Was a 10th century speaker of Old Saxon a “Saxophone”? 🤔
Blog
All the game descriptions from the sale
This is a repost promoting content originally published elsewhere. See more things Dan's reposted.
You’ve got 37 unpaid parking tickets. You just got pulled over for speeding. In your defense, you were texting your sister about how drunk you are. Plus there’s all that blood on your windshield. Obviously you know it’s deer blood, but the police officers walking toward your vehicle don’t. Still, in the time it takes them to figure that out, maybe you’ll sober up. Or escape on foot! Either way, it’ll probably be fine.
User Tags: Poor Choices / Story Rich / Multiple Endings / Parkour
Collect dead seagulls and build a zoo to house them all. Beautify the zoo with artistic flair and deodorizing sprays. Design creative group promotions to stir up interest! Is that a customer? You’d better hope it’s not the owner of the live seagull zoo down the street, because he’s probably got some questions.
User Tags: Hard Work / Supply / Demand / Diseases & Parasites
…
Claire Hummel produced fake video game art for the Steam Summer Sale, which was already excellent, but when @g-a-y-g-o-y-l-e reblogged, asking for more context, Claire delivered and then some. Every single one of these “game descriptions” is a special kind of comedy gold… and yet somehow believable from the store that sells us Dream Daddy, IKEA VR Pancake Kitchen, Organ Trail, Oh… Sir!! The Insult Simulator, and Goat Simulator (all of which I own copies of). Go read the full list.
Covid Brain
I managed to dodge infection for 922 days of the Covid pandemic1, but it caught up with me eventually.

Frankly, it’s surprising that it took this long. We’ve always been careful, in accordance with guidance at any given time, nd we all got our jabs and boosters as soon as we were able… but conversely: we’ve got school-age children who naturally seem to be the biggest disease vectors imaginable. Our youngest, in fact, already had Covid, but the rest of us managed to dodge it perhaps thanks to all these precautions.

Luckily I’m not suffering too badly, probably thanks to the immunisation. It’s still not great, but I dread to think how it might have been without the benefit of the jab! A minor fever came and went, and then it’s just been a few days of coughing, exhaustion, and… the most-incredible level of brain-fog.

I’ve taken the week off work to recover, which was a wise choice. As well as getting rest, it’s meant that I’ve managed to avoid writing production code with my addled brain! Instead, I’ve spent a lot of time chilling in bed and watching all of the films that I’d been meaning to! This week, I’ve watched:
- Peggy Sue Got Married (y’know, that other mid-1980s movie about time travel and being a teenager in the 1950s). It was okay; some bits of the direction were spectacular for its age, like the “through the mirror” filming.
- Fall. I enjoyed this more than I expected to. It’s not great, but while I spent most of the time complaining about the lack of believability in the setting and the characters’ reactions, the acting was good and the tension “worked”: it was ocassionally pretty vertigo-inducing, and that’s not just because I’ve been having some Covid-related dizziness!
- RRR. Oh my god this Tollywood action spectacle was an adventure. At one point it’s a bromantic buddy comedy, then later there’s a dance-off, then for a while there’s a wonderful “even language can’t divide us” romance, but then later a man picks up a motorcycle with one hand and uses it to beat up an entire army, and somehow it all feels like it belongs together. The symbolism’s so thick you can spread it (tl;dr: colonialism bad), but it’s still a riot of a film.
- Cyrano, which I feel was under-rated but that could just be that I have a soft spot for the story… and a love of musical theatre.
- Also, at times when I didn’t think my brain had the focus for something new, I re-watched Dude, Where’s My Car? because I figured a stoner comedy that re-replains the plot every 20 minutes or so was about as good as I could expect my brain to handle at the time, and Everything Everywhere All At Once which I’ve now seen three times and loved every single one: it’s one of my favourite films.

Anyway: hopefully next week I’ll be feeling more normal and my poor Covid-struck brain can be trusted with code again. Until then: time to try to rest some more.
Footnotes
1 Based on the World Health Organisation’s declaration of the outbreak being a pandemic on 11 March 2020 and my positive test on 19 September 2022, I stayed uninfected for two years, six months, one week, and one day. But who’s counting?
Dan Q found GCA002Z Busted out!
This checkin to GCA002Z Busted out! reflects a geocaching.com log entry. See more of Dan's cache logs.
Could have been expected to get the FTF for this one, given that it’s (a) literally 20 seconds walk from my front door and (b) the CO had indicated that one would be hidden around here, but unfortunately I contracted covid last weekend and any walk longer tab my garden was quickly leaving me exhausted. This evening I felt a little better and so the geohound and I (pictured) braved a couple of minutes in the rain to come and sign the logbook.
Note to future cachers planning to park and grab: the “layby” indicated is a working bus stop, albeit with an infrequent (every 2 hours, weekday daytimes) schedule, so remember to be a polite cacher and try not to park in it at times that it’ll be needed by the minibus!
I might need to find a new home for my replacement to GC90RH3, whose bridge hiding place is only 100m or so (less than the requisite 0.1 miles!) from this new cache! Ah well, that’ll teach me to be a slow CO!
TFTC, and for getting me out of the house for a walk for the first time since I got sick almost a week ago.
Dan Q couldn’t find GC33BCA WWW#7 – www.letterboxing.org
This checkin to GC33BCA WWW#7 – www.letterboxing.org reflects a geocaching.com log entry. See more of Dan's cache logs.
Based on the description and the hint this one should have been easy. Perhaps a longer search might have been fruitful but the geopup was anxious to keep moving.
Dan Q found GC33BBW WWW#6 – www.geochecker.com
This checkin to GC33BBW WWW#6 – www.geochecker.com reflects a geocaching.com log entry. See more of Dan's cache logs.
After I found the right hiding place, this one was pretty easy, though I was initially hesitant to put my hand into it after I mistook the cache’s unusual container for (a very large version of) something else that could be laid in a place like this. TFTC.
Dan Q found GC33BAJ WWW#4 – earthcache.org
This checkin to GC33BAJ WWW#4 – earthcache.org reflects a geocaching.com log entry. See more of Dan's cache logs.
Geopup and I found quite easily while out on a walk. The excitable doggo isn’t so keen on stopping and searching for caches when there are so many new and exciting smells just over her visual horizon, so today’s expedition might only give me a couple of minutes to hunt for each: we’ll have to see if that’s enough to log any further finds this morning.
Dan Q performed maintenance for GC9Z37K Friar’s Farm – Far-Flung Fence
This checkin to GC9Z37K Friar's Farm - Far-Flung Fence reflects a geocaching.com log entry. See more of Dan's cache logs.
Found left out in clear with lid open but otherwise not vandalised. Closed and re-hid deeper into hiding place. Will add a geocaching information card on my next visit to better explain its presence to any muggles passing by.
Dan Q performed maintenance for GC9EXXC Shady Seat on The Green
This checkin to GC9EXXC Shady Seat on The Green reflects a geocaching.com log entry. See more of Dan's cache logs.
Dropped by for a routine check during an autumnal shower this afternoon. Hiding position had drifted slightly, so moved back where it belongs. All well and ready to find!
Dan Q performed maintenance for GC9Z37H Friar’s Farm – Woodland Walk
This checkin to GC9Z37H Friar's Farm - Woodland Walk reflects a geocaching.com log entry. See more of Dan's cache logs.
It’s been here a week, so a maintenance visit was due to check it was still happy, healthy, and ready to find. And it is.
Dan Q performed maintenance for GC9Z37G Friar’s Farm – Decrepit Directions
This checkin to GC9Z37G Friar's Farm - Decrepit Directions reflects a geocaching.com log entry. See more of Dan's cache logs.
Initial maintenance checkin. All well here!
Dan Q performed maintenance for GC8W7QW Forgotten Bridge
This checkin to GC8W7QW Forgotten Bridge reflects a geocaching.com log entry. See more of Dan's cache logs.
Routine maintenance visit. Looks like a “Reggie” comes by this way with his dogs and signs the logbook, sometimes! :-) Not such a forgotten footbridge after all?
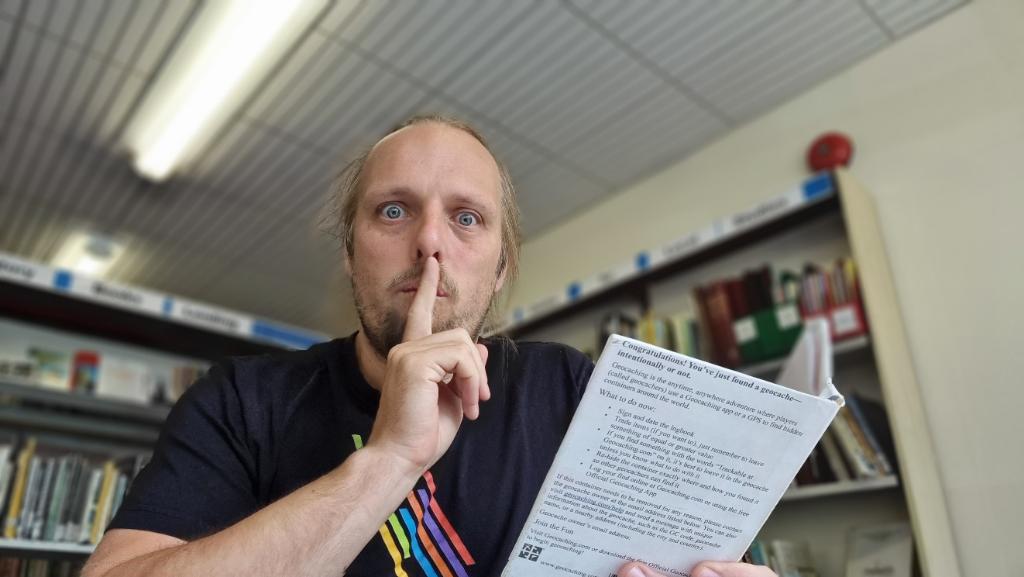
Dan Q found GC5PPFT Ssssshhhh it’s a …….
This checkin to GC5PPFT Ssssshhhh it's a ....... reflects a geocaching.com log entry. See more of Dan's cache logs.
I’ve been working in Witney one day every week or two lately, but somehow I’ve never managed to sync up my work times with the hours that this building is accessible! Or, when I do, I’m in a hurry and don’t have time to stop and hunt!
This morning, though, the stars aligned and I was able to get to the GZ. The cache was pretty much where I expected based on the coordinates and the hint, but still took a minute out two to lay hands on. Soon, though, I was quietly sitting and reading past log entries.
SL TFTC! FP awarded for sheer awesome.
Dan Q found GC8V4TA Freeland to Hanborough 4
This checkin to GC8V4TA Freeland to Hanborough 4 reflects a geocaching.com log entry. See more of Dan's cache logs.
GPSr was all over the place, but the hint quickly sent me to the obvious hiding place. SL, TFTC.
Dan Q found GC8VQ92 Freeland to Hanborough 5
This checkin to GC8VQ92 Freeland to Hanborough 5 reflects a geocaching.com log entry. See more of Dan's cache logs.
The geopup and I took a slightly inelegant route down to the valley bottom after she insisted we try a steep route atop a carpet of dry, dusty leaves. Made it down intact, though, and found this cache in the very second hiding place we tried. TFTC!