I’ve found myself, unusually, with enough free time for videogaming this Christmas period. As a result I’ve played – and loved enough to play to completion – not one but two games that I’d like to recommend to you!
Egg
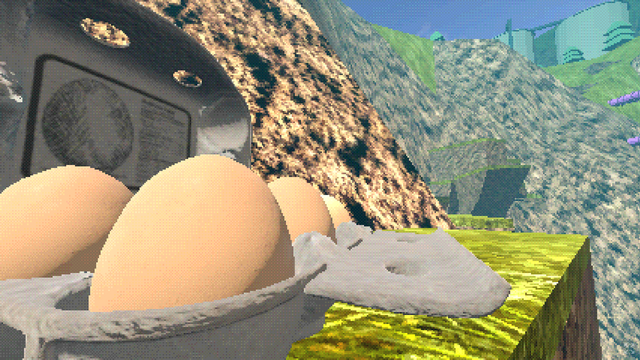
Egg, released last month by Terry Cavanagh, is a frustrating but satisfying 3D puzzle platformer playable for free on the Web or downloadable for a variety of platforms.

It’s not quite a “rage game”, because it’s got copious checkpoints, but it will cause at least a little frustration as you perform challenging timed jumps to deliver each of your six eggs to suitable nests hidden throughout the map. But I enjoyed it: it was never too hard, and it always felt like my hard work was paid-off in satisfying ways.
I probably spent a little over an hour lost in its retro aesthetic, and was delighted to do so: maybe you should give it a go too.
Dispatch
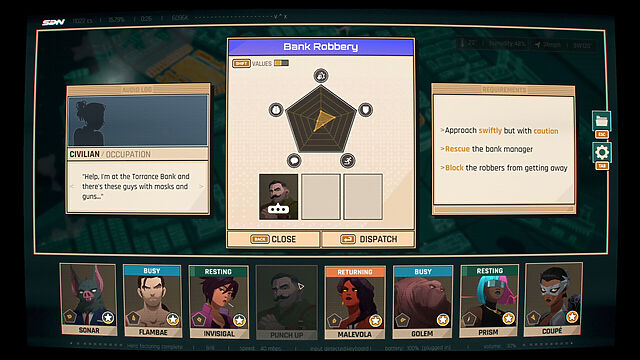
You probably don’t need me to introduce you to Dispatch, from AdHoc Studio, because the Internet has gone wild over it and rightly. Available for PlayStation and Steam, it’s a narrative-driven multi-pathed game that straddles both storytelling and strategic resource management mechanics.
And it does the best job I’ve seen at making it feel like your choices matter since Pentiment. Perhaps longer.
The story is well-written and wonderfully voice-acted: I’d have absolutely been happy to watch this “superhero workplace comedy” as a TV show! But the way it has you second-guessing your choices and your priorities every step of the way significantly adds to the experience.

It only took about 8-10 hours of my time, spread over two or three sessions, but it’s very “episodic” so if – like me – you need to be able to dip in and out of games (when life gets in the way) it’s still a great choice. And there’s some replay-value too: I’m definitely going to run through it a second time.
So if you’ve got at-least-as-much space for videogaming in your life as I do (which isn’t a high bar), those are my two “hot picks” for the season.