My second day of the main conference part of WordCamp Europe 2023 was hampered slightly by a late start on my part.

Still, I managed to get to all the things I’d earmarked for my attention, including:
Gutenberg collaborative editing experience
I’m sure I can’t be the only person who’s been asked “why can’t the (or ‘shouldn’t the’) WordPress post editor let multiple people edit post at the same time”. Often, people will compare it to e.g. Google Docs.

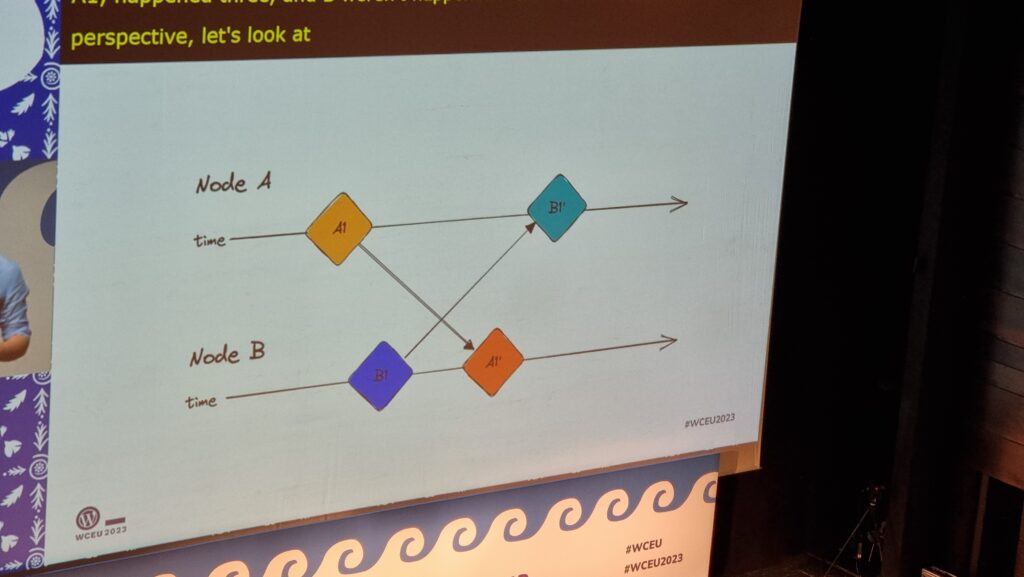
Dawid summarised the challenging issues in any effort to implement this much-desired feature. Some of them are examples of those unsolved problems that keep rearing their heads in computer science, like the two generals’ problem, but even the solvable problems are difficult: How does one handle asynchronous (non-idempotent) commutative operations? How is the order of disparate actions determined? Which node is the source of truth? If a server is used, where is that server (with a nod to quite how awful the experience of implementing a Websockets server in PHP can be…)? And so on…

I really appreciated Dawid’s reference to the various bits of academic literature that’s appeared over the last four decades (!) about how these problems might be solved. It’s a strong reminder that these things we take for granted in live-updating multi-user web applications are not trivial and every question you can answer raises more questions.
There’s some great early proof-of-concepts, so we’re “getting there”, and it’s an exciting time. Personally, I love the idea of the benefits this could provide for offline editing (perhaps just because I’m still a huge fan of a well-made PWA!).
The future of work is open
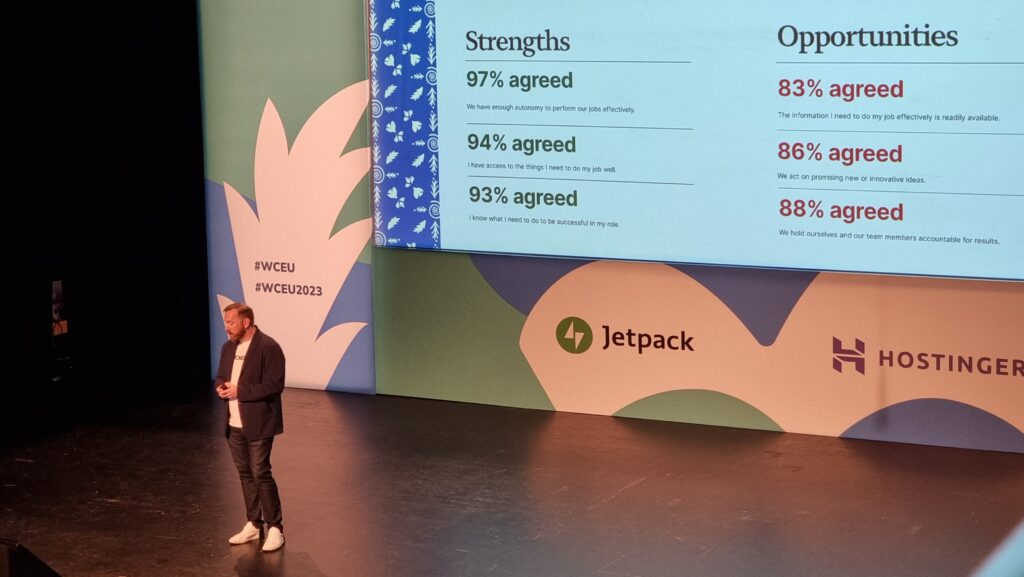
James Giroux’s goal: that we all become more curious about and more invested in our team’s experiences, from a humanistic standpoint. His experience of companies with organic growth of software companies is very, very familiar: you make a thing and give it away, then you need more people, then you’ve somehow got a company and it’s all because you just had an idea once. Sounds like Three Rings!

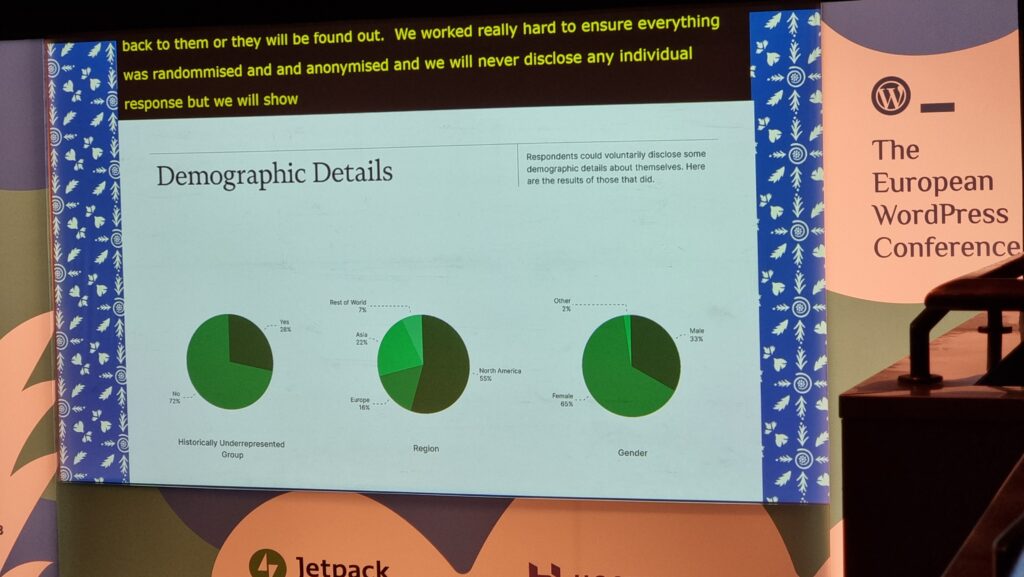
James was particularly keen to share with us the results of his Team Experience Index research, and I agree that some of the result are especially exciting, in particularly the willingness of underrepresented groups, especially women, to enagage with the survey: this provides hugely valuable data about the health of teams working in the WordPress space.

“We have this project that we work with and contribute to, that we love,” says James, in an attempt to explain the highly-positive feedback that his survey respondents gave when asked questions about the authenticity of their purpose and satisfaction in their role.

So, what do we do with these findings? How do WordPress-ey companies improve? James recommends that we:
- Get better are showing what recognition, celebration, and career growth looks like,
- Improve support and training for team leaders to provide them with the tools to succeed and inspire, and
- Bridge the gap between leadership and team members with transparent, open dialogue.
Good tips, there.
The Big Photo
A WordCamp tradition is to try to squeeze every willing participant into a photo. Clearly with the size that these events are, nowadays, this requires some wrangling (and, in this case, the photographers standing atop the roof of a nearby building to get everybody into frame).

I’ll have to keep an eye out for the final picture and see if I can find myself in it.
What is new in CSS?
I always find that learning about bleeding edge CSS techniques makes me feel excited and optimistic, perhaps because CSS lends itself so well towards a progressive enhancement approach to development: often, you can start using a new technique today and it’ll only benefit, say, people using a beta version of a particular browser (and perhaps only if they opt-in to the applicable feature flag). But if you’ve designed your site right then the lack of this feature won’t impact anybody else, and eventually the feature will (hopefully) trickle-down into almost everybody’s Web experience.
Anyway, that’s what Fellyph Cintra says too, but he adds that possibly we’ve still not grown out of thinking that browsers take a long time between versions. 5 years passed between the release of Internet Explorer 6 and Internet Explorer 7, for example! But nowadays most browsers are evergreen with releases each month! (Assuming we quietly ignore that Apple don’t sent new versions of Safari to old verisons of MacOS, continuing to exacerbate a problem that we used to see with Internet Explorer on Windows, ahem.)

<dialog> to his team and they responded with skepticism that they’d be able to use it within the next 5 years. But in fact
it’s already stable in every major browser.
An important new development may come from Baseline, a project to establish a metric of what you can reliably use on the Web today. So a bit like Can I Use, I guess, but taken from the opposite direction: starting from the browsers and listing the features, rather than the other way around.
Anyway, Fellyph went on to share some exciting new ideas that we should be using, like:
-
object-fitandobject-position, which can make the contents of any container “act like” a background -
aspect-ratio, which I’m already using and I love, but I enjoyed how Fellyph suggested combining the two to crop images to a fluid container on the client side -
scroll-behavior: smooth, which I’ve used before; it’s pretty good -
clamp, which I use… but I’m still not sure I fully grok it: I always have to load some documentation with examples when I use it -
@containerqueries, which can apply e.g.(max-width: ...)rules to things other than the viewport, which I’ve not found a need for yet but I can see the value of it -
@layers, which grant an additional level of importance in the cascade: for example, you might load a framework into a layer (with@import url(...) layer(framework)) which is defined as a lower-priority than your override layer, meaning you won’t have to start slapping!importantall over the shop -
@media (400px <= width <= 600px)-style media queries, which are much easier to understand thanmin-width:if you’re used to thinking in a more-procedural programming language (I assume they work in container queries too!)

It’s also worth remembering:
-
@supports, which is badass and I love and use it already (it was especially useful asdisplay: gridbegan to roll out and I wanted to start using it but needed to use a fallback method for browsers that didn’t support it yet -
:has(), which I’ve long thought is game-changing: styling something based on what it contains is magical; not really suitable for mainstream use yet without Firefox support, though (it’s still behind a feature flag)! Fellyph sold me on the benefit of:not(:has(...)), though! - Nesting, which again doesn’t have Firefox support yet but provides SCSS-like nesting in CSS, which is awesome
- Scroll-driven animations, which can e.g. do parallax effects without JavaScript (right now it’s Canary only, mind…), using e.g.
animation-timeline:andanimation-range:to specify that it’s the scroll position within the document that provides the timeline for the animation
And keeping an eye on upcoming things like text-balanced (which I’m already excited by), popover, selectmenu, view transitions (which I’ve been
experimenting with because they’re cool), and scoped style.
Fellyph was at least as inspiring as I’d hoped.
Stop blocking my thread
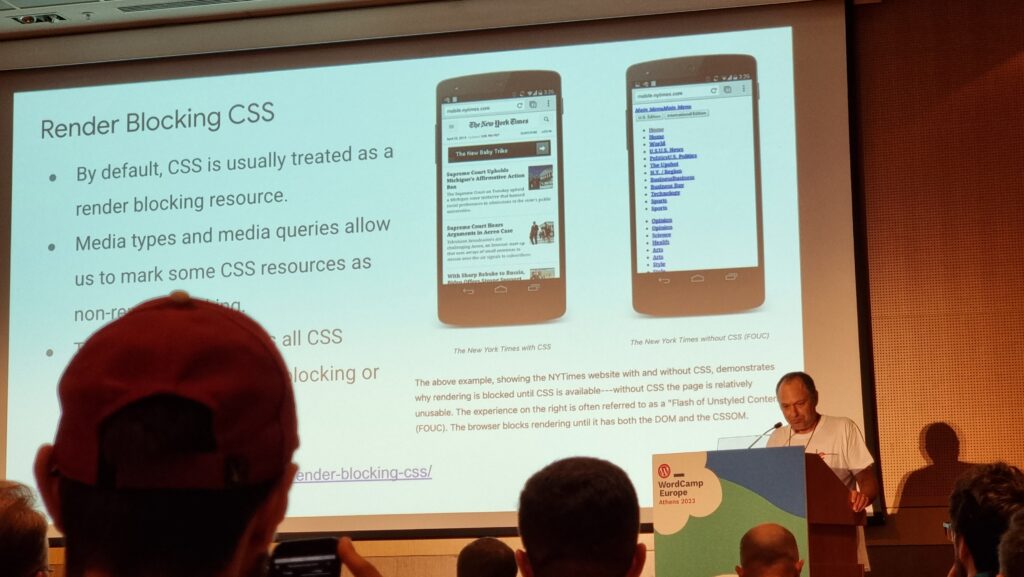
For my second workshop, I joined Google’s Adam Silverstein to watch him dissect a few participants’ websites performance using Core Web Vitals as a metric. I think I already know the basics of Core Web Vitals, but when it comes to improving my score (especially on work-related sites with unpleasant reliance on heavyweight frameworks like React, in my experience).

We talked a lot about render blocking (thanks to JS and CSS in the
<head>), thread blocking (by scripts, especially those reacting to user input), TTFB (relating to actual network
and server performance, or at least server-side processing), TBT (the time between FCP and TTI), and the upcoming change to measure INP rather than FID. That’s a lot of acronyms.
The short of it is that there are three pillars to Core Web Vitals: loading (how long until the page renders), interactivity (how long until the page responds to user interaction), and stability (how long it takes for the page to cease layout shifts as a result of post-load scripts and stylesheets). I was pleased that Adam acknowledged the major limitation of lab testing resulting from developers often using superior hardware and Internet connections to typical users, and how if you’re serious about performance metrics you’ll want to collect RUM data.

I came away with a few personalised tips, but they’re not much use for your site: I paid attention to the things that’ll be helpful for the sites I look after. But I’ll be taking note of his test pages so I can play with some of the tools he demonstrated later on.
Variations on a theme: 20 years of WordPress
I couldn’t liveblog this because I spent too much of the session applauding. A few highlights from memory:
- Phase 2 (of 4) of Gutenberg is basically complete, which is cool. Some back-and-forth about the importance of phase 4 (bringing better multilingual support to WordPress) and how it feels like it’s a long way away.
- Lots of plugging for Five for the Future, which I can get behind.
- In the same vein as his 2016 statement that WordPress developers should “learn JavaScript deeply”, Matt leant somewhat into the idea that from today they should “watch AI carefully”; I’m not 100% convinced, but it’s not been stopping me from getting involved with a diversity of AI experiments (including some WordPress-related ones) anyway.
- Musings about our community being a major part of why WordPress succeeded (and continues to thrive) unlike some other open source projects of its era. I agree that’s a factor, but I suspect that being in the right place at the right time was also important. Perhaps more on that another time.
- Announcement of the next WordCamp Europe location.
Here’s looking forward to WordCamp Europe 2024 in Turin!
@dan great write up. Thanks for sharing.
Read more →
@dan, thanks for the review!
I hope I have stepped into your post before. Thanks for sharing your experience around the event. I hope to see you in Turin, and we can chat about CSS.
The point about Safari on old devices is a big problem. I had issues using dynamic viewport units. A few months after the WordCamp, a client had a classroom with old 40 iPads that stopped receiving updates.
Following up with some items:
– Baseline 2023 was released: https://web.dev/blog/baseline2023
– @layers has two threads to discuss; bring it to the core: https://github.com/WordPress/gutenberg/issues/51128
– Now you can see the baseline flags on “Can I use”
– :has() now is available on Firefox since version 121
– Nesting now is available on Firefox since version 117
– Clamp is super handy for fluid text and images. For me, the benefit is having more clean code
– Container queries need a talk by itself, but there is a nice video from Una that covers the importance of it https://www.youtube.com/watch?v=gCNMyYr7F6w
Thanks! Yes, I should be at WCEU 2024!
I’ve become a big fan of container queries – I’ve used them for example on the homepage of this site to support in inner layout of the dynamically-sized/positioned “grid” of post tiles. I was already using clamp for fluid type-sizing. Super glad that :has finally enjoys support in Fx though!