Also worth seeing: (then Prime Minister) John Major’s official response.
The next time we want to import a horse to Russia it will be a doddle
This is a repost promoting content originally published elsewhere. See more things Dan's reposted.
This is a repost promoting content originally published elsewhere. See more things Dan's reposted.
This is a repost promoting content originally published elsewhere. See more things Dan's reposted.
…
The performance tradeoff isn’t about where the bottleneck is. It’s about who has to carry the burden. It’s one thing for a developer to push the burden onto a server they control. It’s another thing entirely to expect visitors to carry that load when connectivity and device performance isn’t a constant.
…
This is another great take on the kind of thing I was talking about the other day: some developers who favour heavy frameworks (e.g. React) argue for the performance benefits, both in development velocity and TTFB. But TTFB alone is not a valid metric of a user’s perception of an application’s performance: if you’re sending a fast payload that then requires extensive execution and/or additional calls to the server-side, it stands to reason that you’re not solving a performance bottleneck, you’re just moving it.
I, for one, generally disfavour solutions that move a Web application’s bottleneck to the user’s device (unless there are other compelling reasons that it should be there, for example as part of an Offline First implementation, and even then it should be done with care). Moving the burden of the bottleneck to the user’s device disadvantages those on slower or older devices and limits your ability to scale performance improvements through carefully-engineered precaching e.g. static compilation. It also produces a tendency towards a thick-client solution, which is sometimes exactly what you need but more-often just means a larger initial payload and more power consumption on the (probably mobile) user’s device.
Next time you improve performance, ask yourself where the time saved has gone. Some performance gains are genuine; others are just moving the problem around.
This is a repost promoting content originally published elsewhere. See more things Dan's reposted.
New rules for old games! The Board Game Remix Kit is a collection of tips, tweaks, reimaginings and completely new games that you can play with the board and pieces from games you might already own: Monopoly, Cluedo, Scrabble and Trivial Pursuit.
The 26 rule tweaks and new games include:
- Full Houses: poker, but played with Monopoly properties
- Citygrid: a single-player city-building game
- Use Your Words: Scrabble with storytelling
- Them’s Fightin’ Words: a game of making anagrams, and arguing about which one would win in a fight
- Hunt the Lead Piping: hiding and searching for the Cluedo pieces in your actual house
- Guess Who Done It: A series of yes/no questions to identify the murderer (contributed by Meg Pickard)
- Zombie Mansion: use the lead piping to defend the Cluedo mansion
- Judy Garland on the Moon with a Bassoon: a drawing game that uses the answers to trivia questions as prompts
The Board Game Remix Kit was originally released in 2010 by the company Hide&Seek (which closed in 2014). We are releasing it here as a pdf (for phones/computers) and an epub (for ereaders) under a CC-BY-SA license.
If you enjoy the Kit and can afford it, please consider a donation to the World Health Organisation’s COVID-19 Response Fund.
Confined to your house? What a great opportunity to play board games with your fellow confinees.
Only got old family classics like Monopoly, Cluedo and Scrabble? Here’s a guide to mixing-them-up into new, fun, and highly-playable alternatives. Monopoly certainly needs it.
This is a repost promoting content originally published elsewhere. See more things Dan's reposted.
You’ve seen a few Rube Goldberg-style machines before. You watched that OK Go music video twice. But this… this is something else.
(Everything else on his channel is gold, of course, too: if you’re looking for a jumping-off point, try his dinner-productivity machine.)
This is a repost promoting content originally published elsewhere. See more things Dan's reposted.
This is the best rap music-related thing to happen to Dr. Seuss since Wubble Down, over 10 years ago. And understand that there have been a lot of strong candidates.
(I maintain that I’m not that “into” rap music. But somehow I keep proving myself wrong. Loving this song right now, for example.)
This is a repost promoting content originally published elsewhere. See more things Dan's reposted.
Since I watched this it’s already shot up to #9 on trending on YouTube, so you’ve probably already seen it. But if not, you should watch it.
Normally this kind of thing would go into the ballooning dump of “things I’ve enjoyed on the Internet” that is my reposts archive. But sometimes something is so perfect that you have to try to help it see the widest audience it can, right? And today, that thing is: Mackerelmedia Fish.

What is Mackerelmedia Fish? I’ve had a thorough and pretty complete experience of it, now, and I’m still not sure. It’s one or more (or none) of these, for sure, maybe:
Rock Paper Shotgun’s article about it opens with “I don’t know where to begin with this—literally, figuratively, existentially?” That sounds about right.

What I can tell you with confident is what playing feels like. And what it feels like is the moment when you’ve gotten bored waiting for page 20 of Argon Zark to finish appear so you decide to reread your already-downloaded copy of the 1997 a.r.k bestof book, and for a moment you think to yourself: “Whoah; this must be what living in the future feels like!”
Because back then you didn’t yet have any concept that “living in the future” will involve scavenging for toilet paper while complaining that you can’t stream your favourite shows in 4K on your pocket-sized supercomputer until the weekend.

Mackerelmedia Fish is a mess of half-baked puns, retro graphics, outdated browsing paradigms and broken links. And that’s just part of what makes it great.
It’s also “a short story that’s about the loss of digital history”, its creator Nathalie Lawhead says. If that was her goal, I think she managed it admirably.

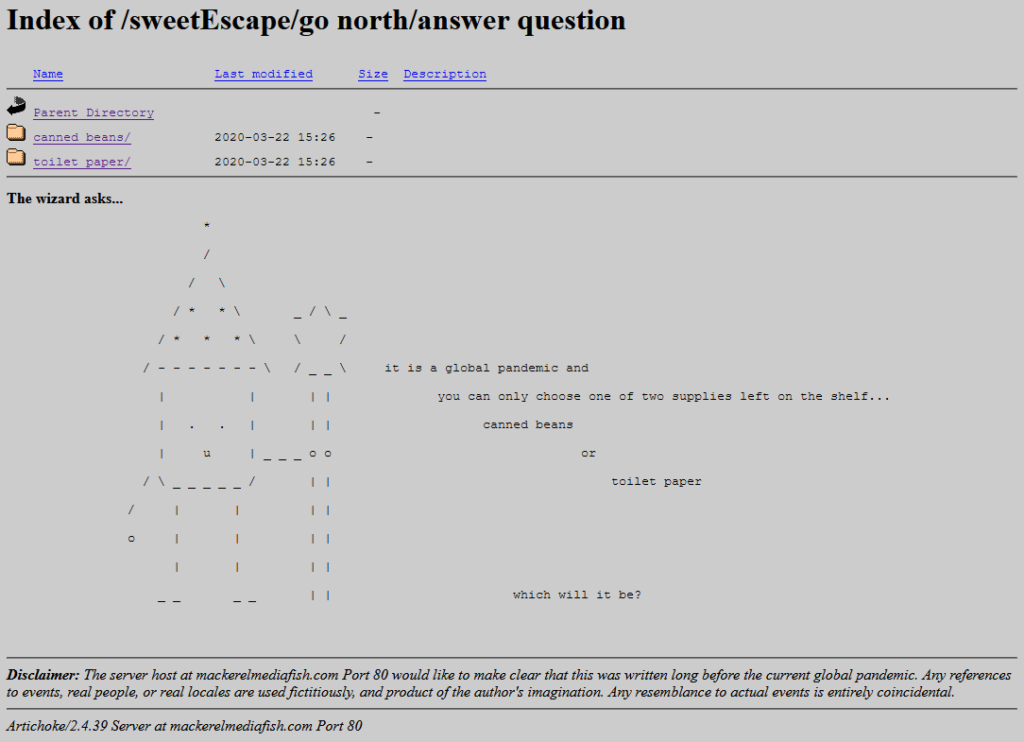
If I wasn’t already in love with the game already I would have been when I got to the bit where you navigate through the directory indexes of a series of deepening folders, choose-your-own-adventure style. Nathalie writes, of it:
One thing that I think is also unique about it is using an open directory as a choose your own adventure. The directories are branching. You explore them, and there’s text at the bottom (an htaccess header) that describes the folder you’re in, treating each directory as a landscape. You interact with the files that are in each of these folders, and uncover the story that way.
Back in the naughties I experimented with making choose-your-own-adventure games in exactly this way. I was experimenting with different media by which this kind of branching-choice game could be presented. I envisaged a project in which I’d showcase the same (or a set of related) stories through different approaches. One was “print” (or at least “printable”): came up with a Twee1-to-PDF converter to make “printable” gamebooks. A second was Web hypertext. A third – and this is the one which was most-similar to what Nathalie has now so expertly made real – was FTP! My thinking was that this would be an adventure game that could be played in a browser or even from the command line on any (then-contemporary: FTP clients aren’t so commonplace nowadays) computer. And then, like so many of my projects, the half-made version got put aside “for later” and forgotten about. My solution involved abusing the FTP protocol terribly, but it worked.
(I also looked into ways to make Gopher-powered hypertext fiction and toyed with the idea of using YouTube annotations to make an interactive story web [subsequently done amazingly by Wheezy Waiter, though the death of YouTube annotations in 2017 killed it]. And I’ve still got a prototype I’d like to get back to, someday, of a text-based adventure played entirely through your web browser’s debug console…! But time is not my friend… Maybe I ought to collaborate with somebody else to keep me on-course.)

In any case: Mackerelmedia Fish is fun, weird, nostalgic, inspiring, and surreal, and you should give it a go. You’ll need to be on a Windows or OS X computer to get everything you can out of it, but there’s nothing to stop you starting out on your mobile, I imagine.
Sso long as you’re capable of at least 800 × 600 at 256 colours and have 4MB of RAM, if you know what I mean.
This is a repost promoting content originally published elsewhere. See more things Dan's reposted.
…
How many more developers have to point out how bloated we’ve made the web with our frameworks, tracking scripts, and other 3rd party solutions before we take things seriously? We’ve been banging on about this for ages. It’s like a plague!
…
This is just what I was thinking when I wrote about that terribly bloated digital climate activism website the other day. I hadn’t meant to single them out specifically because the problem’s… well, it’s a pandemic!
And as Bridget goes on to say, it’s especially important at this unusual time, with many people confined to home and using the Internet to try to get accurate and up-to-date information and resources (and sometimes overwhelming major websites), that performance, accessibility, and availability matters most.
There’ll be many lessons to learn from the coronavirus crisis. But these lessons aren’t just related to healthcare, or work, or supermarket logistics. No field will be left untouched. And one of the things that I hope my field learns, when this is over, is the importance of things working even when things get tough. Test the sad paths, test your site under heavy load, test your site with the CDNs simulated “down”, and develop accordingly. Because this isn’t the worst kind of crisis we could face, and we have to be ready for the worse ones that could come.