My new employer sent me a laptop and a monitor, which I immediately added to my already pretty-heavily-loaded desk. Wanna see?
Blog
Firstup Day 1
Off to my first day at Firstup. Gotta have an induction: get my ID badge, learn where the toilets are, how to refill the coffee machine, and all that jazz.
Except, of course, none of those steps will be part of my induction. Because, yet again, I’ve taken a remote-first position. I’m 100% sold that, for me, remote/distributed work helps me bring my most-productive self. It might not be for everybody, but it’s great for me.
And now: I’m going to find out where the water cooler is. No, wait… some other thing!
Hotdog Among the Trees
As the UK’s heatwave continues, the dog and I were delighted that this morning was sufficiently overcast that we could manage a proper walk without completely melting.
Her breed copes badly with the heat and we’ve lately had to keep her indoors or in the shade more than she’d like, so a chance to run around among the trees was very welcome!
Waves Hand Car Wash
Person Rowing Boat
On our family Slack, Ruth and I have a tradition of reacting to one another’s messages, where no other emoji seems appropriate, with a “person rowing boat” emoji.
🚣
I can’t remember exactly how it started. Possibly one of us was using the text search to find the “robot” emoji (probably in reference to our robot vacuum cleaner, which used to be more-frequently found hiding under the sofa than anywhere else in the world).
🤖
But whatever the reason, the game stuck. And because you can leave multiple emoji responses to a Slack message – and because Unicode permits a diversity of gender and skin tone options for this particular emoji – sometimes this results in a whole flotilla of rowboats parading beneath our messages.
And if an emoji armada isn’t an excuse to demonstrate the fact that the <marquee> tag still works in most browsers, for some reason, I don’t know what is.
The Local Historian
Back in 2021, as part of a course I was doing at work, I made a video talking about The Devil’s Quoits, a henge and stone circle near where I live.

Two years later, our eldest was at school and her class was studying the stone age. Each of three groups were tasked with researching a particular neolithic monument, and our eldest was surprised when she heard my voice coming from a laptop elsewhere in the class. One of her classmates had, in their research into the Quoits, come across my video.
And so when their teacher arranged for a school trip to the Devil’s Quoits, she asked if I could go along as a “local expert”. And so I did.

And so this year, when another class – this time featuring our youngest – went on a similar school trip, the school asked me to go along again.
I’d tweaked my intro a bit – to pivot from talking about the archaeology to talking about the human stories in the history of the place – and it went down well: the children raised excellent observations and intelligent questions1, and clearly took a lot away from their visit. As a bonus, our visit falling shortly after the summer solstice meant that local neopagans had left a variety of curious offerings – mostly pebbles painted with runes – that the kids enjoyed finding (though of course I asked them to put each back where they were found afterwards).
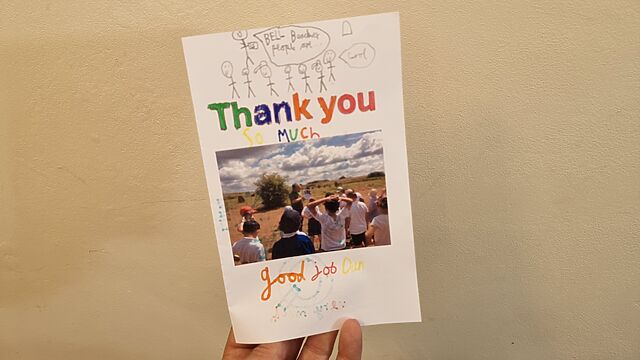
But the most heartwarming moment came when I later received an amazing handmade card, to which several members of the class had contributed:

I don’t know if I’ll be free to help out again in another two years, if they do it again2: perhaps I should record a longer video, with a classroom focus, that shares everything I know about The Devil’s Quoits.
But I’ll certainly keep a fond memory of this (and the previous) time I got to go on such a fun school trip, and to be an (alleged) expert about a place whose history I find so interesting!
Footnotes
1 Not every question the children asked was the smartest, but every one was gold. One asked “is it possible aliens did it?” Another asked, “how old are you?”, which I can only assume was an effort to check if I remembered when this 5,000-year-old hengiform monument was being constructed…
2 By lucky coincidence, this year’s trip fell during a period that I was between jobs, and so I was very available, but that might not be the case in future!
Doxxing an Imaginary Person?
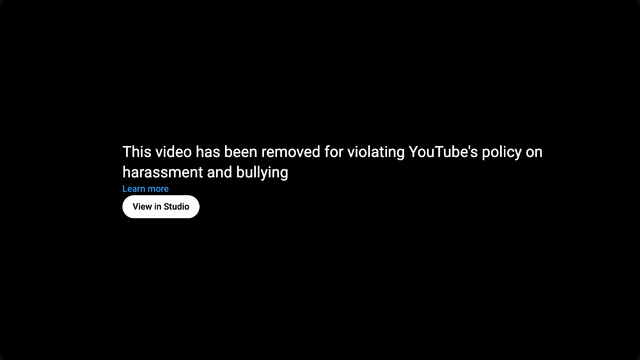
This morning, Google pulled a video from YouTube belonging to my nonprofit Three Rings. This was a bit of a surprise.

Apparently the video – which is a demo of some Three Rings features – apparently fell foul of Google’s anti-doxxing rules. I’m glad that they have anti-doxxing rules, of course.
Let’s see who I doxxed:
Yup… apparently doxxed an imaginary person with two structurally-invalid phone numbers and who’s recently moved house from Some Street to Other Street in the town of Somewhereville. 😂
(Maybe I’m wrong. Do you live on Some Street, Somewhereville?)
Let’s see what YouTube’s appeals process is like, shall we? 🤦
Dan Q found GCA6CCW Purple door
This checkin to GCA6CCW Purple door reflects a geocaching.com log entry. See more of Dan's cache logs.
It’s possible that cycling this path wasn’t the wisest idea, I realised, as I dodged brambles on both sides. So focused was I on riding safely that I forgot which GPSr I’d brought with me and listening for the beep it gives when I get close to my target… only realised 120m after the fact that I was using the GPSr that doesn’t give an audible beep and I’d overshot!
Doubled back and gave an extended hunt for the cache before finding it in pieces. Looks like it’s been wilfully vandalised (see photo). Returned the pieces to approximately where I figure they’re meant to live.
Love the idea, hope it can be fully repaired soon!
Dan Q found GCADCWF Treasure island
This checkin to GCADCWF Treasure island reflects a geocaching.com log entry. See more of Dan's cache logs.
After an appointment in Witney I opted to divert my cycle home to find this and the other cache on the same path. After cycling down to the GZ (past the noisiest sheep I’ve ever heard!) I was pleased to discover that the recent weather has left the island very dry, and I’d be in no risk of damp feet.
Brambles were a minor threat, but soon the cache was in hand. SL. Outer container has a damaged hinge; just needs a few screws to repair, and it’s not urgent. TFTC!
Historical Tech Tree
This is a repost promoting content originally published elsewhere. See more things Dan's reposted.
This wonderful project, released six weeks ago, attempts the impossible challenge of building a Civilization-style tech tree but chronicling the development and interplay of all of the actual technological innovations humanity has ever made. Even in its inevitably-incomplete state, it’s inspiring and informative. Or, as Open Culture put it:
Our civilization has made its way from stone tools to robotaxis, mRNA vaccines, and LLM chatbots; we’d all be better able to inhabit it with even a slightly clearer idea of how it did so.
Unrepentant Blep
All The Pondweed, So Many Pondweed
Have I posted this joke before? It’s all a Blur.
Accessible description: Dan, a white man with a goatee beard and a faded blue ponytail, stands in a darkened kitchen. Turning to the camera, he says “I get up when I want, except on Wednesdays when I get rudely awakened by the tadpoles.” Then he holds up a book entitled “Pond Life”.
Firstup Recruitment
In a little over a week I’ll be starting my new role at Firstup, who use some of my favourite Web technologies to deliver tools that streamline employee communication and engagement.
I’m sure there’ll be more to say about that down the line, but for now: let’s look at my recruitment experience, because it’s probably the fastest and most-streamlined technical recruitment process I’ve ever experienced! Here’s the timeline:
Firstup Recruitment Timeline
- Day 0 (Thursday), 21:18 – One evening, I submitted an application via jobs listing site Welcome To The Jungle. For comparison, I submitted an application for a similar role at a similar company at almost the exact same time. Let’s call them, umm… “Secondup”.
- 21:42 – I received an automated response to say “Firstup have received your application”. So far, so normal.
- 21:44 – I received an email from a human – only 26 minutes after my initial application – to invite me to an initial screener interview the following week, and offering a selection of times (including a reminder of the relative timezone difference between the interviewer and I).
- 21:55 – I replied to suggest meeting on Wednesday the following week1.
- Day 6 (Wednesday), 15:30 – Half-hour screener interview, mostly an introduction, “keyword check” (can I say the right keywords about my qualifications and experience to demonstrate that, yes, I’m able to do the things they’ll need), and – because it’s 2025 and we live in the darkest timeline – a confirmation that I was a real human being and not an AI2. The TalOps person, Talia, says she’d like to progress me to an interview with the person who’d become my team lead, and arranges the interview then-and-there for Friday. She talked me through all the stages (max points to any recruiter who does this), and gave me an NDA to sign so we could “talk shop” in interviews if applicable.

- Day 8 (Friday), 18:30 – My new line manager, Kirk, is on the Pacific Coast of the US, so rather than wait until next week to meet I agreed to this early-evening interview slot. I’m out of practice at interviews and I babbled a bit, but apparently I had the right credentials because, at a continuing breakneck pace…
- 21:32 – Talia emailed again to let me know I was through that stage, and asked to set up two live coding “tech test” interviews early the following week. I’ve been enjoying all the conversations and the vibes so far, so I try to grab the earliest available slots that I can make. This put the two tech test interviews back-to-back, to which Ruth raised her eyebrows – but to me it felt right to keep riding the energy of this high-speed recruitment process and dive right in to both!
- Day 11 (Monday), 18:30 – Not even a West Coast interviewer this time, but because I’d snatched the earliest possible opportunity I spoke to Joshua early in the evening. Using a shared development environment, he had me doing a classic data-structures-and-algorithms style assessment: converting a JSON-based logical inference description sort-of reminiscent of a Reverse Polish Notation tree into something that looked more pseudocode of the underlying boolean logic. I spotted early on that I’d want a recursive solution, considered a procedural approach, and eventually went with a functional one. It was all going well… until it wasn’t! Working at speed, I made frustrating early mistake left me with the wrong data “down” my tree and needed to do some log-based debugging (the shared environment didn’t support a proper debugger, grr!) to get back on track… but I managed to deliver something that worked within the window, and talked at length through my approach every step of the way.
- 19:30 – The second technical interview was with Kevin, and was more about systems design from a technical perspective. I was challenged to make an object-oriented implementation of a car park with three different sizes of spaces (for motorbikes, cars, and vans); vehicles can only fit into their own size of space or larger, except vans which – in the absence of a van space – can straddle three car spaces. The specification called for a particular API that could answer questions about the numbers and types of spaces available. Now warmed-up to the quirks of the shared coding environment, I started from a test-driven development approach: it didn’t actually support TDD, but I figured I could work around that by implementing what was effectively my API’s client, hitting my non-existent classes and their non-existent methods and asserting particular responses before going and filling in those classes until they worked. I felt like I really “clicked” with Kevin as well as with the tech test, and was really pleased with what I eventually delivered.
- Day 12 (Tuesday), 12:14 – I heard from Talia again, inviting me to a final interview with Kirk’s manager Xiaojun, the Director of Engineering. Again, I opted for the earliest mutually-convenient time – the very next day! – even though it would be unusually-late in the day.
- Day 13 (Wednesday), 20:00 – The final interview with Xiaojun was a less-energetic affair, but still included some fun technical grilling and, as it happens, my most-smug interview moment ever when he asked me how I’d go about implementing something… that I’d coincidentally implemented for fun a few weeks earlier! So instead of spending time thinking about an answer to the question, I was able to dive right in to my most-recent solution, for which I’d conveniently drawn diagrams that I was able to use to explain my architectural choices. I found it harder to read Xiaojun and get a feel for how the interview had gone than I had each previous stage, but I was excited to hear that they were working through a shortlist and should be ready to appoint somebody at the “end of the week, or early next week” at the latest.

- Day 14 (Thursday), 00:09 – At what is presumably the very end of the workday in her timezone, Talia emailed me to ask if we could chat at what must be the start of her next workday. Or as I call it, lunchtime. That’s a promising sign.
- 13:00 – The sun had come out, so I took Talia’s call in the “meeting hammock” in the garden, with a can of cold non-alcoholic beer next to me (and the dog rolling around on the grass). After exchanging pleasantries, she made the offer, which I verbally accepted then and there and (after clearing up a couple of quick queries) signed a contract to a few hours later. Sorted.
- Day 23 – You remember that I mentioned applying to another (very similar) role at the same time? This was the day that “Secondup” emailed to ask about my availability for an interview. And while 23 days is certainly a more-normal turnaround for the start of a recruitment process, I’d already found myself excited by everything I’d learned about Firstup: there are some great things they’re doing right; there are some exciting problems that I can be part of the solution to… I didn’t need another interview, so I turned down “Secondup”. Something something early bird.
Wow, that was fast!
With only eight days between the screener interview and the offer – and barely a fortnight after my initial application – this has got to be the absolute fastest I’ve ever seen a tech role recruitment process go. It felt like a rollercoaster, and I loved it.

Footnotes
1 The earliest available slot for a screener interview, on Tuesday, clashed with my 8-year-old’s taekwondo class which I’d promised I’ll go along and join in with it as part of their “dads train free in June” promotion. This turned out to be a painful and exhausting experience which I thoroughly enjoyed, but more on that some other time, perhaps.
2 After realising that “are you a robot” was part of the initial checks, I briefly regretted taking the interview in our newly-constructed library because it provides exactly the kind of environment that looks like a fake background.
Founder at WordPress viewed your profile
The Last Post for the Nightline Association. How does that make you feel?
This is a repost promoting content originally published elsewhere. See more things Dan's reposted.
Fellow geek, Nightline veteran, and general volunteering hero James Buller wrote a wonderful retrospective on his experience with Surrey Nightline, National Nightline, and the Nightline Association over most of the last three decades:
…
- In 1997 I left a note in the Surrey Nightline pigeon-hole to volunteer and eventually become the Coordinator
- In 1998 I emailed the leaders of National Nightline with a plea for support.
- In 2000 I launched the first National Nightline website and email list
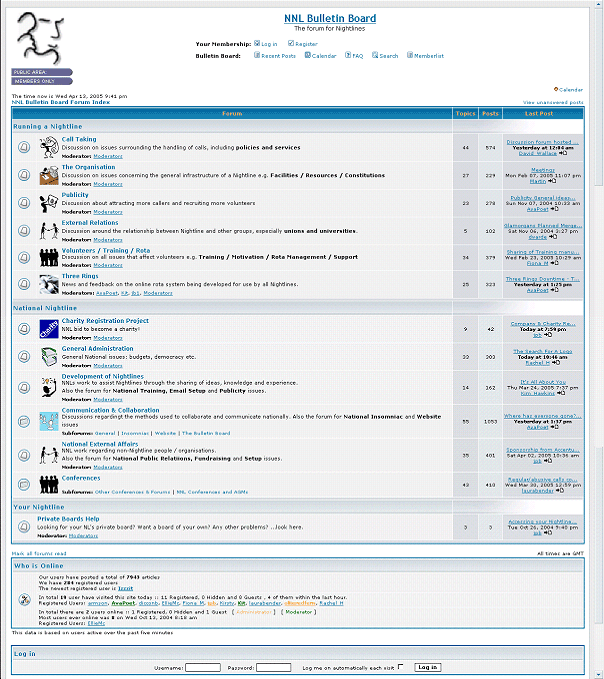
- In 2003 I added the bulletin board online forum
- In 2006 I led governance reform and the registration project that led to the Nightline Association charity
- In 2007 I set up Google Apps for the recently established nightline.ac.uk domain
- In 2008 We sent news via an email broadcast system for the first time
- In 2025 All the user accounts and the charity were shut down.
So here’s my last post on volunteering with the confidential mental health helplines run ‘by students for students’ at universities, then the overarching association body.
…
I began volunteering with Aberystwyth Nightline in 1999, and I remember the 2000 launch of the National Nightline mailing list and website. It felt like a moment of coalescence and unity. We Nightline volunteers at the turn of the millennium were young, and tech-savvy, and in that window between the gradual decline of Usenet and the 2004-onwards explosion in centralised social networking, mailing lists and forums were The Hotness.
Nightlines (and Nightliners) disagreed with one another on almost everything, but the Internet-based connectivity that James put into place for National Nightline was enormously impactful. It made Nightline feel bigger than it had been before: it was an accessible and persistent reminder that you were part of a wider movement. It facilitated year-round discussions that might previously have been seen only at annual conferences. It brought communities together.
(Individuals too: when my friends Kit and Fiona met and got together back in 2003 (and, later, married), it probably wouldn’t have happened without the National Nightline forum.)

But while I praise James’ work in community-building and technology provision, his experience with Nightlines doesn’t stop there: he was an important force in the establishment of the Nightline Association, the registered charity that took over National Nightline’s work and promised to advance it even further with moves towards accreditation and representation.
As his story continues, James talks about one of his final roles for the Association: spreading the word about the party to “see it off”. Sadly, the Nightline Association folded last month, leaving a gap that today’s Nightlines, I fear, will struggle to fill, but this was at least the excuse for one last get-together (actually, three, but owing to schedule conflicts I was only able to travel up to the one in Manchester):
…
I had done a lot of the leg work to track down and invite former volunteers to the farewell celebrations. I’d gotten a real buzz from it, which despite a lot of other volunteering I’ve not felt since I was immersed in the Nightline world in the 2000’s. I felt all warm and fuzzy with nostalgia for the culture, comradeship and perhaps dolefully sense of youth too!
I was delighted that so many people answered the call (should have expected nothing less of great Nightliners!). Their reminiscing felt like a wave of love for the movement we’d all been a part of and had consumed such a huge part of our lives for so long. It clearly left an indelible mark on us all and has positively affected so many others through us.
…
Many people played their part in the story of the Nightline Association.

My part in the story has mostly involved Three Rings (which this year adopted some of the Association’s tech infrastructure to ensure that it survives the charity’s unfortunate demise). But James, I’ve long felt, undermines his own staggering impact.
Volunteering in charity technical work is a force multiplier: instead of working on the front lines, you get to facilitate many times your individual impact for the people who do! Volunteering with Three Rings for the last 23 years has helped me experience that, and James’ experience of this kind of volunteering goes even further than mine. And yet he feels his impact most-strongly in a close and interpersonal story that’s humbling and beautiful:
…
I was recently asked by a researcher, ‘What is the best thing you have done as a volunteer in terms of impact?’. I was proud to reply that I’d been told someone had not killed themselves because of a call with me at Surrey Nightline.…
I’d recommend going and reading the full post by James, right up to the final inspiring words.
(Incidentally: if you’re looking for a volunteering opportunity that continues to help Nightlines, in the absence of the Nightline Association, Three Rings can make use of you…)