Those who know me well know that I’m a bit of a data nerd. Even when I don’t yet know what I’m going to do with some data yet, it feels sensible to start collecting it in a nice machine-readable format from the word go. Because you never know, right? That’s how I’m able to tell you how much gas and electricity our house used on average on any day in the last two and a half years (and how much off that was offset by our solar panels).

So it should perhaps come as no huge surprise that for the last six months I’ve been recording the identity of every piece of music played by my favourite local radio station, Jack FM (don’t worry: I didn’t do this by hand – I wrote a program to do it). At the time, I wasn’t sure whether there was any point to the exercise… in fact, I’m still not sure. But hey: I’ve got a log of the last 45,000 songs that the radio station played: I might as well do something with it. The Discogs API proved invaluable in automating the discovery of metadata relating to each song, such as the year of its release (I wasn’t going to do that by hand either!), and that gave me enough data to, for example, do this (click on any image to see a bigger version):

I almost expected a bigger variance by hour-of-day, but I guess that Jack isn’t in the habit of pandering to its demographics too heavily. I spotted the post-midnight point at which you get almost a plurality of music from 1990 or later, though: perhaps that’s when the young ‘uns who can still stay up that late are mostly listening to the radio? What about by day-of-week, then:

The chunks of “bonus 80s” shouldn’t be surprising, I suppose, given that the radio station advertises that that’s exactly what it does at those times. But still: it’s reassuring to know that when a radio station claims to play 80s music, you don’t just have to take their word for it (so long as their listeners include somebody as geeky as me).
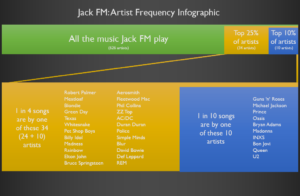
It feels to me like every time I tune in they’re playing an INXS song. That can’t be a coincidence, right? Let’s find out:

Yup, there’s a heavy bias towards Guns ‘n’ Roses, Michael Jackson, Prince, Oasis, Bryan Adams, Madonna, INXS, Bon Jovi, Queen, and U2 (who collectively are responsible for over a tenth of all music played on Jack FM), and – to a lesser extent – towards Robert Palmer, Meatloaf, Blondie, Green Day, Texas, Whitesnake, the Pet Shop Boys, Billy Idol, Madness, Rainbow, Elton John, Bruce Springsteen, Aerosmith, Fleetwood Mac, Phil Collins, ZZ Top, AC/DC, Duran Duran, the Police, Simple Minds, Blur, David Bowie, Def Leppard, and REM: taken together, one in every four songs played on Jack FM is by one of these 34 artists.

I was interested to see that the “top 20 songs” played on Jack FM these last six months include several songs by artists who otherwise aren’t represented at all on the station. The most-played song is Alice Cooper’s Poison, but I’ve never recorded them playing any other Alice Cooper songs (boo!). The fifth-most-played song is Fight For Your Right, by the Beastie Boys, but that’s the only Beastie Boys song I’ve caught them playing. And the seventh-most-played – Roachford’s Cuddly Toy – is similarly the only Roachford song they ever put on.
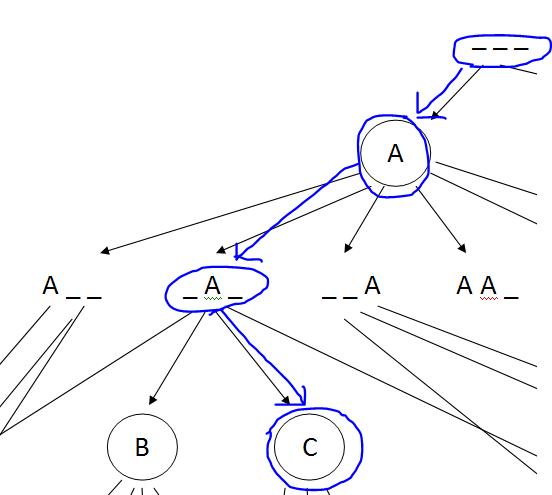
Next I tried a Markov chain analysis. Markov chains are a mathematical tool that examines a sequence (in this case, a sequence of songs) and builds a map of “chains” of sequential songs, recording the frequency with which they follow one another – here’s a great explanation and playground. The same technique is used by “predictive text” features on your smartphone: it knows what word to suggest you type next based on the patterns of words you most-often type in sequence. And running some Markov chain analysis helped me find some really… interesting patterns in the playlists. For example, look at the similarities between what was played early in the afternoon of Wednesday 19 October and what was played 12 hours later, early in the morning of Thursday 20 October:
| 19 October 2016 | 20 October 2016 | ||
| 12:06:33 | Kool & The Gang – Fresh | Kool & The Gang – Fresh | 00:13:56 |
| 12:10:35 | Bruce Springsteen – Dancing In The Dark | Bruce Springsteen – Dancing In The Dark | 00:17:57 |
| 12:14:36 | Maxi Priest – Close To You | Maxi Priest – Close To You | 00:21:59 |
| 12:22:38 | Van Halen – Why Can’t This Be Love | Van Halen – Why Can’t This Be Love | 00:25:00 |
| 12:25:39 | Beats International / Lindy – Dub Be Good To Me | Beats International / Lindy – Dub Be Good To Me | 00:29:01 |
| 12:29:40 | Kasabian – Fire | Kasabian – Fire | 00:33:02 |
| 12:33:42 | Talk Talk – It’s My Life | Talk Talk – It’s My Life | 00:38:04 |
| 12:41:44 | Lenny Kravitz – Are You Gonna Go My Way | Lenny Kravitz – Are You Gonna Go My Way | 00:42:05 |
| 12:45:45 | Shalamar – I Can Make You Feel Good | Shalamar – I Can Make You Feel Good | 00:45:06 |
| 12:49:47 | 4 Non Blondes – What’s Up | 4 Non Blondes – What’s Up | 00:50:07 |
| 12:55:49 | Madness – Baggy Trousers | Madness – Baggy Trousers | 00:54:09 |
| Eagle Eye Cherry – Save Tonight | 00:56:09 | ||
| Feeling – Love It When You Call | 01:04:12 | ||
| 13:02:51 | Fine Young Cannibals – Good Thing | Fine Young Cannibals – Good Thing | 01:10:14 |
| 13:06:54 | Blur – There’s No Other Way | Blur – There’s No Other Way | 01:14:15 |
| 13:09:55 | Pet Shop Boys – It’s A Sin | Pet Shop Boys – It’s A Sin | 01:17:16 |
| 13:14:56 | Zutons – Valerie | Zutons – Valerie | 01:22:18 |
| 13:22:59 | Cure – The Love Cats | Cure – The Love Cats | 01:26:19 |
| 13:27:01 | Bryan Adams / Mel C – When You’re Gone | Bryan Adams / Mel C – When You’re Gone | 01:30:20 |
| 13:30:02 | Depeche Mode – Personal Jesus | Depeche Mode – Personal Jesus | 01:33:21 |
| 13:34:03 | Queen – Another One Bites The Dust | Queen – Another One Bites The Dust | 01:38:22 |
| 13:42:06 | Shania Twain – That Don’t Impress Me Much | Shania Twain – That Don’t Impress Me Much | 01:42:23 |
| 13:45:07 | ZZ Top – Gimme All Your Lovin’ | ZZ Top – Gimme All Your Lovin’ | 01:46:25 |
| 13:49:09 | Abba – Mamma Mia | Abba – Mamma Mia | 01:50:26 |
| 13:53:10 | Survivor – Eye Of The Tiger | Survivor – Eye Of The Tiger | 01:53:27 |
| Scouting For Girls – Elvis Aint Dead | 01:57:28 | ||
| Verve – Lucky Man | 02:00:29 | ||
| Fleetwood Mac – Say You Love Me | 02:05:30 | ||
| 14:03:13 | Kiss – Crazy Crazy Nights | Kiss – Crazy Crazy Nights | 02:10:31 |
| 14:07:15 | Lightning Seeds – Sense | Lightning Seeds – Sense | 02:14:33 |
| 14:11:16 | Pretenders – Brass In Pocket | Pretenders – Brass In Pocket | 02:18:34 |
| 14:14:17 | Elvis Presley / JXL – A Little Less Conversation | Elvis Presley / JXL – A Little Less Conversation | 02:21:35 |
| 14:22:19 | U2 – Angel Of Harlem | U2 – Angel Of Harlem | 02:24:36 |
| 14:25:20 | Trammps – Disco Inferno | Trammps – Disco Inferno | 02:28:37 |
| 14:29:22 | Cast – Guiding Star | Cast – Guiding Star | 02:31:38 |
| 14:33:23 | New Order – Blue Monday | New Order – Blue Monday | 02:36:39 |
| 14:41:26 | Def Leppard – Let’s Get Rocked | Def Leppard – Let’s Get Rocked | 02:40:41 |
| 14:46:28 | Phil Collins – Sussudio | Phil Collins – Sussudio | 02:45:42 |
| 14:50:30 | Shawn Mullins – Lullaby | Shawn Mullins – Lullaby | 02:49:43 |
| 14:55:31 | Stars On 45 – Stars On 45 | Stars On 45 – Stars On 45 | 02:53:45 |
| 16:06:35 | Dead Or Alive – You Spin Me Round Like A Record | Dead Or Alive – You Spin Me Round Like A Record | 03:00:47 |
| 16:09:36 | Dire Straits – Walk Of Life | Dire Straits – Walk Of Life | 03:03:48 |
| 16:13:37 | Keane – Everybody’s Changing | Keane – Everybody’s Changing | 03:07:49 |
| 16:17:39 | Billy Idol – Rebel Yell | Billy Idol – Rebel Yell | 03:10:50 |
| 16:25:41 | Stealers Wheel – Stuck In The Middle | Stealers Wheel – Stuck In The Middle | 03:14:51 |
| 16:28:42 | Green Day – American Idiot | Green Day – American Idiot | 03:18:52 |
| 16:33:44 | A-Ha – Take On Me | A-Ha – Take On Me | 03:21:53 |
| 16:36:45 | Cranberries – Dreams | Cranberries – Dreams | 03:26:54 |
| Elton John – Philadelphia Freedom | 03:30:56 | ||
| Inxs – Disappear | 03:36:57 | ||
| Kim Wilde – You Keep Me Hanging On | 03:40:59 | ||
| 16:44:47 | Living In A Box – Living In A Box | ||
| 16:47:48 | Status Quo – Rockin’ All Over The World | Status Quo – Rockin’ All Over The World | 03:45:00 |
The similarities between those playlists (which include a 20-songs-in-a-row streak!) surely can’t be coincidence… but they do go some way to explaining why listening to Jack FM sometimes gives me a feeling of déjà vu (along with, perhaps, the no-talk, all-jukebox format). Looking elsewhere in the data I found dozens of other similar occurances, though none that were both such long chains and in such close proximity to one another. What does it mean?
There are several possible explanations, including:
- The exotic, e.g. they’re using Markov chains to control an auto-DJ, and so just sometimes it randomly chooses to follow a long chain that it “learned” from a real DJ.
- The silly, e.g. Jack FM somehow knew that I was monitoring them in this way and are trying to troll me.
- My favourite: these two are actually the same playlist, but with breaks interspersed differently. During the daytime, the breaks in the list are more-frequent and longer, which suggests: ad breaks! Advertisers are far more-likely to pay for spots during the mid-afternoon than they are in the middle of the night (the gap in the overnight playlist could well be a short ad or a jingle), which would explain why the two are different from one another!
But the question remains: why reuse playlists in close proximity at all? Even when the station operates autonomously, as it clearly does most of the time, it’d surely be easy enough to set up an auto-DJ using “smart random” (because truly random shuffles don’t sound random to humans) to get the same or a better effect.

Which leads to another interesting observation: Jack FM’s sister stations in Surrey and Hampshire also maintain a similar playlist most of the time… which means that they’re either synchronising their ad breaks (including their duration – I suspect this is the case) or else using filler jingles to line-up content with the beginnings and ends of songs. It’s a clever operation, clearly, but it’s not beyond black-box comprehension. More research is clearly needed. (And yes, I’m sure I could just call up and ask – they call me “Newcastle Dan” on the breakfast show – but that wouldn’t be even half as fun as the data mining is…)