This checkin to GC3753W Patchlake #2 - Are Dillon and Logan watching you? reflects a geocaching.com log entry. See more of Dan's cache logs.
Tried, but couldn’t hack through the thick vegetation that’s taken over this footpath. :-(

This checkin to GC3753W Patchlake #2 - Are Dillon and Logan watching you? reflects a geocaching.com log entry. See more of Dan's cache logs.
Tried, but couldn’t hack through the thick vegetation that’s taken over this footpath. :-(

This checkin to GC5DP66 Plackett Link reflects a geocaching.com log entry. See more of Dan's cache logs.
Some serious vegetation got in my way here, but not for long. Hmm; got to the end of that path faster than I expected… perhaps I’ve time to find a couple more caches before the others wake and breakfast becomes a possibility…
This checkin to GC7A2Q0 4. Placket Pathway reflects a geocaching.com log entry. See more of Dan's cache logs.
Nice to see a proper-sized cache container (although I did have to evict an earwig from it)! FP for that, and thanks for both this and the series. Greetings from Oxford!
This checkin to GC7A2PJ 3. Placket Pathway reflects a geocaching.com log entry. See more of Dan's cache logs.
A bit of to-and-fro to get a fix but then the cache was soon in my hand. Nettles are fierce today! TFTC.
This checkin to GC7A2PB 2. Placket Pathway reflects a geocaching.com log entry. See more of Dan's cache logs.
Wish I’d brought my GPSr; didn’t expect to be caching today so I’m running off my phone and it doesn’t do as good a job once close to GZ. Found this in the end, but as others have noted this isn’t a clip-lock container – description needs updating!
This checkin to GC7A2NK 1. Placket Pathway reflects a geocaching.com log entry. See more of Dan's cache logs.
After a garden party next door last night I think I was first to wake up this morning as the sun shone through my tent. I was literally just sleeping in the field adjoining, not a hundred metres or so from the cache (the buildings here are in my partner‘s aunts garden!). Hopping the fence wasn’t tempting, so I left her garden normally then came down the path like I was supposed to and soon had the cache in hand.

This is a reply to a post published elsewhere. Its content might be duplicated as a traditional comment at the original source.
Chris Ferdinandi‘s daily tip for yesterday addressed a common familiar to Web developers using custom fonts (i.e. basically all of them):
In many browsers, if a custom typeface is declared but hasn’t finished downloading and parsing yet, browsers will leave space for the text but not render it until the file is ready.
This is often called a Flash Of Invisible Text (or FOIT).
In a now slightly outdated article, Ilya Grigorik, a web performance engineer at Google, reports:
29% of page loads on Chrome for Android displayed blank text: the user agent knew the text it needed to paint, but was blocked from doing so due to the unavailable font resource. In the median case the blank text time was ~350 ms, ~750 ms for the 75th percentile, and a scary ~2300 ms for the 95th.
To make matters worse, some mobile browsers never timeout a failed font file, and therefore never show text in a fallback typeface if the custom one fails to load. You get nothing at all.
Let’s talk about how to fix that.
…
He’s right that the FOIT is annoying, and he’s right that for most text (and especially body text) the best result would be if a fallback system font was used immediately and swapped-out for the designer’s preferred font as soon as it becomes available: this maximises usability, especially on slower devices and connections. His solution is this:
FontFaceSet.load() indicates that the font is available,
and (via a cookie) for as long as the font file is expected to appear in the browser cache.
This approach is not without its problems. It requires Javascript (users for whom Javascript fails for some reason won’t see the font at all, but may still have to download the font file!), conflates cookie lifetime with cache lifetime (the two can be cleared independently, cookies can sometimes be synchronised across devices that don’t necessarily share caches, etc.), and uses Javascript techniques that don’t work in some browsers (Edge and Internet Explorer are both capable of showing custom web fonts but both will use the fallback font unless either (a) further Javascript is added (which Chris doesn’t supply) or (b) browser detection and/or conditional comments are used to trigger different behaviour in these browsers (which is icky).
If only there was a better way to prevent the FOIT. One which degrades gracefully in older browsers, doesn’t require Javascript, doesn’t make assumptions about user cookie/cache configuration, and ideally involves a lot less code. It turns out, there is!
The font-display CSS directive exists to solve this exact issue [MDN]. Here’s what it looks like being used to solve the problem Chris presents (example taken from my
blog’s CSS!):
@font-face{
font-family:"Raleway";
font-style:normal;
font-weight:400;
src: local("Raleway"),
local("Raleway-Regular"),
url(/wp-content/themes/q18/fonts/raleway-v11-latin-regular.woff2) format("woff2"),
url(/wp-content/themes/q18/fonts/raleway-v11-latin-regular.woff) format("woff");
font-display:swap;
}
Setting font-display: swap in the @font-face block tells the browser to use fallback fonts in place of this font while it loads. That’s probably exactly what
you want for text fonts and especially body text; it means that the user sees the text as soon as possible and it’s swapped-out for the preferred font the moment it becomes available:
no Javascript necessary! Conversely, font-display: block is a better choice for icon fonts where you want to force the browser to wait as long as possible for the
font file to load (because any content rendered using it makes no sense otherwise).
font-display works out-of-the-box with Chrome, Firefox, and Safari and with the next version of Edge; older
versions of Edge and Internet Explorer will simply fall-back to their default behaviour (FOIT where-necessary) – this is a
progressive enhancement technique. But instead of a couple of dozen lines of Javascript, it’s a single line of CSS.
The only downside is that Google Web Fonts won’t add this directive, so you’ll need to
self-host your font files (which is really easy, by the way: there’s a tool that’ll show you how). You should consider
doing this anyway, of course: CDNs introduce a
number of problems and no longer provide the relative performance benefits they used to. So self-host
your fonts, add font-display: swap, and enjoy the most-lightweight and well-standardised approach possible to combatting the FOIT.

In the remote chance that @Facebook‘s #LibraCoin [Wikipedia] takes off, I suggest that the appropriate slang term for the currency shall be zucks.
As in: “I’ll bet you a hundred zucks that this new #cryptocurrency will be barely more-successful than Dogecoin, and far less-cute.”
This is a repost promoting content originally published elsewhere. See more things Dan's reposted.

£20 for a boiled egg, one piece of toast and a mug of tea?
The story of a modern London cafe…
(Read to end of thread before commenting!)
…
An amazing thread well-worth reading to the end. Went in expecting a joke about hipsters, millennials, and avocado-on-toast… finished with something much more.
Our eldest decided that it wasn’t fair that only her dad (@misterjta) would get a #FathersDay card brought home from school and decided to make one for her “Uncle Dan” too.
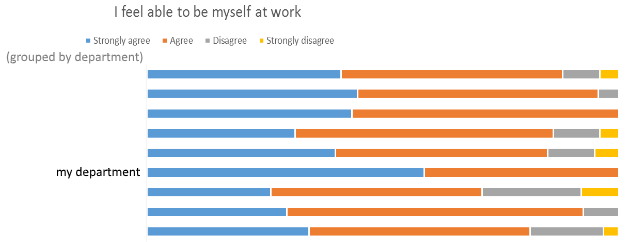
Lots of interesting results from the @bodleianlibs staff survey. Pleased to have my suspicions confirmed about my department’s propensity to be accepting of individuals: it’s the only one where a majority of people strongly agreed with the statement “I feel able to by myself at work” and one of only two where nobody disagreed with it. That feels like an accurate representation of my experience with my team these last 7-8 years!

This is a repost promoting content originally published elsewhere. See more things Dan's reposted.
…
Single-page apps (or SPAs as they’re sometimes called) serve all of the code for an entire multi-UI app from a single
index.htmlfile.They use JavaScript to handle URL routing with real URLs. For this to work, you need to:
- Configure the server to point all paths on a domain back to the root
index.htmlfile. For example,todolist.comandtodolist.com/listsshould both point to the same file.- Suppress the default behavior when someone clicks a link that points to another page in the app.
- Use more JavaScript—
history.pushState()—to update the URL without triggering a page reload.- Match the URL against a map of routes, and serve the right content based on it.
- If your URL has variable information in it (like a todolist ID, for example), parse that data out of the URL.
- Detect when someone clicks the browser’s back button/forward button, and update the URL and UI.
- Update the
titleelement on the page.- Use even more JavaScript to dynamically focus the content area when the content changes (for screen-reader users).
(Shoutout to Ashley Bischoff for those last two!)
You end up recreating with JavaScript a lot of the features the browser gives you out-of-the-box.
This becomes more code to maintain, more complexity to manage, and more things to break. It makes the whole app more fragile and bug-prone than it has to be.
I’m going to share some alternatives that I prefer.
…
Like – it seems – Chris Ferdinandi, I’ve got nothing against Single Page Applications in their place.
My biggest concern with SPAs is that they’re routinely seen as an inevitable progression of web development: that is, that an increasing number of web developers have been brainwashed into thinking that they’re intrinsically superior to traditional multi-page websites. As Adam Silver observed the other year, using your heavyweight Javascript framework to Ajaxify your page loads does make the application feel faster… but only because the download and processing time of the heavyweight Javascript framework made it feel slow in the first place! The net result: web bloat, penalising of mobile users, and brittle applications with many failure points.
Whenever I see a new front-end framework sing the praises of its routing engine I wonder how we got to this point. After all: the Web’s had a routing engine since 1990, and most efforts to reinvent it invariably make it worse: less-accessible, less-archivable, less-sharable, less-discoverable, less-reliable, or several of these.
This is a repost promoting content originally published elsewhere. See more things Dan's reposted.
Keep an eye out for our youngest (and, briefly, me!) in this promotional video just released by the Ashmolean Museum.
This is a repost promoting content originally published elsewhere. See more things Dan's reposted.
This is Lorcán. Lorcán has cystic fibrosis (CF) Lorcán is two years old. Lorcán has been fighting a potentially life shortening lung infection for the last six months and treatment isn’t working.
There is an amazing drug called Orkambi made by Vertex that is not funded on the NHS, this drug could help Lorcán and thousands of others. Over 240 people in the U.K. have died waiting for it to become available. Vertex and the U.K. government are letting people with CF die because of a disagreement over cost.
Parents have had to find an alternative way of getting these drugs for their children and the Cystic Fibrosis Buyers Club have found a generic copy of the drug that individuals can legally import, it is a fifth of the cost. This is however still beyond what we can pay.
…
I’ve previously shared (one, two) content about my friend Jen‘s two-year-old son Lorcán, who suffers from cystic fibrosis, as well as joining in the #strawfiechallenge earlier this year. A particular aim of Jen has been to get access to a drug that could add decades to her son’s life, but which isn’t being made available on the NHS. Running out of options to get access to medicine that could dramatically improve her kid’s quality of life and prognosis, she’s now set up a GoFundMe and is soliciting donations.
If you can help, even just a little, please do.