Do you think the 80s/90s advertisement campaign for Sarson’s vinegar – “Don’t say vinegar, say Sarson’s” – ever worked?
Like: have you ever heard anybody ask you to “pass the Sarson’s”?
Dan Q
Do you think the 80s/90s advertisement campaign for Sarson’s vinegar – “Don’t say vinegar, say Sarson’s” – ever worked?
Like: have you ever heard anybody ask you to “pass the Sarson’s”?
I recreated a 16-year old interactive ad. Experience it here. Get the source code here. Or keep reading for the full story.
Back in 2005 I reblogged a Flash-based interactive advert I’d discovered via del.icio,us. And if that sentence wasn’t early-naughties enough for you, buckle up…

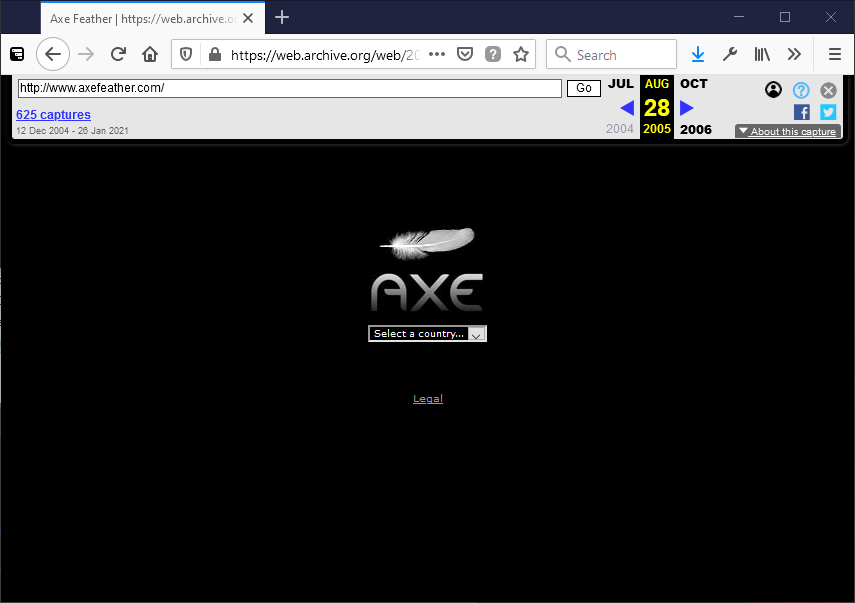
At the end of 2004, Unilever brand Axe (Lynx here in the UK) continued their strategy of marketing their deodorant as magically transforming young men into hyper-attractive sex gods. This is, of course, an endless battle, pitting increasingly sexually-charged advertisements against the fundamental experience of their product, which smells distinctly like locker rooms and school discos. To launch 2005’s new fragrance Feather, they teamed up with London-based design agency Dare Digital to create a game at domain AxeFeather.com (long since occupied by domain squatters).
In the game, the player’s mouse pointer becomes a feather which they can use to tickle an attractive young woman lying on a bed. The woman’s movements – which vary based on where she’s tickled – have been captured in digital video. This was aggressively compressed using the then-new H.263-ish Sorensen Spark codec to make a download just-about small enough to be tolerable for people still on dial-up Internet access (which was still almost as popular as broadband). The ad became a viral hit. I can’t tell you whether it paid for itself in sales, but it must have paid for itself in brand awareness: on Valentines Day 2005 it felt like it was all the Internet wanted to talk about.

I suspect its success also did wonders for the career of its creative consultant Olivier Rabenschlag, who left Dare a few years later, hopped around Silicon Valley for a bit, then landed himself a job as Head of Creative (now Chief Creative Officer) with Google. Kudos.
I told you about the site 16 years ago: why am I telling you again? Because this site, which made headlines at the time, is gone.
And not just a little bit gone, like a television ad no longer broadcast but which might still exist on YouTube somewhere (and here it is – you’re welcome for the earworm). The website went down in 2009, and because it was implemented in Flash the content was locked away in a compiled, proprietary format, which has ceased to be meaningfully usable on the modern web.

The ad was pioneering. Flash had only recently gained video support (this would be used the following year for the first version of YouTube), and it had so far been used mostly for non-interactive linear video. This ad was groundbreaking… but now it’s disappeared like so much other Flash work. And for all that Flash might have been bad for the web, it’s an important part of our digital history [recommended reading].

So on a whim… I decided to see if I could recreate the ad.
Call it lockdown fever if you like, because it’s certainly not the work of a sane mind to attempt to resurrect a 16-year-old Internet advertisement. But that’s what I did.
My plan: to reverse-engineer the digital assets (video, audio, cursor etc.) out of the original Flash file, and use them to construct a moderately-faithful recreation of the ad, suitable for use on the modern web. My version must:
.flv support to mobile devices…
Let’s get started.

I grabbed the compiled .swf file from archive.org and ran it through
SWFExtract and an online decompiler: neither was individually able to extract
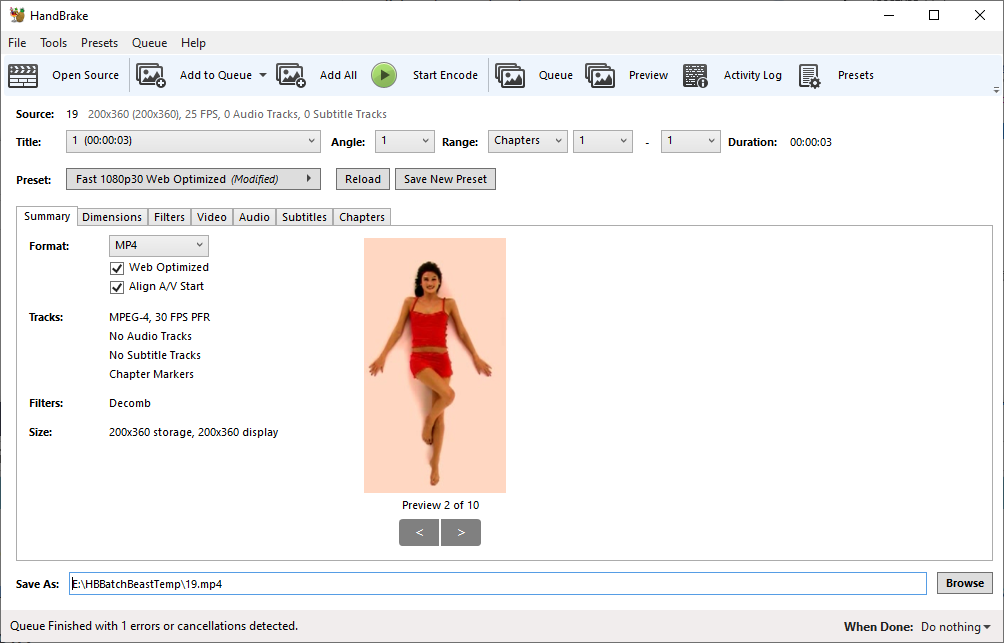
all of the assets, but together they gave me a full set. I ran the .flv files through Handbrake to get myself a set of
.mp4 files instead.

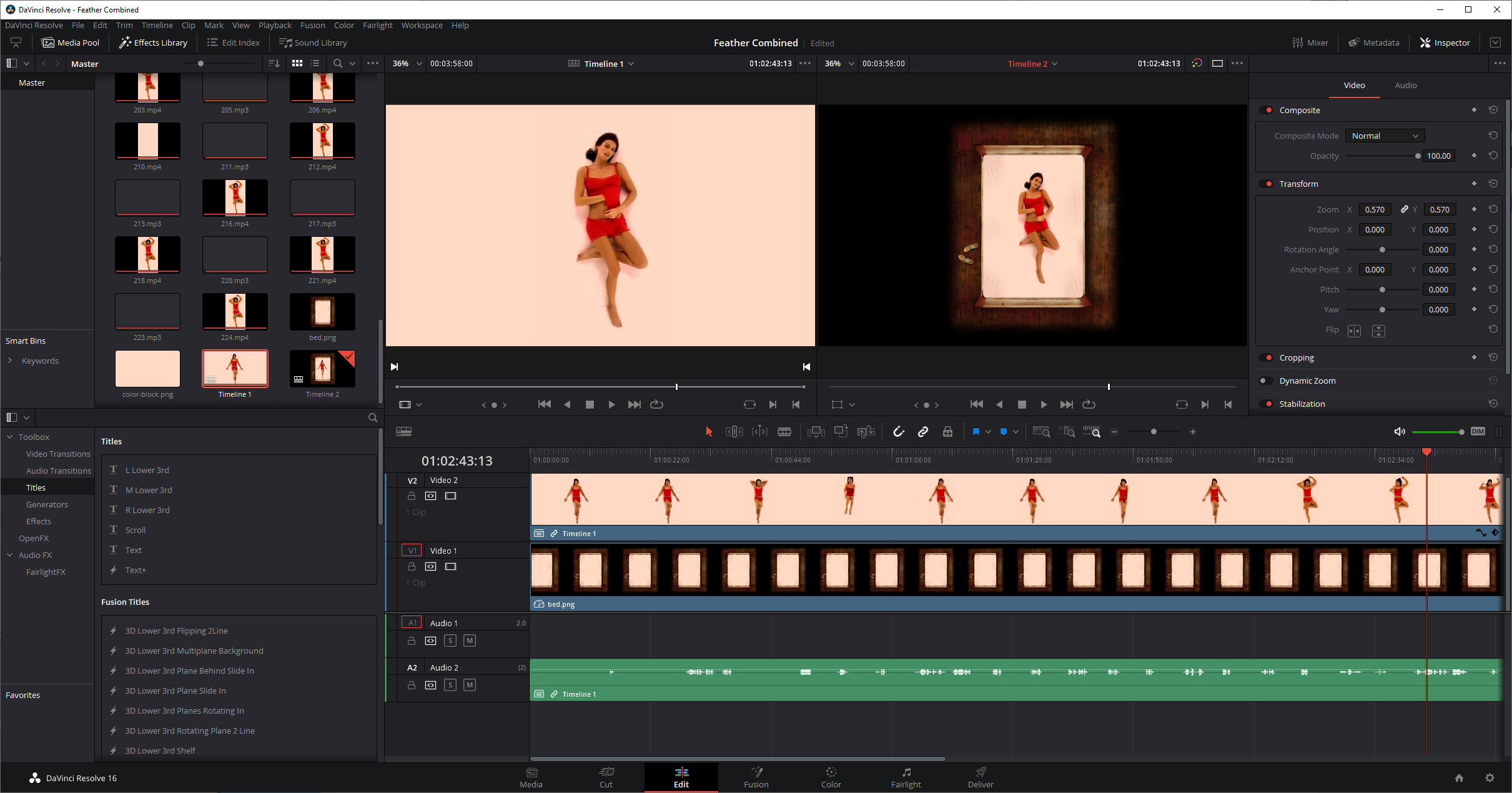
Seeing that the extracted video files were clearly designed to be carefully-positioned on a static background, and not all in the exact same position, I decided to make my job easier by combining them all together, and including the background layer (the picture of the bed) as a single video. Integrating the background with the subject meant that I was able to use video editing software to tweak the position, which I imagined would be much easier than doing so in code. Combining all of the video clips into a single file provides compression benefits as well as making it easier to encourage a browser to precache the entire video to begin with.

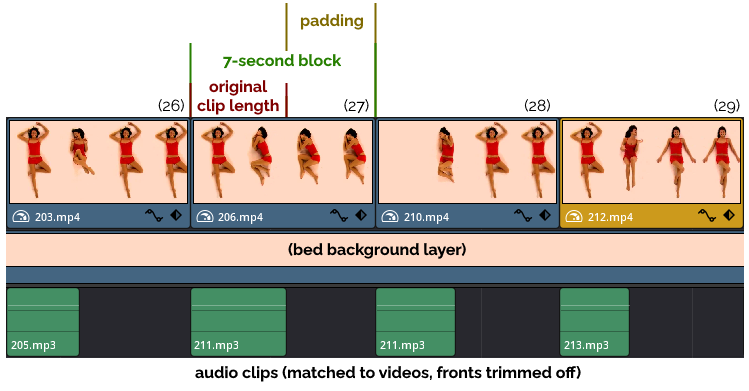
The longest clip was a little over 6 seconds long, so I split my timeline into blocks of 7 seconds, padding each clip with a freeze-frame of its final image to make each exactly 7 seconds long. This meant that calculating the position in the finished video to which I wanted to jump was as simply as multiplying the (0-indexed) clip number by 7 and seeking to that position. The additional “frozen” frames acted as a safety buffer in case my JavaScript code was delayed by a few milliseconds in jumping to the “next” block.

An additional challenge was that in the original binary, the audio files were stored separately from the video clips… and slightly longer than them! A little experimentation revealed that the ends of each clip lined up, presumably something to do with how Flash preloads and synchronises media streams. Luckily for me, the audio clips were numbered such that they mostly mapped to the order in which the videos appeared.
Once I had a video file suitable for use on the web (you can watch the entire clip here, if you really want to), it was time to write some code.

The theory was simple: web page, video, loop the first seven seconds until you click on it, then animate the cursor (a feather) and jump to another seven-second block before jumping back or, in some cases, on to a completely new seven second block. Simple!
Of course, any serious web development is always a little more complex than you first anticipate.

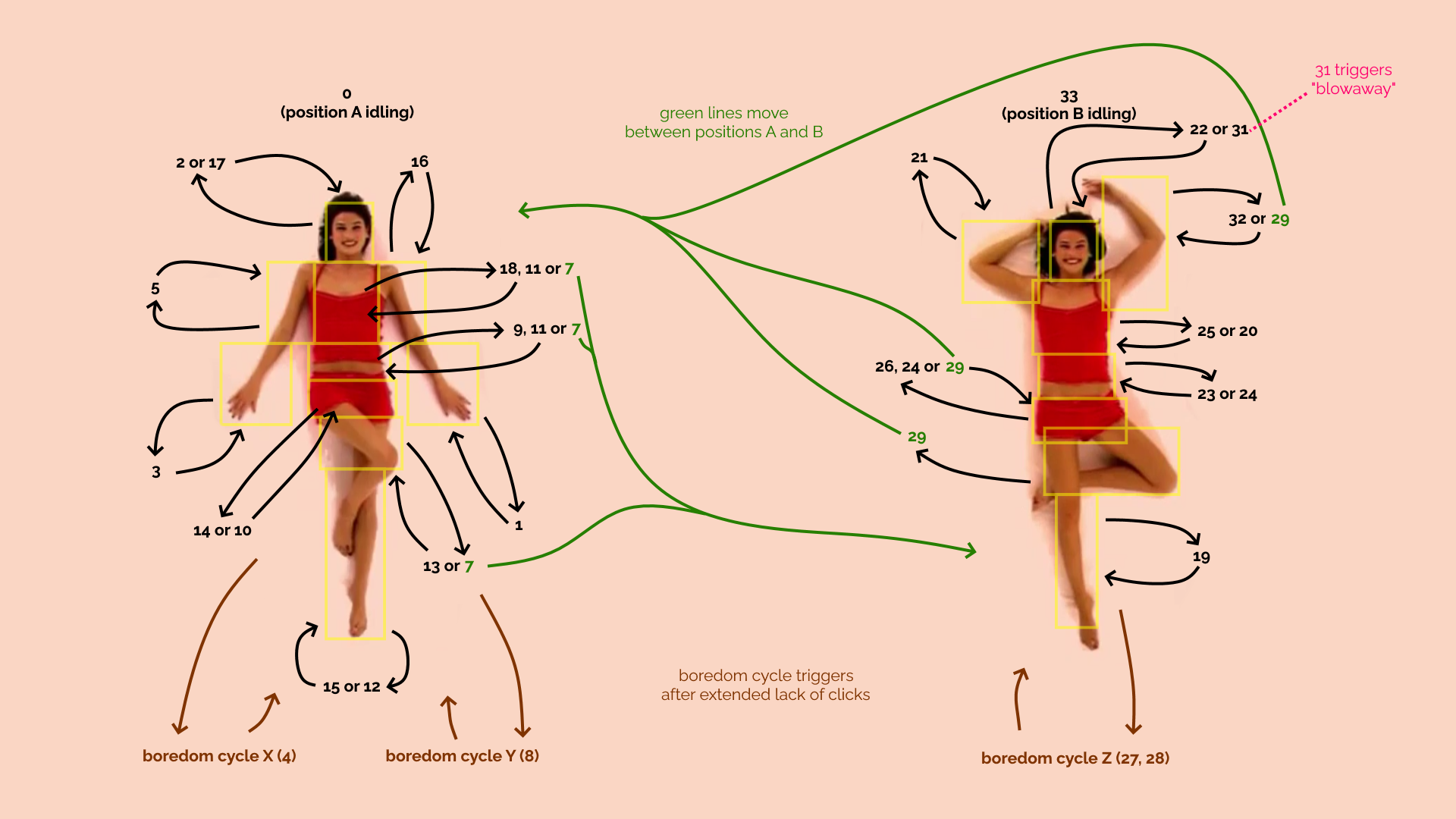
.swf 34 distinct animated clips, which I numbered 0 through 33. 6 and 30 appeared to be duplicates of others. 0 and 33 are each two “idling” states
from which interaction can lead to other states. Note that my interpretation of the order and relationship of animation sequences differs from the original.
For example: nowadays, putting a video on a web page is as easy as a <video> tag. But, in an effort to prevent background web pages from annoying you with unexpected
audio, modern browsers won’t let a video play sound unless user interaction is the reason that the video starts playing (or unmutes, if it was playing-but-muted to
begin with). Broadly-speaking, that means that a definitive user action like a “click” event has to be in the call stack when your code makes the video play/unmute.
But changing the .currentTime of a video to force it into a loop: that’s fine! So I set the video to autoplay muted on page load, with a script to make it loop
within its first seven-second block. The actress doesn’t make any sound in block 0 (position A) anyway; so I can unmute the video when the user interacts with a hotspot.
For best performance, I used window.requestAnimationFrame to synchronise my non-interactive events (video loops, virtual cursor repositioning). This posed a slight problem
in that animationframes wouldn’t be triggered if the tab was moved to the background: the video would play through each seven-second block and into the next! Fortunately the
visibilitychange event came to the rescue and I was able to pause the video when it wasn’t being actively watched.
I originally hoped to use the cursor: CSS directive to make the “feather” cursor, but there’d be no nice way to
animate it. Comet Cursor may have been able to use animated GIFs
as cursors back in 1997 (when it wasn’t busy selling all your personal information to advertisers, back when that kind of thing used to attract widespread controversy), but modern
browsers don’t… presumably because it would be super annoying. They also don’t all respect cursor: none, so I used the old trick of using cursor: url(null.png),
none (where null.png is an almost-entirely transparent 1×1 pixel image) to hide the original cursor, then position an image dynamically. I
usegetBoundingClientRect() to allow the video to resize dynamically in CSS and convert coordinates on it represented
as percentages into actual pixel values and vice-versa: this allows it to react responsively to any screen size without breakpoints or excessive code.
Once I’d gone that far I was able to drop the GIF idea entirely and used a CSS animation for the “tickling” motion.

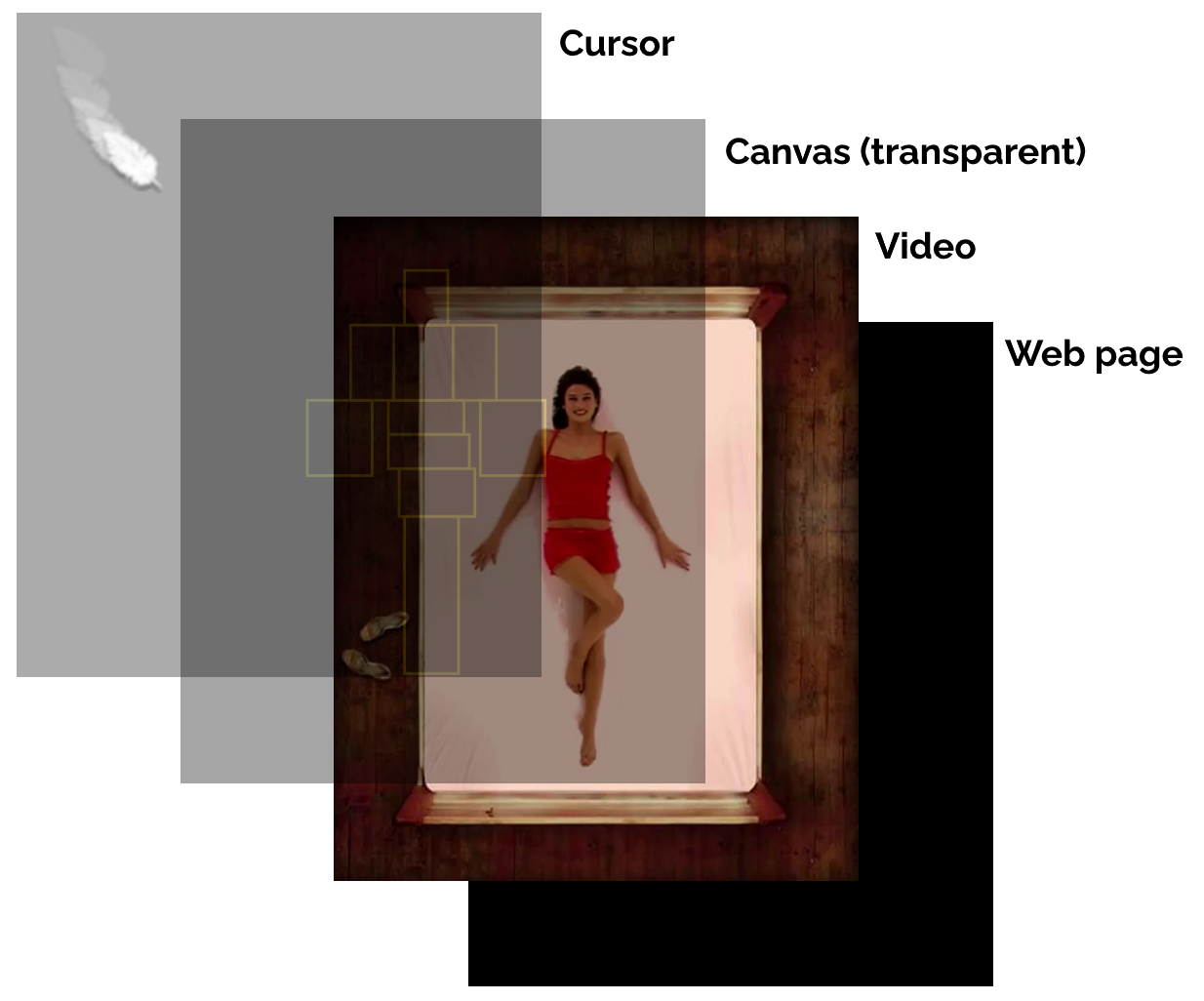
I added a transparent <canvas> element on top of the <video> on which the hit areas are dynamically drawn to help me test the “hotspots” and tweak
their position. I briefly considered implementing a visual tool to help me draw the hotspots, but figured it wasn’t quite worth the time it would take.
As I implemented more and more of the game, I remembered one feature from the original that I’d missed: the “blowaway”. If you trigger block 31 – a result of tickling the woman’s nose – she’ll blow your cursor off the screen. It’s particularly fun because it subverts the player’s expectations of their user interface: once you’ve got past the surprise of your cursor being a feather, you quickly settle in to it moving like a regular cursor… but then control’s stolen from you and the cursor vanishes! (Well I thought it was cool… 16 years ago.)

So yeah: that was my project this weekend.
I can’t even begin to explain why anybody would do this. But I did it. If you haven’t already: go have a play. And if you’re interested in how it works, the source code’s free for you to explore.
This article is a repost promoting content originally published elsewhere. See more things Dan's reposted.
I quite enjoyed this progressive game: it’s a little bit different than most, the theming is fun, it lends itself to multiple strategies, and it’s not geared towards making you wait for longer and longer intervals (as is common in this genre): there’s always something you can be doing to get closer to your goal.
You’ll need a mouse with left and right buttons.
This article is a repost promoting content originally published elsewhere. See more things Dan's reposted.
A new email-based extortion scheme apparently is making the rounds, targeting Web site owners serving banner ads through Google’s AdSense program. In this scam, the fraudsters demand bitcoin in exchange for a promise not to flood the publisher’s ads with so much bot and junk traffic that Google’s automated anti-fraud systems suspend the user’s AdSense account for suspicious traffic.
…
The shape of our digital world grows increasingly strange. As anti-DoS techniques grow better and more and more uptime-critical websites hide behind edge caches, zombie network operators remain one step ahead and find new and imaginative ways to extort money from their victims. In this new attack, the criminal demands payment (in cryptocurrency) under threat that, if it’s not delivered, they’ll unleash an army of bots to act like the victim trying to scam their advertising network, thereby getting the victim’s site demonetised.
This article is a repost promoting content originally published elsewhere. See more things Dan's reposted.
Last week I happened to be at an unveiling/premiere event for the new Renault Clio. That’s a coincidence: I was actually there to see the new Zoe, because we’re hoping to be among the first people to get the right-hand-drive version of the new model when it starts rolling off the production line in 2020.
But I’ll tell you what, if they’d have shown me this video instead of showing me the advertising stuff they did, last week, I’d have been all: sure thing, Clio it is, SHUT UP AND TAKE MY MONEY! I’ve watched this ad four times now and seen more things in it every single time. (I even managed to not-cry at it on the fourth watch-through, too; hurrah!).
This article is a repost promoting content originally published elsewhere. See more things Dan's reposted.
Well, now I know who to call if it’s cold outside and there’s no kind of atmosphere.
This article is a repost promoting content originally published elsewhere. See more things Dan's reposted.
For a philosopher, Helen Nissenbaum is a surprisingly active participant in shaping how we collect, use, and protect personal data. Nissenbaum, who earned her PhD from Stanford, is a professor of information science at Cornell Tech, New York City, where she focuses on the intersection of politics, ethics, and values in technology and digital media — the hard stuff. Her framework for understanding digital privacy has deeply influenced real-world policy.
In addition to several books and countless papers, she’s also coauthored privacy plug-ins for web browsers including TrackMeNot, AdNauseum, and Adnostic. Nissenbaum views these pieces of code as small efforts at rationalizing a marketplace where opaque consent agreements give consumers little bargaining power against data collectors as they extract as much information, and value from this information, as they can. Meanwhile, these practices offer an indefinite value proposition to consumers while compromising the integrity of digital media, social institutions, and individual security.
…
This article is a repost promoting content originally published elsewhere. See more things Dan's reposted.
I’ve been, in the past, a firm distruster of ad blocking software. I still am, to a large extent. I don’t trust any company whose finance model is based on inserting exceptions for advertisers they like. But I installed Ghostery, whose model is to use the stats of what gets blocked to offer consultancy to companies to make their adverts less horrific. I like this idea, so I support it. My Ghostery install is fairly open, blocking only sites that offer page-takeover, popups, autoplaying videos, and other stuff that annoys me a lot. So I get a bit annoyed when I’m scrolling through a Wired article and get something like this:
Fine. I don’t disagree with the sentiment, but I don’t read Wired often enough to care about being a member, so yeah, ad supported isn’t unreasonable. Do you know what’s unreasonable, Wired? This is what happens when I whitelist your site:
…
I’ve gone full-nuclear these last few years and I just keep Javascript disabled for most domains, most of the time (I’m using uMatrix). The Web is a lot faster, for it, and I can just enable it for domains that “need” it as-and-when. I also keep a userscript to-hand that I can tweak as-and-when to block anti-ad-blocker scripts, so that enabling Javascript on your domain (but not the domains of your dozen trackers/advertisers) doesn’t mean that I see your anti-ad-blocker popups either.
If your site nags gently (e.g. by mentioning where ads would be that they’re blocked, perhaps with a sad face emoticon) I’ll consider adding the ads, if your site has value. But more likely, if your site’s good, I’ll be looking for the donate link. You can make more money out of me with donations than you ever would be showing me ads: I’m more than happy to pay for the Web… I’m not happy to have 75% of the work my computer does when I’m reading your content be about your advertising partners tracking me nor about trying to “block” me from seeing your content.
The full article helps show how bad the Web’s gotten. When it starts to get better again, perhaps I’ll stop blocking ads and trackers so aggressively.
This article is a repost promoting content originally published elsewhere. See more things Dan's reposted.
The ANAR Foundation and Grey Group Spain have created a unique advertising campaign that only kids can see. The ad campaign uses lenticular printing to show individuals below a certain height — children, in this case — a certain image, while taller people see a different image. Children looking at the ad see a photo of an abused boy, a help hotline, and the message ‘if somebody hurts you, phone us and we’ll help you,’ while adults can only see an unbruised photo of the boy with the text ‘Sometimes child abuse is only visible to the child suffering it.’
The ANAR Foundation and Grey Group Spain have created a unique advertising campaign that only kids can see. The ad campaign uses lenticular printing to show individuals below a certain height — children, in this case — a certain image, while taller people see a different image. Children looking at the ad see a photo of an abused boy, a help hotline, and the message “if somebody hurts you, phone us and we’ll help you,” while adults can only see an unbruised photo of the boy with the text “Sometimes child abuse is only visible to the child suffering it.”
…
At long last, a use for lenticular printing (I mean, aside from making real-world stickers out of your favourite animated GIFs…).
This link was originally posted to /r/outside. See more things from Dan's Reddit account.
The original link was: http://i.imgur.com/kR4TgOo.jpg
It feels like most of the time I’ve spent in a car this year, so far, has been for travel related to somebody’s recent death. And so it was that yesterday, Ruth, JTA and I zipped up and down the motorway to attend the funeral of Ruth’s grandmother.
It went really well, but what I wanted to share with you today was two photos that I took at service stations along the the way.

This one confuses me a lot. If I buy alcohol from this service area, I can’t drink it either inside… or outside… the premises. Are they unlicensed, perhaps, and so the only way they’re allowed to sell us alcohol is if we promise not to drink it? Or is it perhaps the case that they expect us only to consume it when we’re in a parallel dimension?

It’s hard to see in the second photo without clicking (to see it in large-o-vision), but the sign on the opposite wall in this Costa Coffee implies the possibility of being an “Americano Addict”. And there was something about that particular marketing tack that made me cringe.
Imagine that this was not a café but a bar, and substitute the names of coffees with the names of alcoholic beverages. Would it be cool to advertise your products to the “wine addicts” or the “beer addicts” of the world? No: because alcoholism isn’t hip and funny… but caffeine addiction is? Let’s not forget that caffiene is among the most-addictive drugs in the world. Sure, caffeine addiction won’t wreck your liver like alcohol will or give you cancer like smoking tobacco (the most-popular way to consume nicotine) will, but that doesn’t detract from the fact that there are many people for whom a dependency upon caffeine is a very real part of their everyday life.
Is it really okay to make light of this by using such a strong word as “addict” in Costa’s marketing? Even if we’re sticking with alliteration to fit in with the rest of their marketing, wouldn’t “admirer” or “aficionado” be better? And at least that way, Costa wouldn’t leave me with a bitter taste in my mouth.
I’ve just come across a product called SonicNotify, and I’m wracking my brain to try to find a way to see it as a good idea. I’m struggling.

The world is just coming to terms with spatial advertising and services that “link” to their mobile devices. I’ve quite enjoyed playing with QR codes, but there are plenty of other mechanisms enjoying some amount of exposure, such as Bluejacking: in the early days of Bluetooth, some advertisers experimented with devices that would push out Bluetooth messages to anybody who strayed within range. Now that most Bluetooth devices capable of receiving such messages “switch off” Bluetooth after a couple of minutes, they need to be coupled with a visual medium that says, for example, “turn on Bluetooth to get our business card”, or something, which is slightly less insidious.
SonicNotify works by having a smartphone app that passively listens for high-frequency sound waves, which act as carriers to the marketing message. These messages can be broadcast at live events over existing PA systems, embedded in traditional media like radio or television, or transmitted from localised devices concealed in billboards or alongside products on shelves. Lady Gaga tried it out in a concert, in order to – I don’t know – distract her fans from actually listening to the music by giving them things to play with on their phones, instead.

Let’s stop for a moment and think about everything that’s wrong with this idea:
No thank you, SonicNotify. I don’t think there’s mileage in this strange and quirky product idea.
It’s all about the little things.
My dad died almost a fortnight ago when he lost his footing during a climb in the Lake District, and – since then – it’s felt like I’ve been involuntarily transplanted out of my life and into somebody else’s. I’ve only been in and out of work, and I’m glad to have done that: it’s added a semblance of normality to my routine. But most of my “new life” seems to consist of picking up the pieces of the jigsaw of my dad’s affairs and piecing them together into a meaningful picture.

The big stuff is easy. Or, at least, it’s easy thanks to the support of my sisters and my mum. The big stuff isn’t small, of course, and it takes a significant effort to make sure it’s handled correctly: arranging a funeral and a wake, pouring over the mountains of paperwork in my dad’s files, and discussing what’s to ultimately be done with his house… those are all big things.
But the small things: they’re tough. The little things that sneak up on you when you least expect it. Last night, Becky and I were watching television when an advertisement came on.
We were both trying to work out what it was an advertisement for – perhaps some kind of holiday company? – as we watched a scene of a family (father, mother, and two teenage daughters) packing their bags and moving them into the hallway. The kids squeezed past their dad on the stairs and hugged their mother: “It won’t be the same, without dad,” said one.
The commercial was for life insurance, and it pulled a Sixth Sense (spoiler: Bruce Willis is dead the entire time) on us – the girls’ father wasn’t there at all.
That we happened to see that advertisement was a little thing, in the scale of things. But it’s the little things that are the hard ones.
Funeral’s tomorrow. I’d better finish writing this eulogy.
I’ve recently reformatted and reinstalled, and that means that – briefly – I ended up seeing advertisements on the Internet again, until I had my ad-blocker reinstalled. And so I came to see an advertisement that promised to let me see “amateur lesbians”.
Now you and I both know perfectly well what they mean, but I’ve always been amused by the term. It somehow carries the implication that there are “professional lesbians”, who aren’t just hobbyists or weekend-homosexuals. I get the image of a conversation along these lines:
A: “So, what do you do for a living?”
B: “Oh, I’m a lesbian.”
If there is such a thing as a professional lesbian, I wonder if it’s one of those careers that is protected from gender discrimination laws, so that it’s allowed to disallow men from applying. And I wonder if you can get a vocational qualification in the field: you know, a BTEC in Lesbianism or something. I also wonder if there are any perks to the job – I mean apart from the obvious: do you get a company car? Do you have to pay for your own uniform?
I wonder, sometimes, if I wonder about things a little too much.
On the way back from Geek Night at Rory‘s, saw the following bumper sticker:
A little googling places it as belonging to a restaurant in Baltimore. But it caught my attention on the way back through Aberystwyth tonight, so I thought I’d share it. Perhaps the marketers among you can learn something from this compelling advertising campaign.
Right, time for bed.