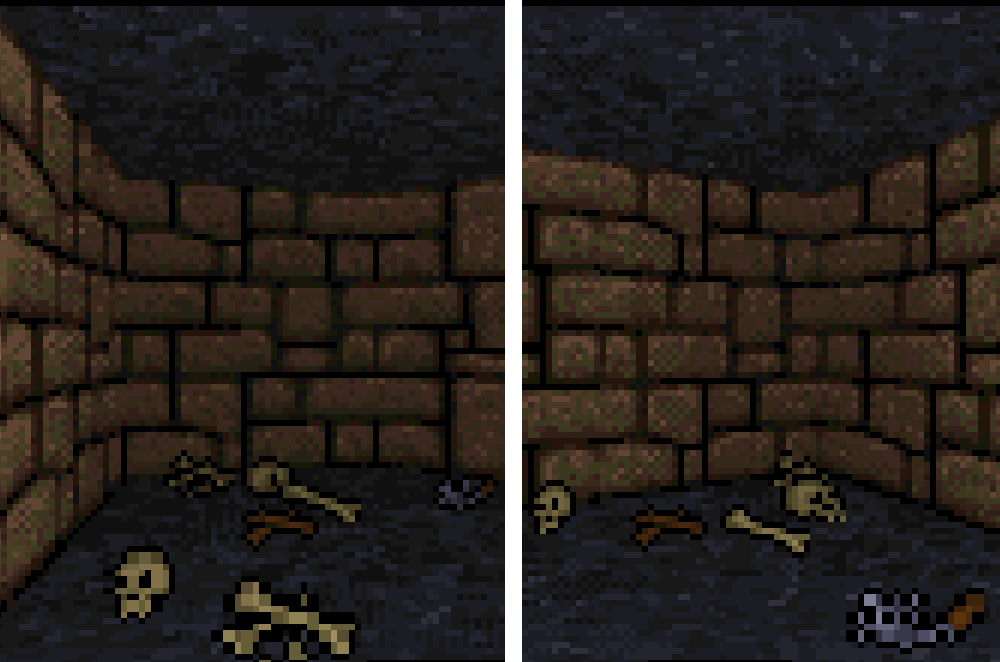
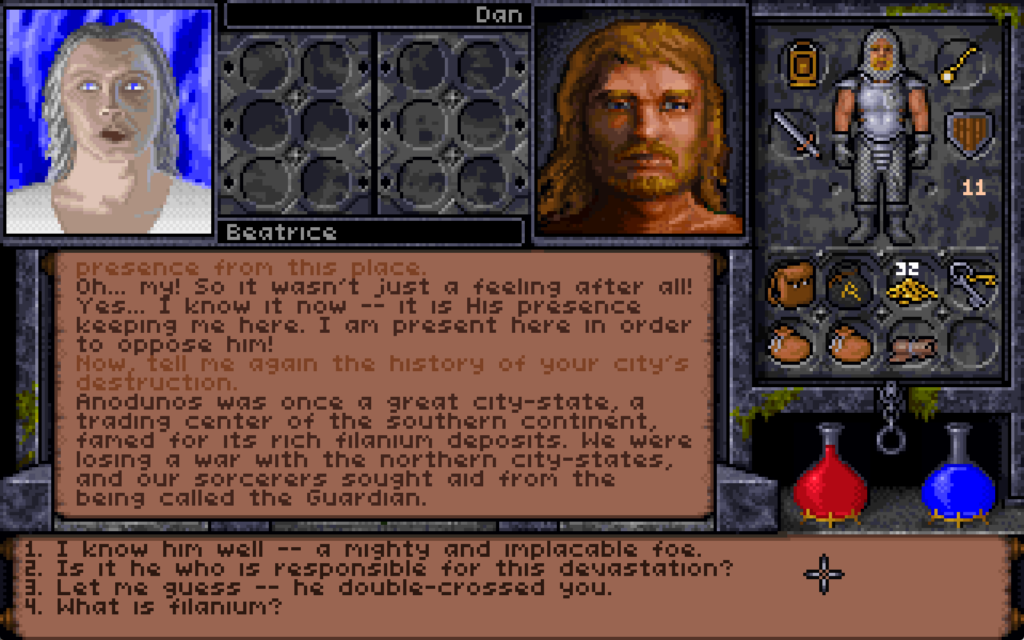
To find the Easter egg, you must first travel to Anodunos. This city was once the capital of a tropical city-state which had become allied to the Guardian, the the principal antagonist of Ultima VII through IX.

After the city’s major, Beatrice, attempted to put an end to the red titan’s growing demands, the Guardian cursed the city fountain to radiate out a magical cold that eventually froze the entire settlement under a cave of ice.

On the Eastern bank of the city’s river we find the remnants of the workshop of the magician Alorik, and in it – if we look in the right place8 – a secret door. We can’t open it though: unusually for a secret door in this game, it’s locked.

I didn’t even find this chamber on my first playthrough of the game. It was only on my second, while using the Map Area spell to help me to draw accurate maps of the entire game world, that I found the room… and even then I spent some time hunting for a switch on the “outside” before eventually giving up and teleporting into the secret room.

There’s valuable treasure here including a sceptre of mana restoration, a “grav” runestone (probably still easier to get than the one at the Scintillus Academy), but what’s most interesting is the crystal ball, which the player can look into to see a vision of another place and, in the case of this orb, another time.
The first time you look into it, you’re told:
You see yourself striving against the forces of Mondain and Minax in the lands of ancient Sosaria.9
Mondain and Minax are the antagonists in Ultima I and Ultima II. We’re seeing the earliest parts of the player character’s adventures.

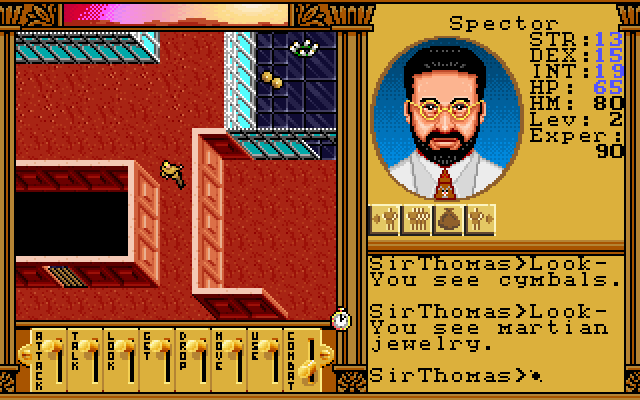
If we look into the crystal ball a second time:
You see yourself climbing to the peak of Olympus Mons on the planet Mars.
This is a reference to the plot of Ultima: Worlds of Adventure 2: Martian Dreams… which is a… weird choice of game to reference.
In my mind, a more logical leap forward in time might have been to jump to Ultima IV10, in which the protagonist first becomes the Avatar of the Eight Virtues and the Hero of Britannia. Martian Dreams is… a sequel to a spinoff of Ultima VI. So why pick that?

Martian Dreams starts with a friend of the Avatar’s from Earth facilitating the Avatar and their companions to set out on an adventure to the planet Mars. That friend is called Dr. Spector, obviously named for Warren Spector, who helped develop Ultima VI and, of course, this game. This usual choice of vision of the past is a cryptic nod to the producer of Underworld II.
Let’s look again:
You see yourself in the Deep Forest, speaking with the peace-loving simian race of Emps.
This one’s a reference to Ultima VII, the game whose story immediately precedes this one. The Deep Forest seems an strange part of the adventure to choose, though. The Avatar goes to the Deep Forest where, via some emps and then a wisp are eventually lead to the Time Lord11. The Time Lord provides a whole heap of exposition and clues that the Avatar needs to eventually close the Black Gate and win the game.

Do these references serve to hint that this crystal ball, too, is a source of exposition and guidance? Let’s see what it says next.
You see yourself peering into a crystal ball.
I remember the moment I first saw this happen in the game: serious chills! You’ve just found a long-lost, centuries-buried secret chamber, in which there’s a crystal ball. You peer into it and observe a series of moments from throughout your life. You continue to watch, and eventually you see yourself, staring into the crystal ball: you’re seeing the present. So what’s next?

If you look again, you’re asking to see… the unwritten future:
You see yourself winding a great war horn in the throne room of Castle British.
To save Britannia in Ultima Underworld II, the Avatar needs to exploit symmetries implicit in The Guardian’s spellcasting to travel to eight different parallel worlds, find a place from which His power stems, dispel it, encase themselves in a shell of basilisk oil-infused magic mud, immerse themselves in lava to bake it on, find a magic sigil, consume a djinn… it’s a whole thing. But ultimately it all leads to a climactic end scene in which the Avatar raises a horn retrieved from the Tomb of Praecor Loth and blows it to shatter a dome of blackrock.

If you happen to find this clue on your first playthrough, it’s helpful exposition.
But that’s the end of this game, right? How can we possibly peer into the orb again?
You see yourself sailing through majestic pillars cropping up out of the sea, on a voyage of discovery.
What’s being described there is the opening scene from the next game in the series, the as-yet-unreleased Ultima VII Part 2: Serpent Isle!

This vision is a teaser of what’s to come. That’s just… magical, for both the character and the player.
The character uses fortune-telling magic to see their future, but the player is also seeing their future: if they’re playing Ultima Underworld II at or close to its release date, or they’re playing through the games in chronological order, they’re in a literal sense being shown what comes next in their life. That’s really cool.12
Let’s look again:
You see the obscure form of an old and dear friend, as he sacrifices his life for the good of all.
Some time after the party arrives on Serpent Isle, the Avatar’s companions are possessed by the Banes of Chaos and go on a murderous rampage. Later, there’s a ritual that will save the world, but at the cost of the death of one of the heroes. The Avatar is willing to make the ultimate sacrifice, but in the end Sir Dupre takes his place, unwilling to live within himself after seeing the carnage he has wrought.

At the end of Serpent Isle, the Avatar is plucked out of space and time and deposited into Pagan, The Guardian’s home base. The plot of Ultima VIII and Ultima IX revolve around the Avatar working to return to a radically-changed Britannia, attempting to fight The Guardian and bring to an end the Age of Armageddon, and ultimately merging and become one with Him before vanishing completely from the world.

Which is why it’s perhaps quite fitting that if the Avatar in Underworld II looks into the orb one final time, they’re told…
You see nothing.
That’s it. That’s the end.
The end of the vision, certainly, but also: a vision of the end.
Depending on how you count the Ultima games13, this is the 13th of 17 in the series. We’re approaching the final chapter, and this Easter egg foreshadows that finale.
I feel hugely privileged that I got to experience it “organically”, by accident, as its authors presumably intended, back in 1993. But it also makes me happy to be able to share the story of it with you14.
If you haven’t seen it yet, you might enjoy watching the vlog version of this post, through which my enthusiasm for the topic might be more-palpable.
Footnotes
1 I’ve doubtless mentioned Ultima Underworld II before: for example both it and Ultima VII, as well as NetHack (mentioned elsewhere in this post) made it into my 2007 list of top 10 computer games that stole my life.
2 The release was delayed owing to testing revealing just too-many bugs, the penultimate of which was squashed on 18 December leaving just one more that the team couldn’t reproduce until the New Year
3 It suffered perhaps for the time of year it was released, but perhaps also for the fact that 1993 was a big year for video games and it was competing with The 7th Guest, Star Wars: Rebel Assault, Return to Zork , Myst, Disney’s Aladdin and, of course – later in the year – Doom.
4 Director/designer Paul Neurath apparently sang the praises of his team for improving texture mapping and viewport size constraints, and he’s right: they’re a huge improvement on Underworld I‘s. Neurath would later go on create the crowdfunded “spiritual successor” Underworld Ascendant, which was critically panned, which just goes to show that sometimes it’s better to get a tight team together and make it “until it’s done” than to put your half-baked idea on Kickstarter and hope you can work it out what you’re making before the money runs out.
5 Like Wolfenstein, the engine uses a mixture of software-rendered 3D (for walls and furniture) overlaid with traditionally-produced sprites (for characters and items).
6 All executed over a year before the release of the very first Elder Scrolls game. Just sayin’.
7 That king of emergent gameplay NetHack was showcasing emergent gameplay in a fantasy roleplaying game way back in the 1980s!
8 An interesting quirk of the game was that if you turned the graphics settings down to their lowest, secret doors would become just as visible as regular doors. If you’re sure there is one but you can’t quite find it, tweaking your graphics settings is much easier than casting a spell!
9 Do you like the “in the style of Underworld II” scrolls I’ve used in this post? I’ve made available the source code you need if you want to use them yourself.
10 Ultima IV is my personal favourite Ultima game, but I see the argument of people who claim that Ultima VII is the best of the series.
11 The Time Lord turns up throughout the game series. Way back in Ultima III, he appears in the Dungeon of Time where he provides a clue essential to defeating Exodus, and he appears or is referenced in most games from Ultima VII onwards. He doesn’t seem to appear in Ultima IV through Ultima VI, except… in Ultima IX, which wouldn’t be released until six years after Underworld II, it’s revealed that the Time Lord is the true identity of the seer Hawkwind… who provided the same kind of exposition and guidance in Ultima IV!
12 How did the Underworld II team know with such certainty what was being planned for Serpent Isle? At some point in 1992 project director Jeff George left Origin Studios and was replaced by lead designer Bill Armintrout, and the role of producer was assigned to… Warren Spector again! For some time, Spector was involved with both projects, providing an easy conduit for inter-team leaks.
13 How you count Ultima games and what specifically should be counted is a source of controversy in fan circles.
14 I’m sure many people reading this will have heard me talk about this particular Easter egg in-person before, over the last couple of decades. Some of you might even have heard me threaten to write a blog post about it, someday. Well: now I have. Tada! It only took me thirty years after experiencing it to write about it here, which is still faster than some things I’ve blogged about!
Fedicard
Golden Axed
Hot on the heels of my victory over Wonder Boy 35 years after I first played it, I can now finally claim to have beaten Golden Axe, 25 years after I first played it.
Couldn’t have done it without my magic-wielding 7-year-old co-op buddy.
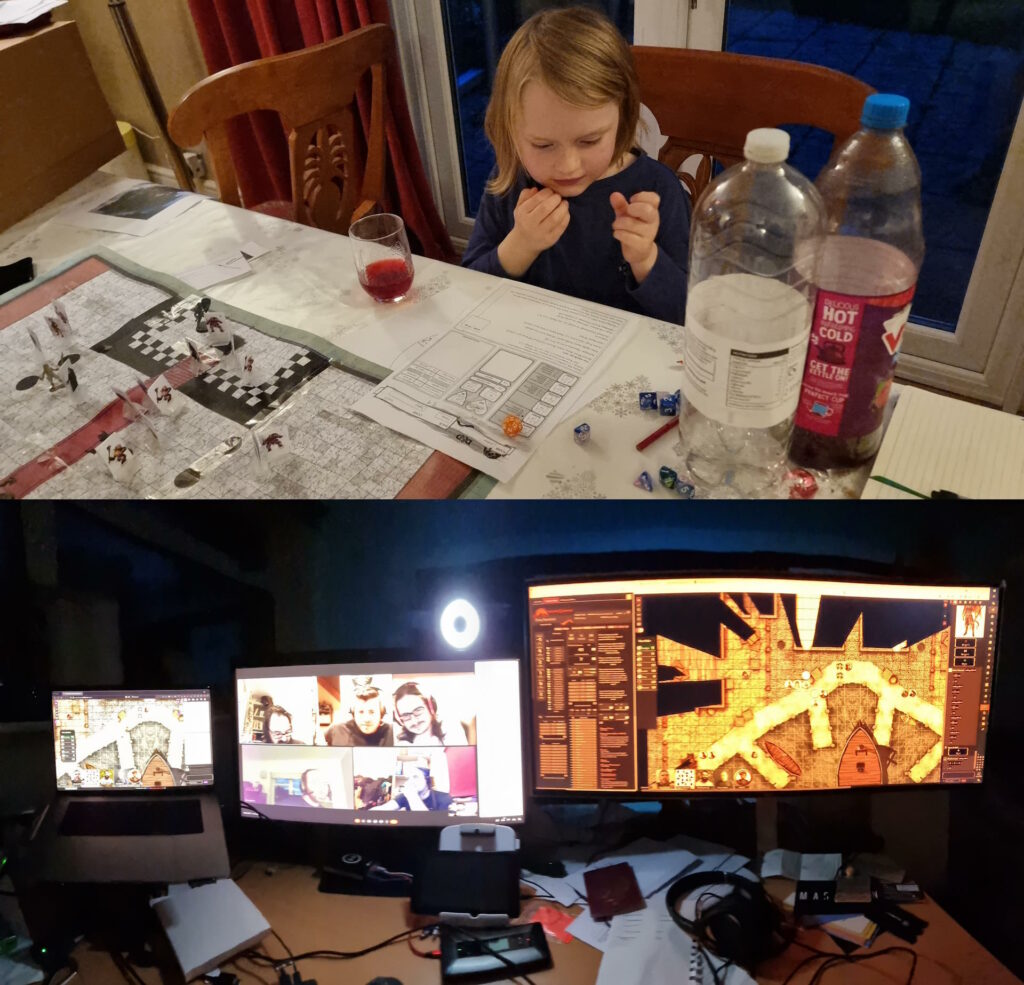
[Bloganuary] Playtime
This post is part of my attempt at Bloganuary 2024. Today’s prompt is:
Do you play in your daily life? What says “playtime” to you?
How do I play? Let me count the ways!
RPGs
I’m involved in no fewer than three different RPG campaigns (DMing the one for The Levellers) right now, plus periodic one-shots. I love a good roleplaying game, especially one that puts character-building and storytelling above rules-lawyering and munchkinery, specifically because that kind of collaborative, imaginative experience feels more like the kind of thing we call “play” when done it’s done by children!

Videogames
I don’t feel like I get remotely as much videogaming time as I used to, and in theory I’ve become more-selective about exactly what I spend my time on1.

Board Games
Similarly, I don’t feel like I get as much time to grind through my oversized board games collection as I used to2, but that’s improving as the kids get older and can be roped-into a wider diversity of games3.

Escape Rooms
I love a good escape room, and I can’t wait until the kids are old enough for (more of) them too so I’ve an excuse to do more of them. When we’re not playing conventional escape rooms, Ruth and I can sometimes be found playing board game-style boxed “kit” ones (which have very variable quality, in my experience) and we’ve recently tried a little Escape Academy.

GNSS Activities
I’m sure everybody knows I do a modest amount of geocaching and geohashing.4

They’re not the only satnav-based activities I do at least partially “for fun” though! I contribute to OpenStreetMap, often through the “gamified” experience of the StreetComplete app, and I’m very slowly creeping up the leader board at OpenBenches. Are these “play”? Sure, maybe.
And all of the above is merely the structured kinds of play I engage in. Playing “let’s pretend”-style games with the kids (even when they make it really, really weird) adds a whole extra aspect. Also there’s the increasingly-rare murder mystery parties we sometimes hold: does that count as roleplaying, or some other kind of play?

Suffice to say, there’s plenty of play in my life, it’s quite varied and diverse, and there is, if anything, not enough of it!
Footnotes
1 I say that, and yet somehow Steam tells me that one of my most-played games this year was Starfield, which was… meh? Apparently compelling enough that I’ve “ascended” twice, but in hindsight I wish I hadn’t bothered.
2 Someday my group and I will finish Pandemic Legacy: Season 2 so we can get started on Season 0 which has sat unplayed on my shelves since I got it… oooh… two or three years ago‽
3 This Christmas, I got each of them their first “legacy” game: Zombie Kids for the younger one, My City for the elder. They both seem pretty good.
4 Geocaching is where you use military satellite networks to find lost tupperware. Geohashing uses the same technology but what you find is a whole lot of nothing. I don’t think I can explain why I find the latter more-compelling.
Wonder Boy
There are video games that I’ve spent many years playing (sometimes on-and-off) before finally beating them for the first time. I spent three years playing Dune II before I finally beat it as every house. It took twice that to reach the end of Ultima Underworld II. But today, I can add a new contender1 to that list.
Today, over thirty-five years after I first played it, I finally completed Wonder Boy.

My first experience of the game, in the 1980s, was on a coin-op machine where I’d discovered I could get away with trading the 20p piece I’d been given by my parents to use as a deposit on a locker that week for two games on the machine. I wasn’t very good at it, but something about the cutesy graphics and catchy chip-tune music grabbed my attention and it became my favourite arcade game.
I played it once or twice more when I found it in arcades, as an older child. I played various console ports of it and found them disappointing. I tried it a couple of times in MAME. But I didn’t really put any effort into it until a hotel we stayed at during a family holiday to Paris in October had a bank of free-to-play arcade machines rigged with Pandora’s Box clones so they could be used to play a few thousand different arcade classics. Including Wonder Boy.

Off the back of all the fun the kids had, it’s perhaps no surprise that I arranged for a similar machine to be delivered to us as a gift “to the family”2 this Christmas.

And so my interest in the game was awakened and I threw easily a hundred pounds worth of free-play games of Wonder Boy3 over the last few days. Until…
…today, I finally defeated the seventh ogre4, saved the kingdom, etc. It was a hell of a battle. I can’t count how many times I pressed the “insert coin” button on that final section, how many little axes I’d throw into the beast’s head while dodging his fireballs, etc.
So yeah, that’s done, now. I guess I can get back to finishing Wonder Boy: The Dragon’s Trap, the 2017 remake of a 1989 game I adored!5 It’s aged amazingly well!
Footnotes
1 This may be the final record for time spent playing a video game before beating it, unless someday I ever achieve a (non-cheating) NetHack ascension.
2 The kids have had plenty of enjoyment out of it so far, but their time on the machine is somewhat eclipsed by Owen playing Street Fighter II Turbo and Streets of Rage on it and, of course, by my rediscovered obsession with Wonder Boy.
3 The arcade cabinet still hasn’t quite paid for itself in tenpences-saved, despite my grinding of Wonder Boy. Yet.
4 I took to calling the end-of-world bosses “ogres” when my friends and I swapped tips for the game back in the late 80s, and I refuse to learn any different name for them.[footnote], saved Tina[footnote]Apparently the love interest has a name. Who knew?
5 I completed the original Wonder Boy III: The Dragon’s Trap on a Sega Master System borrowed from my friend Daniel back in around 1990, so it’s not a contender for the list either.
Easy FoundryVTT Cloud Hosting
Foundry is a wonderful virtual tabletop tool well-suited to playing tabletop roleplaying games with your friends, no matter how far away they are. It compares very favourably to the market leader Roll20, once you get past some of the initial set-up challenges and a moderate learning curve.

You can run it on your own computer and let your friends “connect in” to it, so long as you’re able to reconfigure your router a little, but you’ll be limited by the speed of your home Internet connection and people won’t be able to drop in and e.g. tweak their character sheet except when you’ve specifically got the application running.
A generally better option is to host your Foundry server in the cloud. For most of its history, I’ve run mine on Fox, my NAS, but I’ve recently set one up on a more-conventional cloud virtual machine too. A couple of friends have asked me about how to set up their own, so here’s a quick guide:

You will need…
- A Foundry license ($50 USD / £48 GBP, one-off payment1)
- A domain name for which you control the DNS records; you’ll need to point a domain, like “danq.me” (or a subdomain of it, e.g. “vtt.danq.me”), at an IP address you’ll get later by creating an “A” record: your domain name registrar can probably help with this – I mostly use Gandi and, ignoring my frustration with recent changes to their email services, I think they’re great
- An account with a cloud hosting provider: this example uses Linode but you can adapt for any of them
- A basic level of comfort with the command-line
1. Spin up a server
Getting a virtual server is really easy nowadays.

You’ll need:
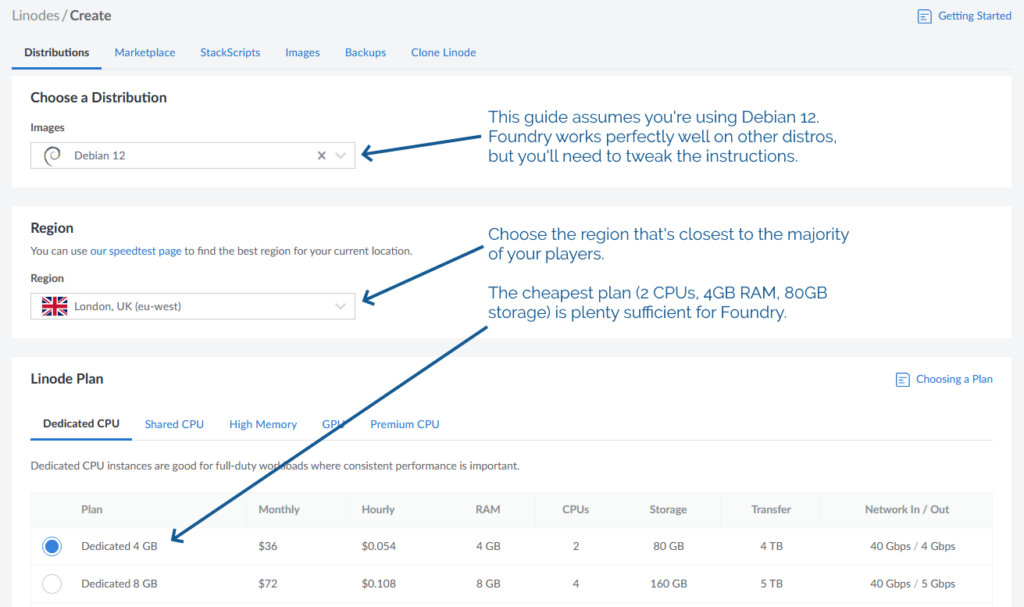
- The operating system to be Debian 12 (or else you’ll need to adapt the instructions below)
- The location to be somewhere convenient for your players: pick a server location that’s relatively-local to the majority of them to optimise for connection speeds
- Approximately 2 CPUs and 4GB of RAM, per Foundry’s recommended server specifications
- An absolute minimum of 1GB of storage space, I’d recommend plenty more: The Levellers’ campaign currently uses about 10GB for all of its various maps, art, videos, and game data, so give yourself some breathing room (space is pretty cheap) – I’ve gone with 80GB for this example, because that’s what comes as standard with the 2 CPU/4GB RAM server that Linode offer
Choose a root password when you set up your server. If you’re a confident SSH user, add your public key so you can log in easily (and then disable password authentication entirely!).
For laziness, this guide has you run Foundry as root on your new server. Ensure you understand the implications of this.2
2. Point your (sub)domain at it
DNS propogation can be pretty fast, but… sometimes it isn’t. So get this step underway before you need it.
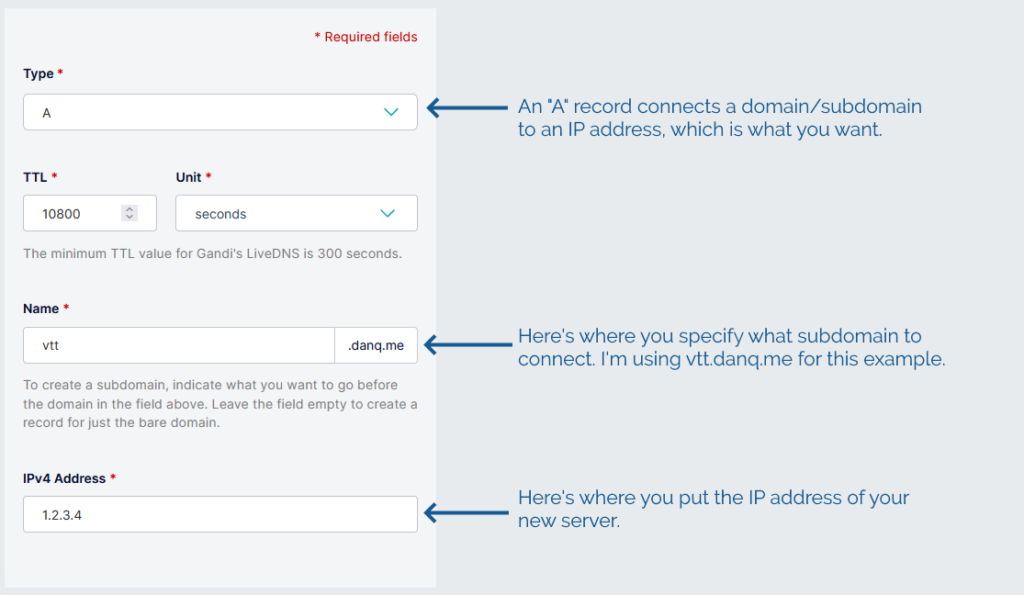
Your newly-created server will have an IP address, and you’ll be told what it is. Put that IP address into an A-record for your domain.

3. Configure your server
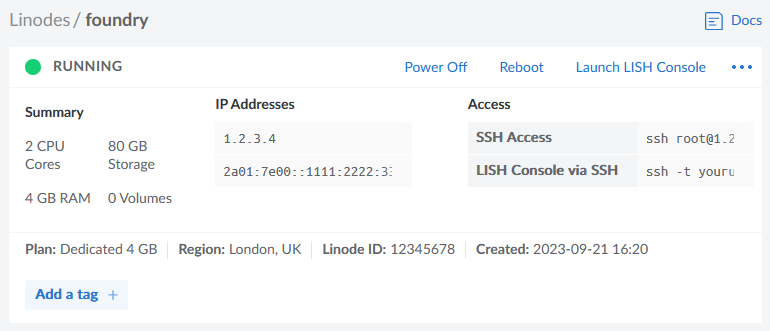
In my examples, my domain name is vtt.danq.me and my server is at 1.2.3.4. Yours will be different!
Connect to your new server using SSH. Your host might even provide a web interface if you don’t have an SSH client installed: e.g. Linode’s “Launch LISH Console” button will do pretty-much exactly that for you. Log in as root using the password you chose
when you set up the server (or your SSH private key, if that’s your preference). Then, run each of the commands below in order (the full script is available as a single file if you
prefer).
3.1. Install prerequisites
You’ll need unzip (to decompress Foundry), nodejs (to run Foundry), ufw (a firewall, to prevent unexpected surprises), nginx (a
webserver, to act as a reverse proxy to Foundry), certbot (to provide a free SSL certificate for Nginx),
nvm (to install pm2) and pm2 (to keep Foundry running in the background). You can install them all like this:
apt update apt upgrade apt install -y unzip nodejs ufw nginx certbot nvm npm install -g pm2
3.2. Enable firewall
By default, Foundry runs on port 30000. If we don’t configure it carefully, it can be accessed directly, which isn’t what we intend: we want connections to go through the webserver (over https, with http redirecting to https). So we configure our firewall to allow only these ports to be accessed. You’ll also want ssh enabled so we can remotely connect into the server, unless you’re exclusively using an emergency console like LISH for this purpose:
ufw allow ssh ufw allow http ufw allow https ufw enable
3.3. Specify domain name
Putting the domain name we’re using into a variable for the remainder of the instructions saves us from typing it out again and again. Make sure you type your domain name (that you pointed to your server in step 2), not mine (vtt.danq.me):
DOMAIN=vtt.danq.me
3.4. Get an SSL certificate with automatic renewal
So long as the DNS change you made has propogated, this should Just Work. If it doesn’t, you might need to wait for a bit then try again.
certbot certonly --agree-tos --register-unsafely-without-email --rsa-key-size 4096 --webroot -w /var/www/html -d $DOMAIN
Don’t continue past this point until you’ve succeeded in getting the SSL certificate sorted.
The certificate will renew itself automatically, but you also need Nginx to restart itself whenever that happens. You can set that up like this:
printf "#!/bin/bash\nservice nginx restart\n" > /etc/letsencrypt/renewal-hooks/post/restart-nginx.sh chmod +x /etc/letsencrypt/renewal-hooks/post/restart-nginx.sh
3.5. Configure Nginx to act as a reverse proxy for Foundry
You can, of course, manually write the Nginx configuration file: just remove the > /etc/nginx/sites-available/foundry from the end of the printf line to see
the configuration it would write and then use/adapt to your satisfaction.
set +H
printf "server {\n listen 80;\n listen [::]:80;\n server_name $DOMAIN;\n\n # Redirect everything except /.well-known/* (used for ACME) to HTTPS\n root /var/www/html/;\n if (\$request_uri !~ \"^/.well-known/\") {\n return 301 https://\$host\$request_uri;\n }\n}\n\nserver {\n listen 443 ssl http2;\n listen [::]:443 ssl http2;\n server_name $DOMAIN;\n\n ssl_certificate /etc/letsencrypt/live/$DOMAIN/fullchain.pem;\n ssl_certificate_key /etc/letsencrypt/live/$DOMAIN/privkey.pem;\n\n client_max_body_size 300M;\n\n location / {\n # Set proxy headers\n proxy_set_header Host \$host;\n proxy_set_header X-Forwarded-For \$proxy_add_x_forwarded_for;\n proxy_set_header X-Forwarded-Proto \$scheme;\n\n # These are important to support WebSockets\n proxy_set_header Upgrade \$http_upgrade;\n proxy_set_header Connection \"Upgrade\";\n\n proxy_pass http://127.0.0.1:30000/;\n }\n}\n" > /etc/nginx/sites-available/foundry
ln -sf /etc/nginx/sites-available/foundry /etc/nginx/sites-enabled/foundry
service nginx restart
3.6. Install Foundry
3.6.1. Create a place for Foundry to live
mkdir {vtt,data}
cd vtt
3.6.2. Download and decompress it

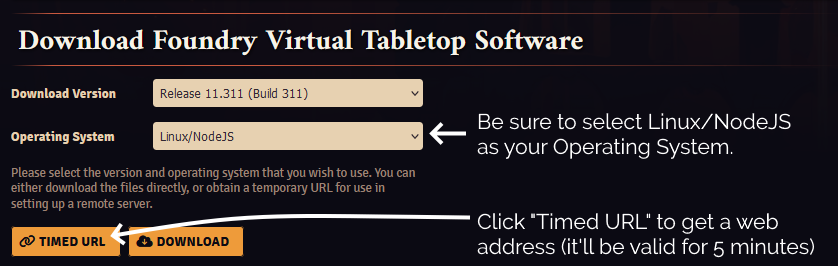
Substitute in your Timed URL in place of <url from website> (keep the quotation marks – " –
though!):
wget -O foundryvtt.zip "<url from website>" unzip foundryvtt.zip rm foundryvtt.zip
3.6.3. Configure PM2 to run Foundry and keep it running
Now you’re finally ready to launch Foundry! We’ll use PM2 to get it to run automatically in the background and keep running:
pm2 start --name "Foundry" node -- resources/app/main.js --dataPath=/root/data
You can watch the logs for Foundry with PM2, too. It’s a good idea to take a quick peep at them to check it launched okay (press CTRL-C to exit):
pm2 logs 0
4. Start adventuring!

https://vtt.danq.me) and you should see Foundry’s first-load page, asking for your license key.
Provide your license key to get started, and then immediately change the default password: a new instance of Foundry has a blank default password, which means that anybody on Earth can administer your server: get that changed to something secure!
Now you’re running on Foundry!
Footnotes
1 Which currency you pay in, and therefore how much you pay, for a Foundry license depends on where in the world you are
where your VPN endpoint says you are. You might like to plan accordingly.
2 Running Foundry as root is dangerous, and you should consider the risks for yourself. Adding a new user is relatively simple, but for a throwaway server used for a single game session and then destroyed, I wouldn’t bother. Specifically, the risk is that a vulnerability in Foundry, if exploited, could allow an attacker to reconfigure any part of your new server, e.g. to host content of their choice or to relay spam emails. Running as a non-root user means that an attacker who finds such a vulnerability can only trash your Foundry instance.
Woodward Draw
This article is a repost promoting content originally published elsewhere. See more things Dan's reposted.
- Explore the set of 4 letter words
- Either change one letter of the previous word
- Or rearrange all the letters of the previous word
- Find all 105 picture words!
Woodward Draw by Daniel Linssen is the kind of game that my inner Scrabble player both loves and hates. I’ve been playing on and off for the last three days to complete it, and it’s been great. While not perfectly polished1 and with a few rough edges2, it’s still a great example of what one developer can do with a little time.
It deserves a hat tip of respect, but I hope you’ll give it more than that by going and playing it (it’s free, and you can play online or download a copy3). I should probably check out their other games!
Footnotes
1 At one point the background colour, in order to match a picture word, changed to almost the same colour as the text of the three words to find!
2 The tutorial-like beginning is a bit confusing until you realise that you have to play the turn you’re told to, to begin with, for example.
3 Downloadable version is Windows only.
Paul Labyrinth
This article is a repost promoting content originally published elsewhere. See more things Dan's reposted.
Known Leaders is an open-source program that combines WikiData with a random generator to come up with almost-invariably inaccurate but sometimes hilarious facts. Jim Kang came up with it during Recurse Center‘s Never Graduate Week. Go have a play, or read more about how and why he made it.