This is a repost promoting content originally published elsewhere. See more things Dan's
reposted.

This is Lorcán. Lorcán has cystic fibrosis (CF) Lorcán is two years old. Lorcán has been fighting a potentially life shortening lung infection for the last six months and treatment
isn’t working.
There is an amazing drug called Orkambi made by Vertex that is not funded on the NHS, this drug could help Lorcán and thousands of others. Over 240 people in the U.K. have died
waiting for it to become available. Vertex and the U.K. government are letting people with CF die because of a disagreement over cost.
Parents have had to find an alternative way of getting these drugs for their children and the Cystic Fibrosis Buyers
Club have found a generic copy of the drug that individuals can legally import, it is a fifth of the cost. This is however still beyond what we can pay.
…
I’ve previously shared (one, two) content about my friend Jen‘s two-year-old son Lorcán, who suffers from cystic fibrosis, as well as joining in the
#strawfiechallenge earlier this year. A particular aim of Jen has been to get access to a drug that could add decades to her son’s life, but which isn’t being made available on the
NHS. Running out of options to get access to medicine that could dramatically improve her kid’s quality of life and prognosis,
she’s now set up a GoFundMe and is soliciting donations.
If you can help, even just a little, please do.
This is a repost promoting content originally published elsewhere. See more things
Dan's reposted.
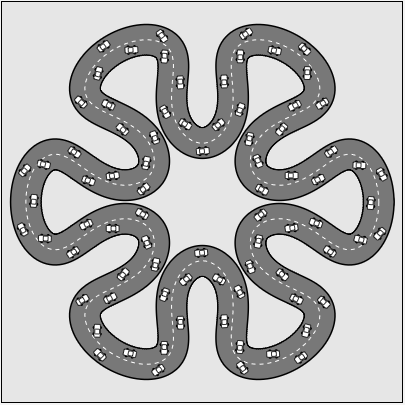
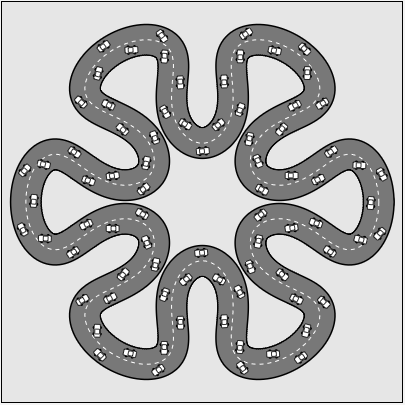
This explorable features an agent based model for road traffic and congestion. The model captures a phenomenon that most of us have witnessed on highways: phantom traffic jams, also known as traffic shocks or ghost jams. These are
spontaneously emergent congested segments that move slowly and oppositely to the traffic. The explorable illustrates that phantom jams are more likely to occur if the variability in
car speeds is higher:
So, if say 90% of the cars try moving at 120 km/h and 10 percent at 150 km/h, everyone might end up going 80 km/h on average. Whereas if everyone travelled at about 120 km/h no
reduction of collective traffic flow occurs.

…
This is the best demonstration I’ve ever seen of the creation of phantom traffic jams. Playing with the (interactive) model, you can set up scenarios and watch how they affect traffic
throughput. When everybody drives at 120km/h, everything’s fine. But when everybody drives at between 120km/h and 150km/h, traffic jams occur which result in everybody having to
slow down to less than 120km/h!
This counterintuitive fact is hard to explain to people, but this interactive model makes it perhaps a little bit easier.
(There are, of course, other – more human – factors that result in an increased frequency of phantom traffic jams, but mathematicians are rarely concerned with what happens in the
real world!)
Go play with the interactive.
This is a repost promoting content originally published elsewhere. See more
things Dan's reposted.
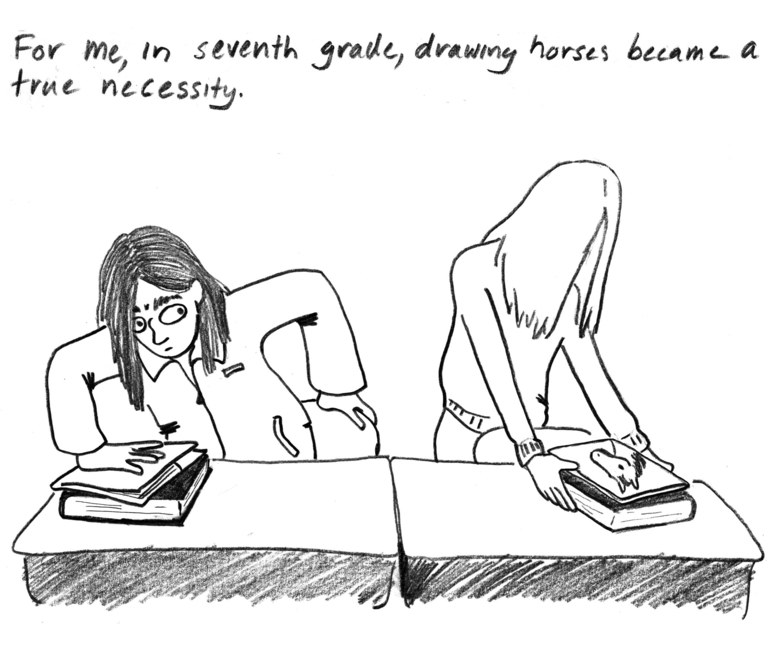
Fabulous comic.
I’ll just keep drawing horses.
This is a repost promoting content originally published elsewhere. See more
things Dan's reposted.

Sergei Krikalev was in space when the Soviet Union collapsed. Unable to come home, he wound up spending two times longer than originally planned in orbit. They simply refused to
bring him back.
While tanks were rolling through Moscow’s Red Square, people built barricades on bridges, Mikhail Gorbachev and the Soviet Union went the way of history, Sergei Krikalev was in
space. 350 km away from Earth, the Mir space station was his temporary home.
He was nicknamed “the last citizen of the USSR.” When the Soviet Union broke apart into 15 separate states in 1991, Krikalev was told that he could not return home because the
country that had promised to bring him back home no longer existed.
…
This is a repost promoting content originally published elsewhere. See more things Dan's reposted.
I was just talking with Dave about the accessibility of moving images on the web, and he said:
hm… I wonder if you could use picture + prefers-reduced-motion?
He then sends the following code:
<picture>
<source srcset="no-motion.jpg" media="(prefers-reduced-motion: reduce)"></source>
<img srcset="animated.gif alt="brick wall"/>
</picture>
I copied the code, dropped it into a post of mine, created a static image of an animated GIF, and
turned on the “reduce motion” preference (System Preferences > Accessibility > Display).
And then BOOM. Just worked. In real time!
…
I added reduced-motion support to DanQ.me earlier this year, but I only bothered to pay attention to the animated parts of the layout
and design itself (the “bounce” on the menus and the cutesy motion of the logo, for example) and considered the (few) GIF animations and the like that I’ve added to be out-of-scope. But
this approach is really quite simple and elegant, and I’ll bear it in mind if I ever have need of such a thing!