Because I work somewhere hip enough to let people tweak their job titles, mine is “Code Magician”.
LinkedIn isn’t as hip as Automattic, though. That’s why they keep emailing me sector updates… for the “Magician” sector… 😅
Because I work somewhere hip enough to let people tweak their job titles, mine is “Code Magician”.
LinkedIn isn’t as hip as Automattic, though. That’s why they keep emailing me sector updates… for the “Magician” sector… 😅
Received my physical copy of Planets In The Wires today, and I must say it was really cool of Pagan Wanderer Lu to include one of Fred “Thickie” Holden’s famous Tension Sheets as a freebie.
Travelling around Edinburgh by tram this weekend, I kept being advertised the “ET app”.
I didn’t install the app, in case it was bundled with spyware.
After all, everybody my age knows: ET phones home.
How did I never think of accessing Gemini (the protocol) on my Gemini (portable computer) before today?
Of course, I recently rehomed my Gemini so instead I had to access Gemini on my Cosmo (Gemini’s successor), which isn’t nearly as cool.1
1 Still pretty cool though. Reminds me of using Lynx on my Psion 5mx last millenium…
This is a repost promoting content originally published elsewhere. See more things Dan's reposted.
In the parallel universe of last year’s Weird: The Al Yankovic Story, Dr. Demento encourages a young Al Yankovic (Daniel Radcliffe) to move away from song parodies and start writing original songs of his own. During an LSD trip, Al writes “Eat It,” a 100% original song that’s definitely not based on any other song, which quickly becomes “the biggest hit by anybody, ever.”
Later, Weird Al’s enraged to learn from his manager that former Jackson 5 frontman Michael Jackson turned the tables on him, changing the words of “Eat It” to make his own parody, “Beat It.”
Your browser does not support the video tag.This got me thinking: what if every Weird Al song was the original, and every other artist was covering his songs instead? With recent advances in A.I. voice cloning, I realized that I could bring this monstrous alternate reality to life.
This was a terrible idea and I regret everything.
…
Everything that is wrong with, and everything that is right with, AI voice cloning, brought together in one place. Hearing simulations of artists like Michael Jackson, Madonna, and Kurt Cobain singing Weird Al’s versions of their songs is… strange and unsettling.
Some of them are pretty convincing, which is a useful and accessible reminder about how powerful these tools are becoming. An under-reported story from a few years back identified what might be the first recorded case of criminals using AI-based voice spoofing as part of a telephone scam, and since then the technology needed to enact such fraud has only become more widely-available. While this weirder-than-Weird-Al project is first and foremost funny, for many it foreshadows darker things.
This is a repost promoting content originally published elsewhere. See more things Dan's reposted.
After “Monty Python’s Flying Circus” ended, Graham Chapman worked with an up-and-coming young writer named Douglas Adams on a new sketch comedy show for the BBC. It was called “Out of the Trees,” and it bombed. Only one episode was made, and that aired only once, on January 10, 1976.
Once the Beeb gave up on “Out of the Trees,” they did to it what they did to so many other programs of that era: they erased it.
…
Chapman had recorded the show on one of the very earliest home videotape formats… it took two years to build a compatible player.
It’s neither Chapman nor Adams best work, and you can see how it got canned after only a pilot episode. But it’s not terrible.
But the lesson here is one about the challenge of archiving non-print media. Anything that needs a device to “play” it, whether it’s as simple as a vinyl record or as complex as a videogame, is at greater risk of being lost forever. And the faster the pace of technology moves, the more stuff gets left behind as technology moves on. Is a digital dark age looming? Are we already in it, but that won’t be known until some future date?
The problem of “needing to be able to hear from two Bluetooth sources at once” is so real for me that I came up with a solution that I genuinely use all the time. You’re not going to like it, though.
Solution in video (no audio needed; no need to fix your headphones first!):
Originally sent as a Mastodon reply to @NireBryce@hachyderm.io.
This is a repost promoting content originally published elsewhere. See more things Dan's reposted.
Known Leaders is an open-source program that combines WikiData with a random generator to come up with almost-invariably inaccurate but sometimes hilarious facts. Jim Kang came up with it during Recurse Center‘s Never Graduate Week. Go have a play, or read more about how and why he made it.
Max credit to garry (@repeattofade) for the original toot. All I did was adapt it into a motivational poster.
The thing I’m wondering is whether that bus lane is one that a bi-cyclist like me can use? 😂
I do not claim to have a good explanation nor excuse. See also this terrible idea from 21 years ago.
The other night, Ruth and I were talking about collective nouns (y’know, like a herd of cows or a flock of sheep) and came up with the somewhat batty idea of solitary nouns. Like collective nouns, but for a singular subject (one cow, sheep, or whatever).
Then, we tried to derive what the words could be. Some of the results write themselves.1



Some of them involve removing one or more letters from the collective noun to invent a shorter word to be the solitary noun.






Did I miss any obvious ones?
1 Also consider “parliament of owls” ➔ “politician of owl”, “troop of monkeys” ➔ “soldier of monkey”, “band of gorillas” ➔ “musician of gorilla”. Hey… is that where that band‘s name come from?
2 Is “cluster of stars” ➔ “luster of star” anything?
3 Ruth enjoyed the singularised “a low of old bollock”, too.
A video, in which I rant about the challenges of carrying two-childrensworth of school gear while dragging our dog, herding somebody else’s dog, and trying to stop the kids from fighting. Some mornings it’s easy. Today… it was not. Also available on YouTube.

Full transcript of the audio (except for the ocassional snorting sounds of our noisy Frenchie as she snuffles about in the background):
The morning school run is never effortless. But some days it’s easy.
Today was not one of those days.
It’s a Wednesday. So, for some strange reason, that’s the heaviest-laden day. And so, with the eldest child on her bike and the youngest on his scooter I set off, pulling the dog, and carrying a PE kit, two book bags, two water bottles, and a guitar.
I should have realised early on that today wasn’t going to be a day that the universe smiled on me when the dog immediately ran off into a ditch to take a dump and I had to clamber down into the ditch with a poop bag to fill it.
But while I’m coming out of the ditch I discover that the youngest child has zipped off up ahead in an effort to ram into his older sister and in doing so has inevitably flipped himself over the handlebars of his scooter and is now lying, crying, in the middle of the road.
So I go over to him dragging the dog and carrying a PE kit and two book bags and two water bottles and a guitar and a bag full of poop and as best I can, carrying all those things, console him and eventually, with some encouragement he’s able to get back up and carry on walking to school, but says he can no longer scoot, so I have to carry the scooter.
Now I’m dragging a dog and carrying a poop bag and a PE kit and two water bottles and two book bags and guitar… and a scooter… and that’s when the oldest child manages to throw the chain off her bike.
Now she’s had little experience, in her defence, of the chain coming off her bike. And so she does the absolute worst thing possible which is tries to pedal as hard as possible to solve the problem which makes it much worse. By the time I get there the chain is royally snarled between some of the sprockets and their housing, so I put down the guitar and the bag of poop and I hand the lead to the younger child so that I can try to unpick the older child’s chain from her bike, getting myself covered in oil.
And that’s when I notice the commotion up ahead. There are some workmen who are rebuilding the wall outside Letterbox Cottage, and – up ahead of them – barking furiously, is a small dog. This dog is Lovey, and she belongs to a friend of ours. And she’s probably the best example of whatever the opposite of nominative determinism is. Because Lovey is a truculent little bitch. Lovey is a tiny small yappy dog who will start a fight with other dogs, try to see off workmen (which is what she’s doing at the time), and she’ll bark at passing cars. And right now she’s running free, unattended, in the middle of the road. And one of the workmen says to me, “Oh, do you know who’s dog that is?” and I have to admit that yes, I do.
So, dragging our dog and carrying a PE kit and two book bags and two water bottles, a guitar, a scooter, and a bag of poop, I have to help round up this lost dog, who – if it gets too close to our dog will start a fight – and get it back to the house where it lives.
So the younger child and I manage to succeed in our mission and return this lost dog and get back on our way to school and it’s there that we finally catch up with the older child who’s gotten bored and cycled ahead. And when we catch up to the older child with me dragging the dog and carrying a PE kit and two book bags and two water bottles and a guitar and a scooter and a bag of poop… she looks up at me and says, “Ugh! You took your time!”
Suffice to say, it’s a good job I Iove those children.
This is a repost promoting content originally published elsewhere. See more things Dan's reposted.
This is an IBM tape library robot. It’s designed to fetch, load, unload, and return tape media cartridges to the correct bay in large enterprise environments.
One fateful ‘workend’, I made one serve drinks.
It went back into prod on the Monday…
…
In a story reminiscient of those anecdotes about early computer science students competing to “race” hard drives across the lab by writing programs that moved the heads in a way that vibrated/walked the devices, @SecurityWriter shares a wonderful story about repurposing a backup tape management robot to act as a server (pun intended) of drinks.
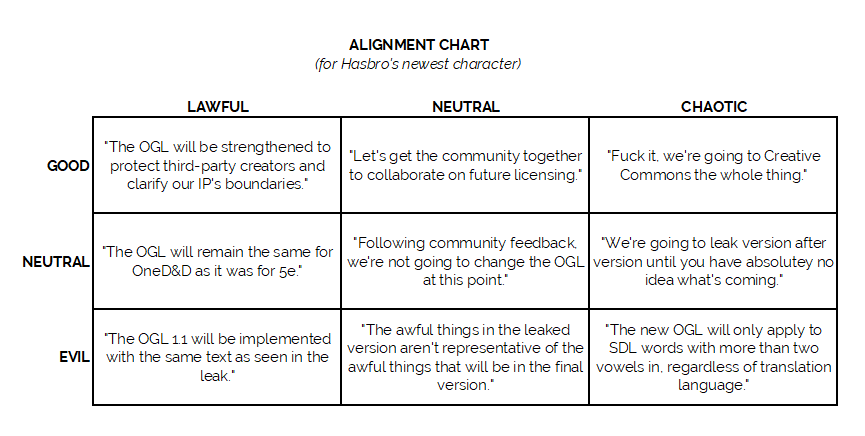
Hasbro seem to be rolling up a new character. Maybe this’ll help them.

Things The Other Child Did Wrong That Lead To The Fight that I’ve heard so far today: