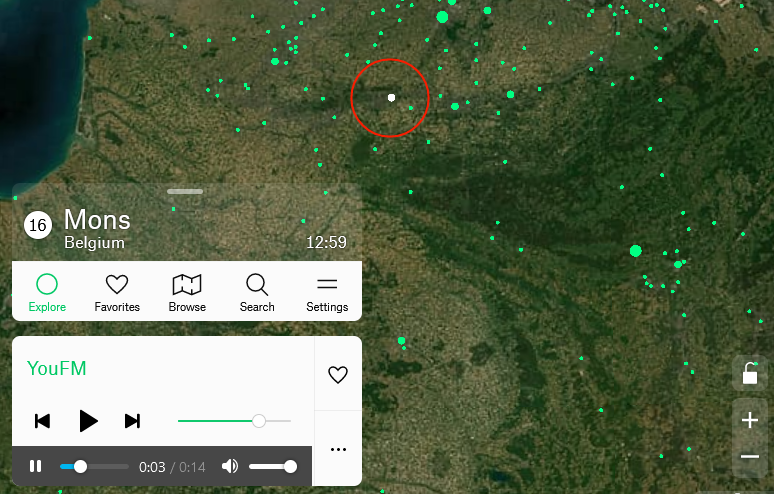
I must be the last person on Earth to have heard about radio.garden (thanks Pepsilora!), a website that uses a “globe” interface to let you tune in to radio stations around the globe. But I’d only used it for a couple of minutes before I discovered that there are region restrictions in place. Here in the UK, and perhaps elsewhere, you can’t listen to stations in other countries without using a VPN or similar tool… which might introduce a different region’s restrictions!
How to bypass radio.garden region restrictions
So I threw together a quick workaround:
- Ensure you’ve got a userscript manager installed (I like Violentmonkey, but there are other choices).
- Install this userscript; it’s hacky – I threw it together in under half an hour – but it seems to work!

How does this work and how did I develop it?
For those looking to get into userscripting, here’s a quick tutorial on what I did to develop this bypass.
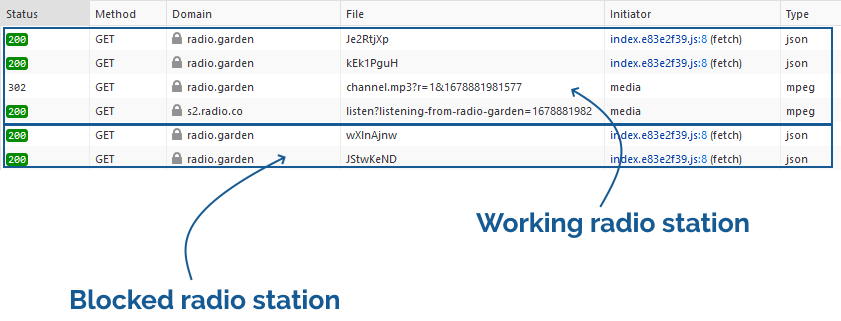
First, I played around with radio.garden for a bit to get a feel for what it was doing. I guessed that it must be tuning into a streaming URL when you select a radio station, so I opened by browser’s debugger on the Network tab and looked at what happened when I clicked on a “working” radio station, and how that differed when I clicked on a “blocked” one:
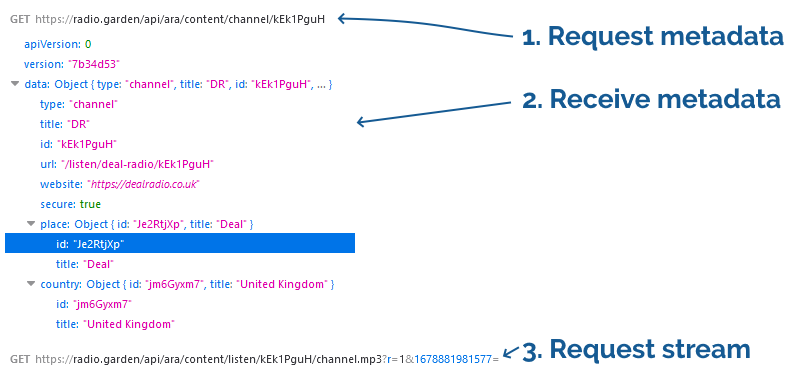
When connecting to a station, a request is made for some JSON that contains station metadata. Then, for a working
station, a request is made for an address like /api/ara/content/listen/[ID]/channel.mp3. For a blocked station, this request isn’t made.
I figured that the first thing I’d try would be to get the [ID] of a station that I’m not permitted to listen to and manually try the URL to see if it was actually blocked, or merely not-being-loaded. Looking at a working station, I first found the ID in the
JSON response and I was about to extract it when I noticed that it also appeared in the request for the
JSON: that’s pretty convenient!
 My hypothesis was that the “blocking” is entirely implemented in the front-end: that the JavaScript code that makes the pretty bits work is looking at the “country” data
that’s returned and using that to decide whether or not to load the audio stream. That provides many different ways to bypass it, from manipulating the JavaScript to remove
that functionality, to altering the JSON response so that every station appears to be in the user’s country, to writing some
extra code that intercepts the request for the metadata and injects an extra audio player that doesn’t comply with the regional restrictions.
My hypothesis was that the “blocking” is entirely implemented in the front-end: that the JavaScript code that makes the pretty bits work is looking at the “country” data
that’s returned and using that to decide whether or not to load the audio stream. That provides many different ways to bypass it, from manipulating the JavaScript to remove
that functionality, to altering the JSON response so that every station appears to be in the user’s country, to writing some
extra code that intercepts the request for the metadata and injects an extra audio player that doesn’t comply with the regional restrictions.
But first I needed to be sure that there wasn’t some actual e.g. IP-based blocking on the streams. To do this, first I took the
/api/ara/content/listen/[ID]/channel.mp3 address of a known-working station and opened it in VLC using Media
> Open Network Stream…. That worked. Then I did the same thing again, but substituted the [ID] part of the address with the ID of a “blocked” station.
VLC happily started spouting French to me: the bypass would, in theory, work!
Next, I needed to get that to work from within the site itself. It’s implemented in React, which is a pig to inject code into because it uses horrible identifiers for
DOM elements. But of course I knew that there’d be this tell-tale fetch request for the station metadata that I
could tap into, so I used this technique to override the native fetch method and
replace it with my own “wrapper” that logged the stream address for any radio station I clicked on. I tested the addresses this produced using my browser.
window.fetch = new Proxy(window.fetch, { apply: (target, that, args)=>{ const tmp = target.apply(that, args); tmp.then(res=>{ const matches = res.url.match(/\/api\/ara\/content\/channel\/(.*)/); if(matches){ const stationId = matches[1]; console.log(`http://radio.garden/api/ara/content/listen/${stationId}/channel.mp3`); } }); return tmp; }, });
That all worked nicely, so all I needed to do now was to use those addresses rather than simply logging them. Rather that get into the weeds reverse-engineering the built-in
player, I simply injected a new <audio> element after it and pointed it at the correct address, and applied a couple of CSS tweaks to make it fit in nicely.
The only problem was that on UK-based radio stations I’d now hear a slight echo, because the original player was still working. I
could’ve come up with an elegant solution to this, I’m sure, but I went for a quick-and-dirty hack: I used res.json() to obtain the body of the metadata response… which
meant that the actual code that requested it would no longer be able to get it (you can only decode the body of a fetch response once!). radio.garden’s own player treats this as an
error and doesn’t play that radio station, but my new <audio> element still plays it perfectly well.
It’s not pretty, but it’s functional. You can read the finished source code on Github. I don’t anticipate that I’ll be maintaining this script so if it stops working you’ll have to fix it yourself, and I have no intention of “finishing” it by making it nicer or prettier. I just wanted to share in case you can learn anything from my approach.

I/we use it a lot here . Its super fun to just tune in on radios from around the world!!
I can’t say I’ve ever used radio garden that much (I knew of it), but was incredibly surprised to hear that the UK was now blocked from listening to any non UK streams on it.
Personally I used TuneIn for about a year to listen to Japanese radio to help improve listening comprehension until the UK courts decided “Nope, you can’t do that now.”
It’s just the Marine Broadcasting Act all over again.
Brilliant, thank you!
Do you know how I would go about getting this working on mobile? Specifically Firefox nightly…
Sadly this workaround doesn’t seem to work anymore! Your mistake was publishing it :)
My mistake, it does work, you just have to move off the default station before it launches the injected player. Doh!
Simply download Tor Browser. It auto connects to server in another country, usually USA or Europe. No need for VPN or plugins.
This script no longer works, but what does work is blacklist https://radio.garden/api/geo in your browser ad blocker of choice.
That’s excellent, @R: thanks for sharing!
I use opera browser’s free vpn. Once you are connected to a foreign station you can switch the vpn off and stay connected. The vpn otherwise slows down other Internet traffic