Don’t have time to read? Just start playing:
There’s a Wordle clone for everybody
Am I too late to get onto the “making Wordle clones” bandwagon? Probably; there are quite a few now, including:
- Hundreds of different languages,
- Entirely different word sets (swear words, slang, bird banding codes, posix commands, common passwords…),
- Different games in the same style (absurdle plays adversarially like my cheating hangman game, crosswordle involves reverse-engineering a wordle colour grid into a crossword, heardle is like Wordle but sounding out words using the IPA…)
- Twists on the idea (try guessing prime numbers, equations, countries, chess openings, chords, or the composition of parties of fantasy adventurers…)
- Just plain silly ones (horsle, easy wordle, chortle…)

Now, a Wordle clone for D&D players!
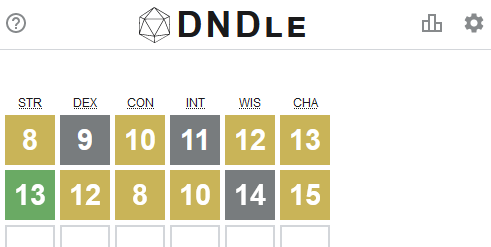
But you know what hasn’t been seen before today? A Wordle clone where you have to guess a creature from the Dungeons & Dragons (5e) Monster Manual by putting numeric values into a character sheet (STR, DEX, CON, INT, WIS, CHA):

What are you waiting for: go give DNDle a try (I pronounce it “dindle”, but you can pronounce it however you like). A new monster appears at 10:00 UTC each day.
And because it’s me, of course it’s open source and works offline.
The boring techy bit
- Like Wordle, everything happens in your browser: this is a “backendless” web application.
- I’ve used ReefJS for state management, because I wanted something I could throw together quickly but I didn’t want to drown myself (or my players) in a heavyweight monster library. If you’ve not used Reef before, you should give it a go: it’s basically like React but a tenth of the footprint.
- A cache-first/background-updating service worker means that it can run completely offline: you can install it to your homescreen in the same way as Wordle, but once you’ve visited it once it can work indefinitely even if you never go online again.
- I don’t like to use a buildchain that’s any more-complicated than is absolutely necessary, so the only development dependency is rollup. It
resolves my
importstatements and bundles a single JS file for the browser.