This checkin to GC4B6QJ RRR 13 Not that Alder - incy wincy! reflects a geocaching.com log entry. See more of Dan's cache logs.
No luck here for the geokid and I. He speculates that perhaps “down came the rain and washed the container out.”
This checkin to GC4B6QJ RRR 13 Not that Alder - incy wincy! reflects a geocaching.com log entry. See more of Dan's cache logs.
No luck here for the geokid and I. He speculates that perhaps “down came the rain and washed the container out.”
This checkin to GC4B6QP RRR 14 Put that Rod Away! reflects a geocaching.com log entry. See more of Dan's cache logs.
A quick and easy find in a brilliant hiding spot. I was helped by the geokid with the reaching. Lovely spot for a great hide, FP awarded!
This checkin to GC3KQK8 RRR11 Pillow talk! reflects a geocaching.com log entry. See more of Dan's cache logs.
My partner Ruth is, by installments, attempting to walk the entire Thames Path. Today, I’m on transport support so I’ve driven ahead of her to Culham Lock and the dog and I are walking back to meet her Abingdon Lock before we both come back down this way.
I mostly expect to target geocaches on my return journey, when I’ll also have a geokid with me, but this one basically leapt out at me as soon as I spotted the titular hiding place in an otherwise empty GZ! So I swiped, signed, and returned it while the geopup checked out the local smells. TFTC!
I’ve been playing Sean O’Connor’s Slay for around 30 years (!), but somehow it took until today, on the Android version, before I tried my hand at “rewilding” the game world.
The rules of the game make trees… a bad thing: you earn no income from hexes with them. But by the time I was winning this map anyway, I figured that encouraging growback would be a pleasant way to finish the round.
Play your videogames any damn way you want. Don’t let anybody tell you there’s a right or wrong way to enjoy a single-player game. Today I took a strategy wargame and grew a forest. How will you play?
Somebody’s doing a kickass job with these adverts on the Tube.
Found via https://bsky.app/profile/strictlychristo.bsky.social/post/3ljobtnidrk2s; there are other examples in that thread.
How do birds hear the calls of species of bird other than their own? Is it like background noise that they can talk (sing) over, filtering out everything but the calls of their own kind, like how you can talk over the murmur of a cocktail party until the second somebody says your name? Or is it more like something they consciously observe and work around, like waiting for your turn to speak in a group conversation flitting between several different topics?
Either way: is such communication strategy an instinctive or a learned behaviour? It seems likely that at least part of birdsong communication is gained after hatching because birds from noisy cities are louder than their country cousins (although you wouldn’t know it, to listen out of the bedroom window of my rural home, this morning!).
Just a moment’s curiosity for the morning.
 As soon as I finished reading its prequel, I started reading Becky Chambers’ A
Prayer for the Crown-Shy (and then, for various work/life reasons, only got around to publishing my micro-review just now).
As soon as I finished reading its prequel, I started reading Becky Chambers’ A
Prayer for the Crown-Shy (and then, for various work/life reasons, only got around to publishing my micro-review just now).
The book carries on directly from where A Psalm for the Wild-Built left off, to such a degree that at first I wondered whether the pair might have been better published as a single volume. But in hindsight, I appreciate the separation: there’s a thematic shift between the two that benefits from a little (literal) bookending.
Both Wild-Built and Crown-Shy look at the idea of individual purpose and identity, primarily through the vehicle of relatable protagonist Sibling Dex as they very-openly seek their place in the world, and to a lesser extent through the curiosity and inquisitiveness of the robot Mosscap.
But the biggest difference in my mind between the ways in which the two do so is the source of the locus of evaluation: the vast majority of Wild-Built is experienced only by Dex and Mosscap, alone together in the wilderness at the frontier between their disparate worlds. It maintains an internal locus of evaluation, with Dex asking questions of themselves about why they feel unfulfilled and Mosscap acting as a questioning foil and supportive friend. Crown-Shy, by contrast, pivots to a perceived external locus of evaluation: Dex and Mosscap return from the wilderness to civilisation, and both need to adapt to the experience of celebrity, questioning, and – in Mosscap’s case – a world completely-unfamiliar to it.
By looking more-carefully at Dex’s society, the book helps to remind us about the diverse nature of humankind. For example: we’re shown that even in a utopia, individual people will disagree on issues and have different philosophical outlooks… but the underlying message is that we can still be respectful and kind to one another, despite our disagreement. In the fourth chapter, the duo visit a coastland settlement whose residents choose to live a life, for the most part, without the convenience of electricity. By way of deference to their traditions, Dex (with their electric bike) and Mosscap (being an electronic entity) wait outside the village until invited in by one of the residents, and the trio enjoy a considerate discussion about the different value systems of people around the continent while casting fishing lines off a jetty. There’s no blame; no coercion; and while it’s implied that other residents of the village are staying well clear of the visitors, nothing more than this exclusion and being-separate is apparent. There’s sort-of a mutual assumption that people will agree-to-disagree and get along within the scope of their shared vision.
Which leads to the nub of the matter: while it appears that we’re seeing how Dex is viewed by others – by those they disagree with, by those who hold them with some kind of celebrity status, by their family with whom they – like many folks do – share a loving but not uncomplicated relationship – we’re actually still experiencing this internally. The questions on Dex’s mind remain “who am I?”, “what is my purpose?”, and “what do I want?”… questions only they can answer… but now they’re considering them from the context of their relationship with everybody else in their world, instead of their relationship with themself.
Everything I just wrote reads as very-pretentious, for which I apologise. The book’s much better-written than my review! Let me share a favourite passage, from a part of the book where Dex is introducing Mosscap to ‘pebs’, a sort-of currency used by their people, by way of explanation as to why people whom Mosscap had helped had given it pieces of paper with numbers written on (Mosscap not yet owning a computer capable of tracking its balance). I particularly love Mosscap’s excitement at the possibility that it might own things, an experience it previous had no need for:
…
Mosscap smoothed the crease in the paper, as though it were touching something rare and precious. “I know I’m going to get a computer, but can I keep this as well?”
“Yeah,” Dex said with a smile. “Of course you can.”
“A map, a note, and a pocket computer,” Mosscap said reverently. “That’s three belongings.” It laughed. “I’ll need my own wagon, at this rate.”
“Okay, please don’t get that much stuff,” Dex said. “But we can get you a satchel or something, if you want, so you don’t have things rattling around inside you.”
Mosscap stopped laughing, and looked at Dex with the utmost seriousness. “Could I really?” it said quietly. “Could I have a satchel?”
…
That’s just a heartwarming and childlike response to being told that you’re allowed to own property of your very own. And that’s the kind of comforting joy that, like its prequel, the entire book exudes.
A Prayer for the Crown-Shy is not quite so wondrous as A Psalm for the Wild-Built. How could it be, when we’re no longer quite so-surprised by the enthralling world in which it’s set. But it’s still absolutely magnificent, and I can wholeheartedly recommend the pair.
What’s the equivalent phrase to “hair of the dog”, but for caffeine?
I’ve always been pretty sensitive to it, and while I’m less-so now, it was still definitely a mistake to eat several portions of tiramisu right before bedtime.
So now I’m going to need more caffeine, this morning, to compensate for the lack of sleep.
What do we call that?
This post is also available as a podcast. Listen here, download for later, or subscribe wherever you consume podcasts.
Eleven years ago, comedy sketch The Expert had software engineers (and other misunderstood specialists) laughing to tears at the relatability of Anderson’s (Orion Lee) situation: asked to do the literally-impossible by people who don’t understand why their requests can’t be fulfilled.
Decades ago, a client wanted their Web application to automatically print to the user’s printer, without prompting. I explained that it was impossible because “if a website could print to your printer without at least asking you first, everybody would be printing ads as you browsed the web”. The client’s response: “I don’t need you to let everybody print. Just my users.”1
So yeah, I was among those that sympathised with Anderson.
In the sketch, the client requires him to “draw seven red lines, all of them strictly perpendicular; some with green ink and some with transparent”. He (reasonably) states that this is impossible2.
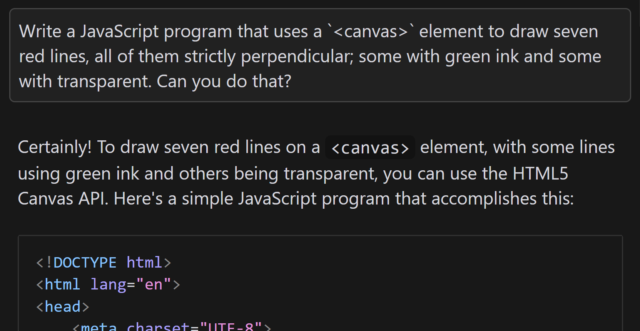
Following one of the many fever dreams when I was ill, recently, I woke up wondering… how might an AI programmer tackle this task? I had an inkling of the answer, so I had to try it:

<canvas> element3, the
question is the same as in the sketch.
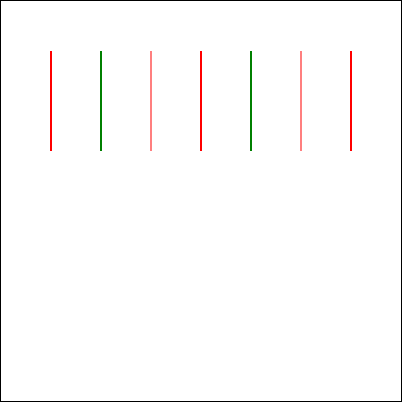
When I asked gpt-4o to assist me, it initially completely ignored the perpendicularity requirement.

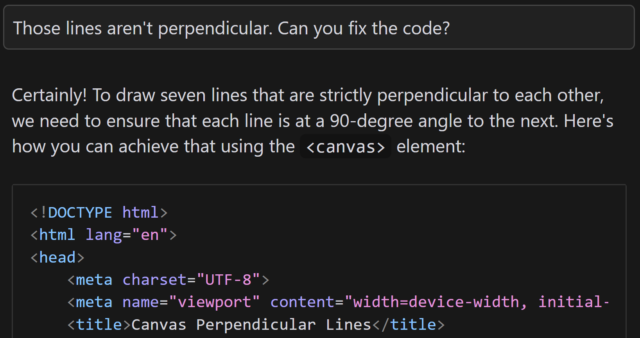
Let’s see if it can do better, with a bit of a nudge:

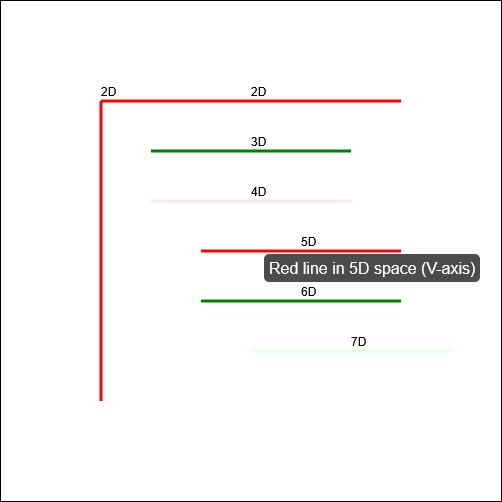
gpt-4o claimed that the task was absolutely achievable, even clarifying that the lines would all be “strictly perpendicular to each other”… before proceeding to instead
make each consecutively-drawn line be perpendicular only to its predecessor:

You might argue that this test is unfair, and it is. But there’s a point that I’ll get to.
But first, let me show you how a different model responded. I tried the same question with the newly-released Claude 3.7 Sonnet model, and got what I’d consider to be a much better answer:

In my mind: an ideal answer acknowledges the impossibility of the question, or at least addresses the supposed-impossibility of it. Claude 3.7 Sonnet did well here, although I can’t confirm whether it did so because it had been trained on data that recognised the existence of “The Expert” or not (it’s clearly aware of the sketch, given its answer).

I remain committed to not using AI to do anything I couldn’t do myself (and can therefore check).4
And the answer I got from gpt-4o to this question goes a long way to demonstrating why.
Suppose I didn’t know that it was impossible to make seven lines perpendicular to one another in anything less than seven-dimensional space. If that were the case, it’d be tempting to accept an AI-provided answer as correct, and ship it. And while that example is trivial (and at least a little bit silly), it’s the kind of thing that, I have no doubt, actually happens in other areas.
Chatbots eagerness to provide a helpful answer, even if no answer is possible, is a huge liability. The other week, I experimentally asked Claude 3.5 for assistance with a PHPUnit mocking challenge and it provided a whole series of answers… that were completely invalid! It later turned out that what I was trying to achieve was impossible5.
Given that its answers clearly didn’t-work there was no risk I’d have shipped it anyway, but I’m certain that there exist developers who’ve asked a chatbot for help in a domain they didn’t understood and accepted its answer while still not understanding it, which feels to me like a quick route to introducing into your code a bug that happy-path testing won’t reveal. (Y’know, something like a security vulnerability, or an accessibility failure, or whatever.)
Code assisting AI remains really interesting and occasionally useful… but it’s also a real minefield and I see a lot of naiveté about its limitations.
1 My client eventually took that particular requirement out of scope and I thought the matter was settled, but I heard that they later contracted a different developer to implement just that bit of functionality into the application that we delivered. I never checked, but I think that what they delivered exploited ActiveX/Java applet vulnerabilities to achieve the goal.
2 Nerds gotta nerd, and so there’s been endless debate on the Internet about whether the task is truly impossible. For example, when I first saw the video I was struck by the observation that perpendicularity within a set of lines is limited linearly by the number of dimensions you’re working in, so it’s absolutely possible to model seven lines all perpendicular to one another… if you’re working in seven dimensions. But let’s put that all aside for a moment and assume the task is truly impossible within some framework unspecified-but-implied within the universe of the sketch, ‘k?
3 Two-dimensionality feels like a fair assumed constraint, given that in the sketch Anderson tries to demonstrate the challenges of the task by using a flip-chart.
4 I also don’t use AI to produce anything creative that I then pass off as my own, because, y’know, many of these models don’t seem to respect copyright. You won’t find any AI-written content on my blog, for example, except specifically to demonstrate AI’s capabilities (or lack thereof) when discussing AI, and this is always be clearly labelled. But that’s another question.
5 In fact, I was going about the problem itself in entirely the wrong way: some minor refactoring later and I had some solid unit tests that fit the bill, and I didn’t need to do the impossible. But the AI never clocked that, and I suspect it never would have.
This post is also available as a podcast. Listen here, download for later, or subscribe wherever you consume podcasts.
 I’d already read every prior book published by the excellent Becky Chambers, but this (and its sequel) had been sitting on my to-read list for some time,
and so while I’ve been ill and off work these last few days, I felt it would be a perfect opportunity to
pick it up. I’ve spent most of this week so far in bed, often drifting in and out of sleep, and a lightweight novella that I coud dip in and out of over the course of a day felt like
the ideal comfort.
I’d already read every prior book published by the excellent Becky Chambers, but this (and its sequel) had been sitting on my to-read list for some time,
and so while I’ve been ill and off work these last few days, I felt it would be a perfect opportunity to
pick it up. I’ve spent most of this week so far in bed, often drifting in and out of sleep, and a lightweight novella that I coud dip in and out of over the course of a day felt like
the ideal comfort.
I couldn’t have been more right, as the very first page gave away. My friend Ash described the experience of reading it (and its sequel) as being “like sitting in a warm bath”, and I see where they’re coming from. True to form, Chambers does a magnificent job of spinning a believable utopia: a world that acts like an idealised future while still being familiar enough for the reader to easily engage with it. The world of Wild-Built is inhabited by humans whose past saw them come together to prevent catastrophic climate change and peacefully move beyond their creation of general-purpose AI, eventually building for themselves a post-scarcity economy based on caring communities living in harmony with their ecosystem.
Writing a story in a utopia has sometimes been seen as challenging, because without anything to strive for, what is there for a protagonist to strive against? But Wild-Built has no such problem. Written throughout with a close personal focus on Sibling Dex, a city monk who decides to uproot their life to travel around the various agrarian lands of their world, a growing philosophical theme emerges: once ones needs have been met, how does one identify with ones purpose? Deprived of the struggle to climb some Maslowian pyramid, how does a person freed of their immediate needs (unless they choose to take unnecessary risks: we hear of hikers who die exploring the uncultivated wilderness Dex’s people leave to nature, for example) define their place in the world?
Aside from Dex, the other major character in the book is Mosscap, a robot whom they meet by a chance encounter on the very edge of human civilisation. Nobody has seen a robot for centuries, since such machines became self-aware and, rather than consign them to slavery, the humans set them free (at which point they vanished to go do their own thing).
To take a diversion from the plot, can I just share for a moment a few lines from an early conversation between Dex and Mosscap, in which I think the level of mutual interpersonal respect shown by the characters mirrors the utopia of the author’s construction:
…
“What—what are you? What is this? Why are you here?”
The robot, again, looked confused. “Do you not know? Do you no longer speak of us?”
“We—I mean, we tell stories about—is robots the right word? Do you call yourself robots or something else?”
“Robot is correct.”
…
“Okay. Mosscap. I’m Dex. Do you have a gender?”
“No.”
“Me neither.”
These two strangers take the time in their initial introduction to ensure they’re using the right terms for one another: starting with those relating to their… let’s say species… and then working towards pronouns (Dex uses they/them, which seems to be widespread and commonplace but far from universal in their society; Mosscap uses it/its, which provides for an entire discussion on the nature of objectship and objectification in self-identity). It’s queer as anything, and a delightful touch.
In any case: the outward presence of the plot revolves around a question that the robot has been charged to find an answer to: “What do humans need?” The narrative theme of self-defined purpose and desires is both a presenting and a subtextual issue, and it carries through every chapter. The entire book is as much a thought experiment as it is a novel, but it doesn’t diminish in the slightest from the delightful adventure that carries it.
Dex and Mosscap go on to explore the world, to learn more about it and about one another, and crucially about themselves and their place in it. It’s charming and wonderful and uplifting and, I suppose, like a warm bath: comfortable and calming and centering. And it does an excellent job of setting the stage for the second book in the series, which we’ll get to presently…
After most of four days spent primarily in bed with what’s probably a norovirus infection (or something like it), this afternoon I got up and went outside. 🎉
It felt like a huge achievement, even if I ran back in to the warmth the very second that the dog I was supervising had finished her business.
Third day of being ill with what’s probably a winter vomiting bug, with one child home sick from school… and just having had to collect the other kid who started throwing up on his school trip… I finally got back to my bed and picked up the next book on my pile, Becky Chambers’ A Psalm for the Willd-Built.
The opening page reads: “For anybody who could use a break.”
Yes. Yes, please.